側滑選單在APP中視非常常見的功能,這次我們沿用上次設計出的TitleBar,搭配上次做出的選單Icon來設計出一個側滑選單。
首先,在gradle加入以下library dependency 後按下Sync Now
implementation 'com.android.support:design:25.1.0'
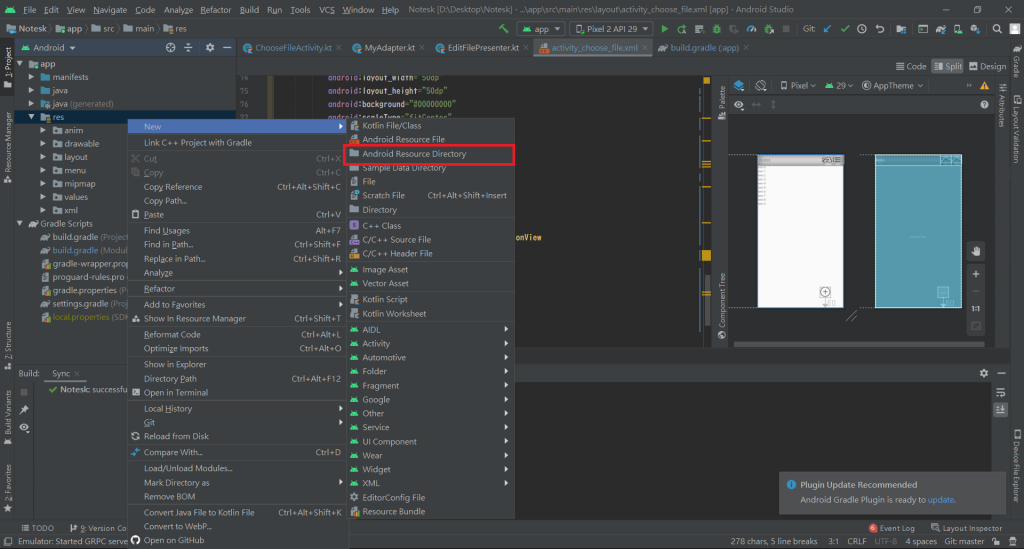
在一開始要先創建選單中要顯示的內容,res右鍵 ->New ->Android Resource Directory
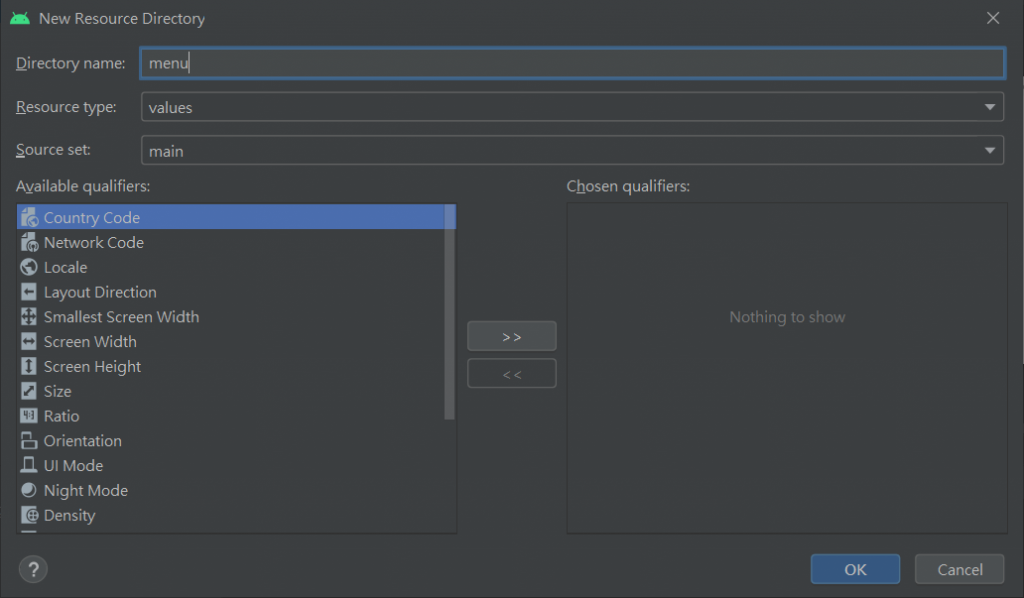
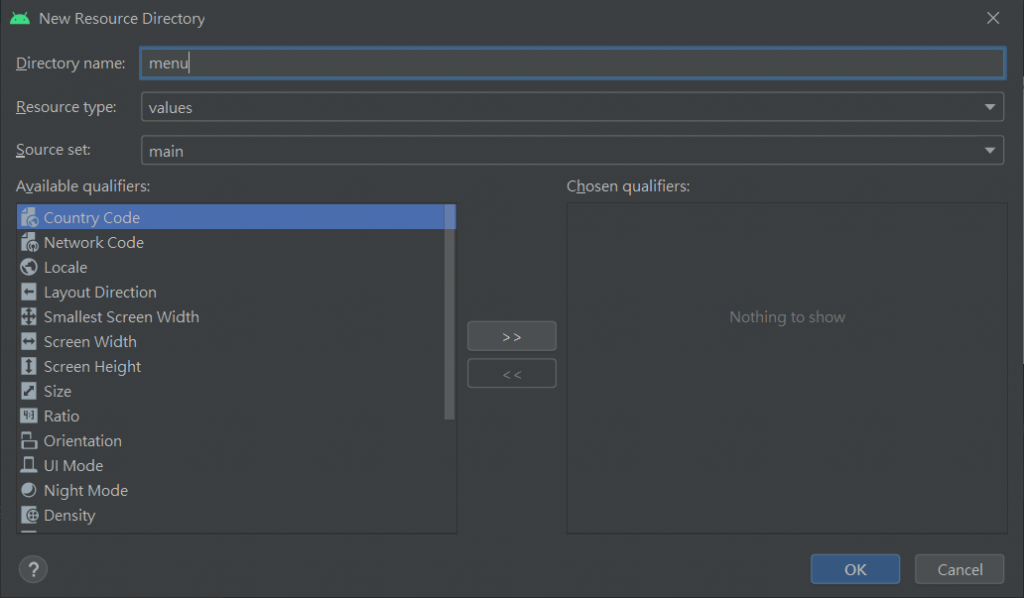
在Directory nmae的位置輸入menu後按下OK
接著在menu右鍵 -> New ->Menu Resource File,在File name的位置輸入navigation_menu並按下OK就創建完成了
在navigation_menu.xml設計選單要顯示的內容。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/content1"
android:checked="true"
android:title="選單內容1" />
<item
android:id="@+id/content2"
android:checked="true"
android:title="選單內容2" />
<item
android:id="@+id/content3"
android:checked="true"
android:title="選單內容3" />
<item
android:id="@+id/content4"
android:checked="true"
android:title="選單內容4" />
</menu>
上述都完成後回到我們的主頁面,先以DrawerLayout包在最外層,並在其中加入NavigationView。
選單可以決定要從左側滑出或是從右側滑出,只要修改android:layout_gravity就可以了。如果要從右側滑出就輸入start,要從左側滑出就輸入end。
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/appTitle"
android:layout_height="50dp"
android:layout_width="fill_parent"
android:background="#EFEFEF"
android:orientation="horizontal">
<ImageButton
android:id="@+id/back"
android:layout_width="50dp"
android:layout_height="40dp"
android:background="#00000000"
android:scaleType="fitCenter"
android:layout_gravity="center"
app:srcCompat="@drawable/back" />
<LinearLayout
android:orientation="vertical"
android:layout_width="50dp"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#EFEFEF"
android:text="@string/app_name"
android:paddingLeft="10dp"
android:gravity="center_vertical|left"
android:textSize="20dp" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="50dp"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/menu"
android:layout_width="50dp"
android:layout_height="30dp"
android:background="#00000000"
android:scaleType="fitCenter"
android:layout_gravity="center"
app:srcCompat="@drawable/menu" />
</LinearLayout>
</LinearLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/appTitle"/>
</RelativeLayout>
<!-- 選單 -->
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigation_view"
android:layout_width="240dp"
android:layout_gravity="start"
android:layout_height="match_parent"
app:menu="@menu/navigation_menu" />
</androidx.drawerlayout.widget.DrawerLayout>
要透過按下選單按鈕顯示側滑選單,所以要為NavigationView和選單按鈕設定監聽。
在選單按鈕的監聽部分,加上程式碼drawerLayout.openDrawer(GravityCompat.START);,這行程式碼是用來強制啟動選單。
public class MainActivity extends AppCompatActivity {
MyAdapter adapter;
RecyclerView recycler;
DrawerLayout drawerLayout;
NavigationView navigation_view;
ImageView menu;
ArrayList<String> titleList = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();
setContentView(R.layout.activity_main);
menu = findViewById(R.id.menu);
drawerLayout = findViewById(R.id.drawerLayout);
navigation_view = findViewById(R.id.navigation_view);
recycler = findViewById(R.id.recyclerView);
for(int i = 0;i<10;i++){
titleList.add(String.valueOf(i));
}
recycler.setLayoutManager(new LinearLayoutManager(this));
recycler.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL));
adapter = new MyAdapter(titleList);
recycler.setAdapter(adapter);
//按鈕監聽
menu.setOnClickListener(listener);
// navigation監聽設計
navigation_view.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
// 點選時收回選單
drawerLayout.closeDrawer(GravityCompat.START);
// 取得選項id
int id = item.getItemId();
// 照id判斷點了哪個項目
if (id == R.id.content1) {
Toast.makeText(MainActivity.this, "第一個", Toast.LENGTH_SHORT).show();
return true;
}else if (id == R.id.content2) {
Toast.makeText(MainActivity.this, "第二個", Toast.LENGTH_SHORT).show();
return true;
}else if (id == R.id.content3) {
Toast.makeText(MainActivity.this, "第三個", Toast.LENGTH_SHORT).show();
return true;
}else if (id == R.id.content4) {
Toast.makeText(MainActivity.this, "第四個", Toast.LENGTH_SHORT).show();
return true;
}
return false;
}
});
}
public View.OnClickListener listener = new View.OnClickListener() {
public void onClick(View v) {
switch (v.getId()) {
case R.id.menu:
drawerLayout.openDrawer(GravityCompat.START);
break;
}
}
};
}

