
今天進度預計目標是要建立第一支API - 登入
因為還沒用到跟資料庫,所以先使用假資料做比對的動作
真的是很會用各種假資料阿xD
第一次都是最困難的,因為會遇到各式各樣的狀況,所以今天建立第一支API特別的重要!!
換句話說,就是今天內容都沒問題的話,之後就可以大絕招的意思xD
規劃 登入 路徑會是這樣: /api/users/signin
API 串接的註: 這個專案幾乎都是用「功能型」的API,例如:登入、登出、驗證登入狀態
規劃好之後,開始做我們的第一層 - /api
開啟 /app.js ,預設已經寫好了一些程式碼,將其作一些修改:
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users'); //這行不需要可以刪除
app.use('/api', indexRouter); //路徑改為 /api
app.use('/users', usersRouter); //這行不需要可以刪除
第一層就完成了~
接著是第二層 - /users
/routes 資料夾裡面先建立一個 users 資料夾,裡面放 index.js,結構像這樣:
routes
├── index.js
└── users
└── index.js
放index的原因是,在引用時,只需要引用到 users 資料夾就好,程式會自動抓到資料夾底下的 index.js 檔,就不需要寫到下一層,可以省下微小的打字時間
/users/index.js 檔案內容放這些:
var express = require('express');
var router = express.Router();
router.get('/', function (req, res, next) {
res.send('users首頁');
});
module.exports = router;
開啟 /routes/index.js ,引用剛才建立好的 users:
//引用的部份寫到users就可以了
var users = require('./users');
接著設定路由:
router.use('/users', users);
做到這邊可以檢查一下是不是有設定成功
網址輸入: http://localhost:3000/api/users
如果頁面回覆 users首頁 代表成功囉!!
可以嘗試看看輸入其他的網址
會回覆404 Not Found
因為在沒有設定路徑的狀態下,程式很聰明的幫你檔掉了~
接著是第三層 - /signin
開啟 /routes/users/index.js,加上 signin 路由:
router.post('/signin', (req, res) => {
res.send('signin頁');
});
注意開啟的是哪一個路徑的index,怕混淆我都會把完整路徑寫上
注意這裡用的是POST方法,用GET方法的話帳號密碼資訊就被看光光了~
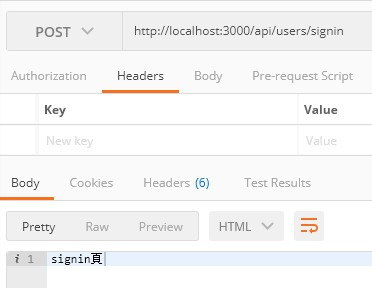
測試時,使用萬能POST工具- POSTMAN
如圖看到 signin頁 代表發送請求成功得到回覆囉!!
路由都建立好之後,接著會用到兩種檔案:
從 controller 開始,先來建立資料夾以及 users 對應的 users.controller.js 檔,結構長這樣:
controllers
└── users.controller.js
內容的部份,建立一個 controller ,接收請求(req)並回傳(res)結果:
const userCtrlSignin = (req, res) => {
res.send('signin頁');
};
註: req=request , res=response
最後 exports 出去:
module.exports = {
userCtrlSignin
}
回到 /routes/users/index.js
引用 users.controller.js 檔:
var userCtrl = require('../../controllers/users.controller');
路由設定改成這樣:
router.post('/signin', userCtrl.userCtrlSignin);
controller 的部分就完成了~
可以用POSTMAN來測試看看結果,看見 signin頁 代表成功!!
今日重點:
可惡看來今天做不完xD
有需要改進或是任何意見建議歡迎下面留言~
