雖然最開始在創建新的Project時都會自動建立一個內建的TitleBar,但之後還是可以依照自己不同的需求設計一個TitleBar,在使用時不但較有彈性,也可以根據各種不同的慶況做出變化。所以這次就來教如何設計一個客製化的TitleBar
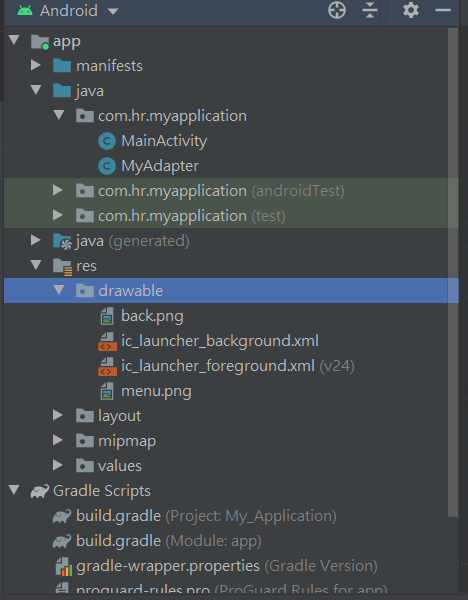
首先,先把需要用到的圖片匯入drawable中(app ->res ->drawable),這次我想要在TitleBar加入返回和選單的Icon,所以就在drawable的資料夾中加入兩張圖片。
這次主要是應用RelativeLayout搭配LinearLayout的方式來設計一個TitleBar,根據不同需求也可以選擇以其他的Layout來設計TitleBar,今天就先教以這兩種Layout搭配來設計TitleBar的方法。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:id="@+id/appTitle"
android:layout_height="50dp"
android:layout_width="fill_parent"
android:background="#EFEFEF"
android:orientation="horizontal">
<ImageButton
android:id="@+id/back"
android:layout_width="50dp"
android:layout_height="40dp"
android:background="#00000000"
android:scaleType="fitCenter"
android:layout_gravity="center"
app:srcCompat="@drawable/back" />
<LinearLayout
android:orientation="vertical"
android:layout_width="50dp"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#EFEFEF"
android:text="@string/app_name"
android:paddingLeft="10dp"
android:gravity="center_vertical|left"
android:textSize="20dp" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="50dp"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/menu"
android:layout_width="50dp"
android:layout_height="30dp"
android:background="#00000000"
android:scaleType="fitCenter"
android:layout_gravity="center"
app:srcCompat="@drawable/menu" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
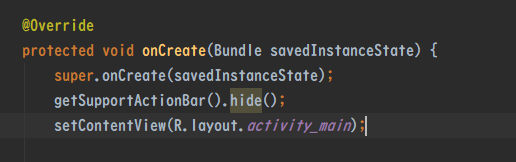
在XML設計完成了以後,我們要在MainActivity中的onCreate中加入getSupportActionBar().hide();,這行程式碼是用來隱藏內建的TitleBar,以避免出現兩個TitleBar重疊顯示的狀況發生。
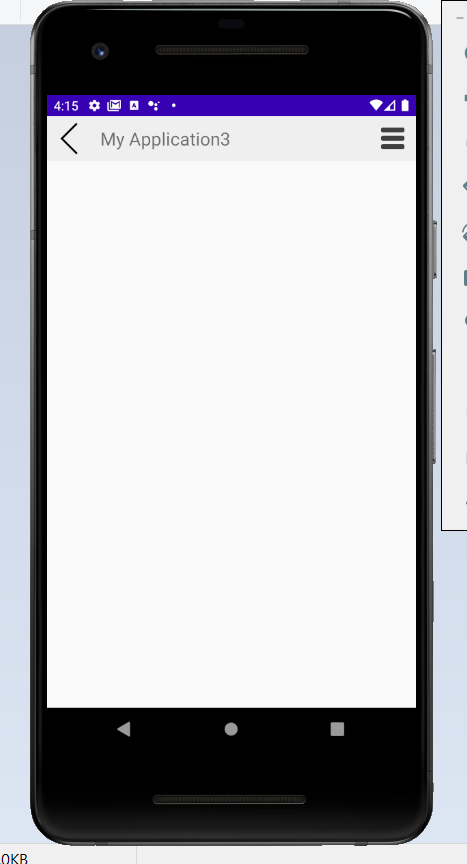
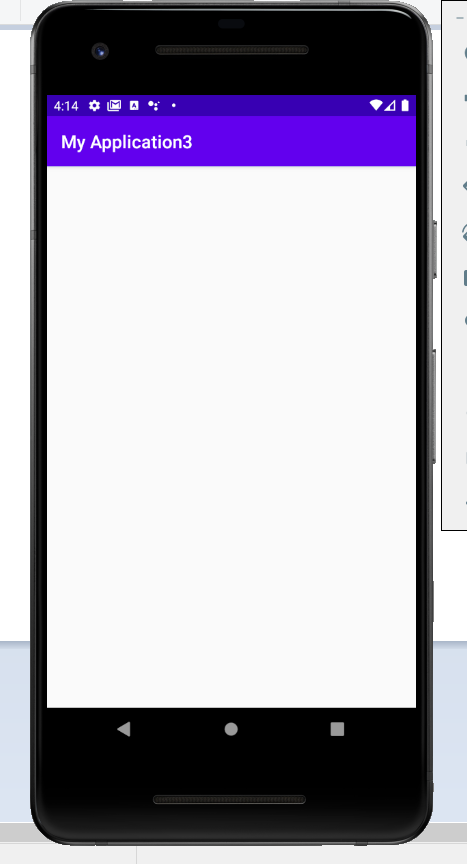
最後就來看設計完的TitleBar和內建的有甚麼差別
原本的TitleBar
客製化的TitleBar