主要可以分為兩種
一種是昨天所看到的在Body中帶入參數的方法
我們打開POSTMAN
點選在save下方的Code

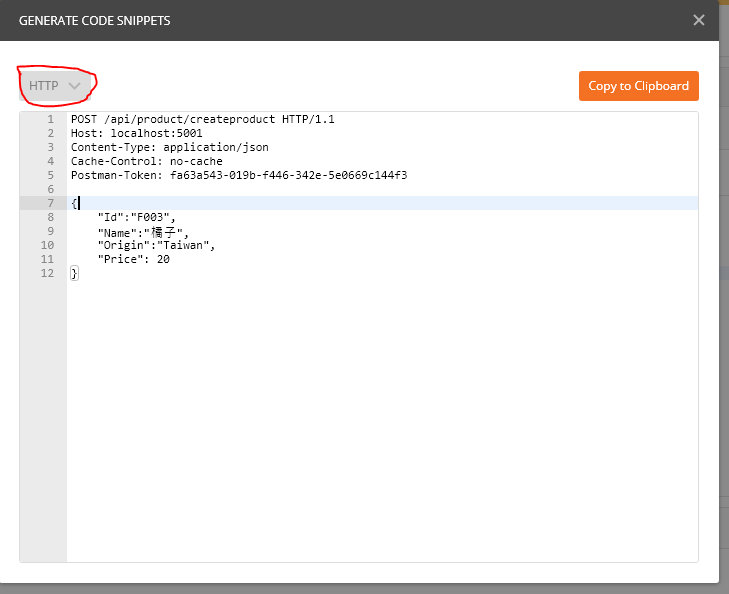
可以看見你的HTTP Request長成甚麼樣子
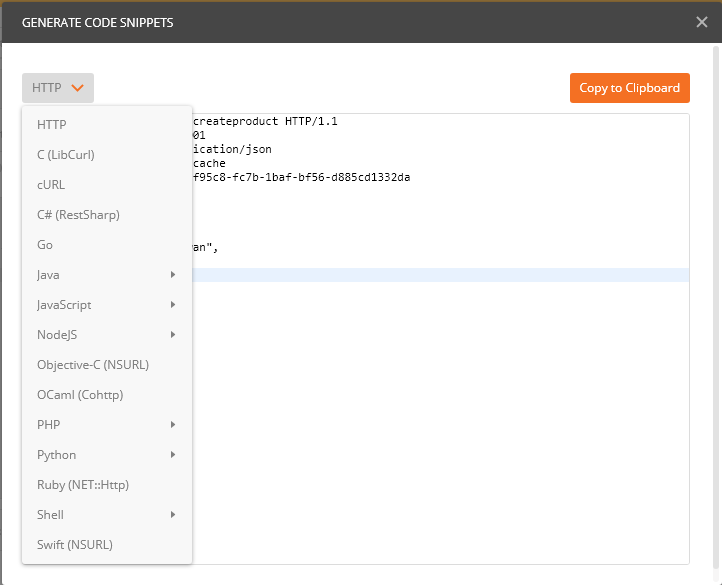
左上角有個下拉式選單
點開後可以看見許多程式語言
他會把你的Request轉成各種語言
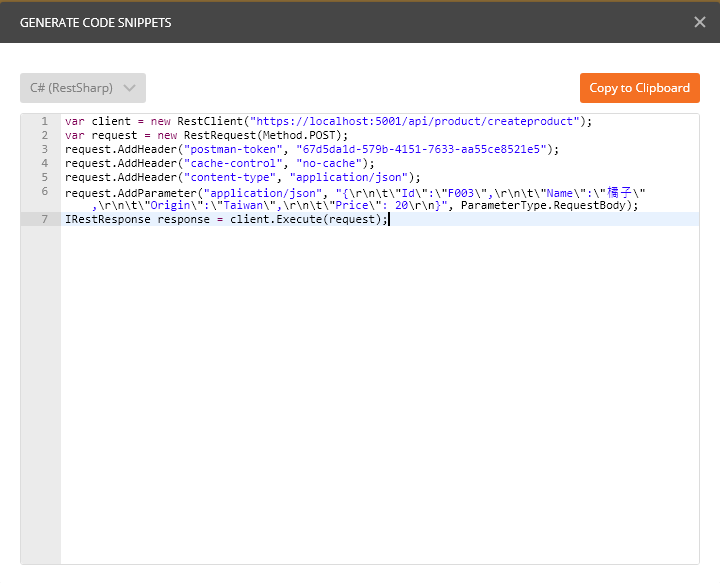
我們選擇C#
可以看見要怎麼從你熟悉的語言發送http request
不過目前我們還用不到
只是介紹一下這個方便的功能
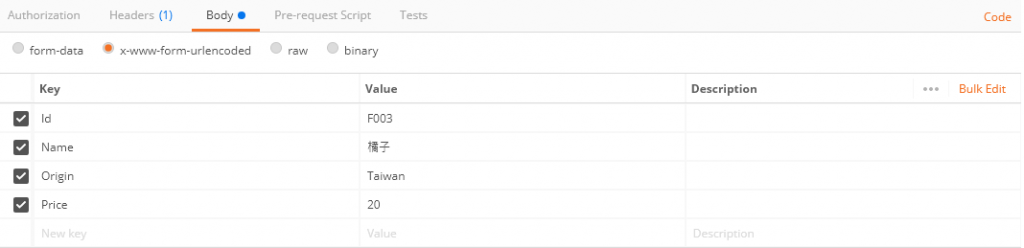
我們現在改選擇x-www-form-urlencoded
一樣輸入商品資訊
然後執行我們的專案
傳送請送請求
會發現出現
這是因為我們的SERVER沒辦法Binding這個參數
所以我們打開我們的專案
在CreateProduct方法的參數欄中Product前面加上[FromForm]這個Attribute
他會告訴我們的Controller所接收的參數是透過FORM來的
ProductController.cs
[HttpPost]
[Route("CreateProduct")]
public string CreateProduct([FromForm]Product product)
{
products.Add(product);
return $"{JsonConvert.SerializeObject(product)}商品已加入清單";
}
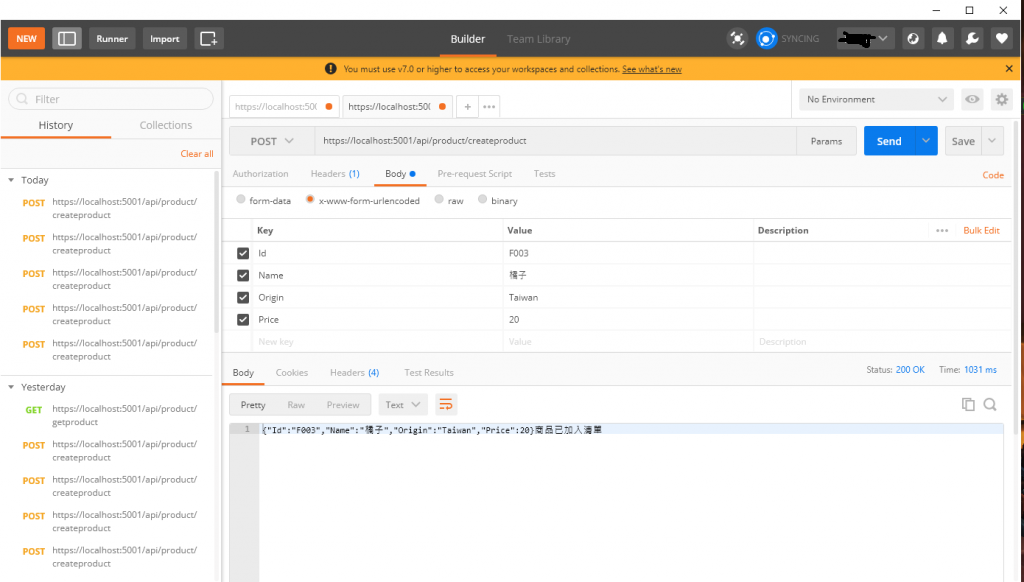
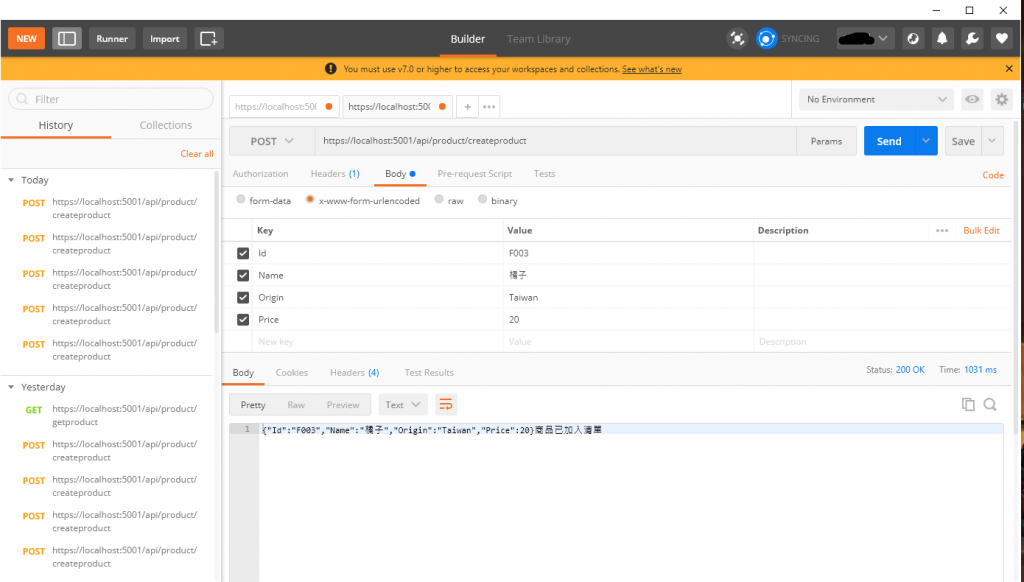
我們重新執行
可以看見商品確實被加入了
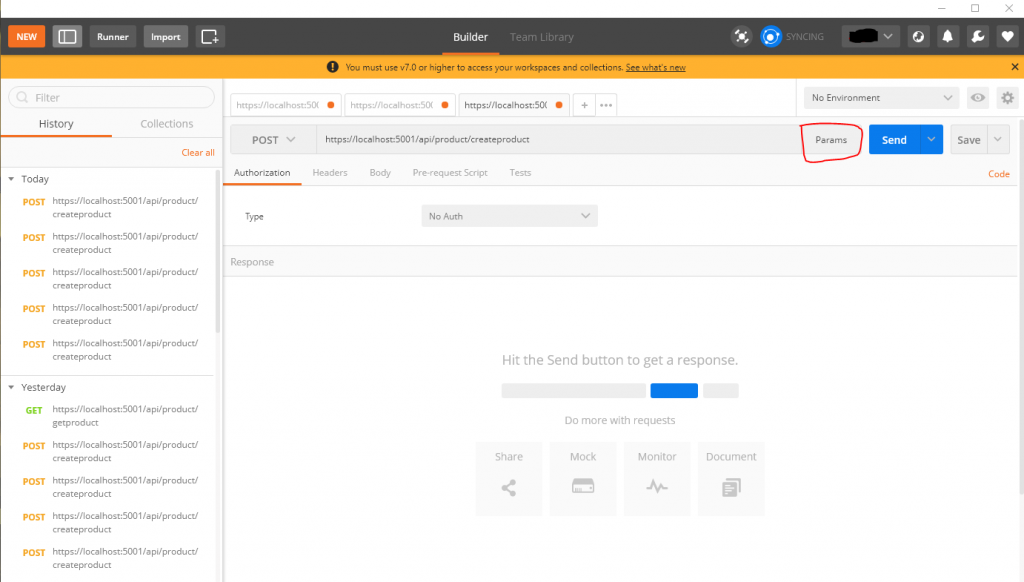
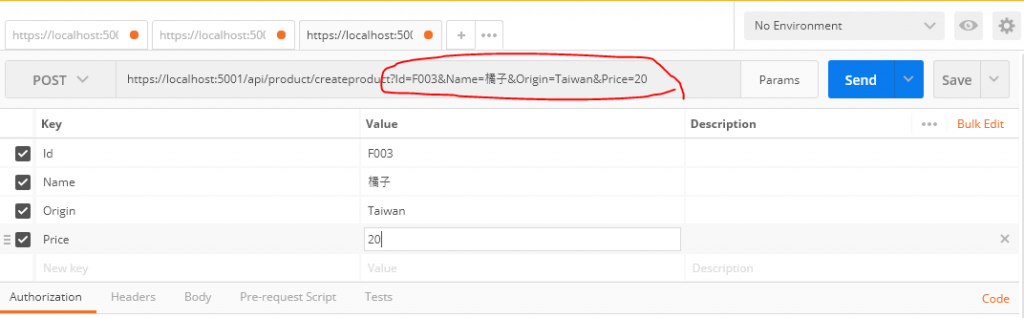
我們開啟新的POSTMAN 分頁
一樣在網址輸入https://localhost:5001/api/product/createproduct
方法記得改成POST
接著點擊Params
一樣輸入參數
這時候會發現網址列出現了你的參數
在**?後面的那段我們稱為QueryString**
就是formUri的參數
然後我們再修改一下CreateProduct方法
將[FromForm]改成[FromQuery]
ProductController.cs
[HttpPost]
[Route("CreateProduct")]
public string CreateProduct([FromQuery]Product product)
{
products.Add(product);
return $"{JsonConvert.SerializeObject(product)}商品已加入清單";
}
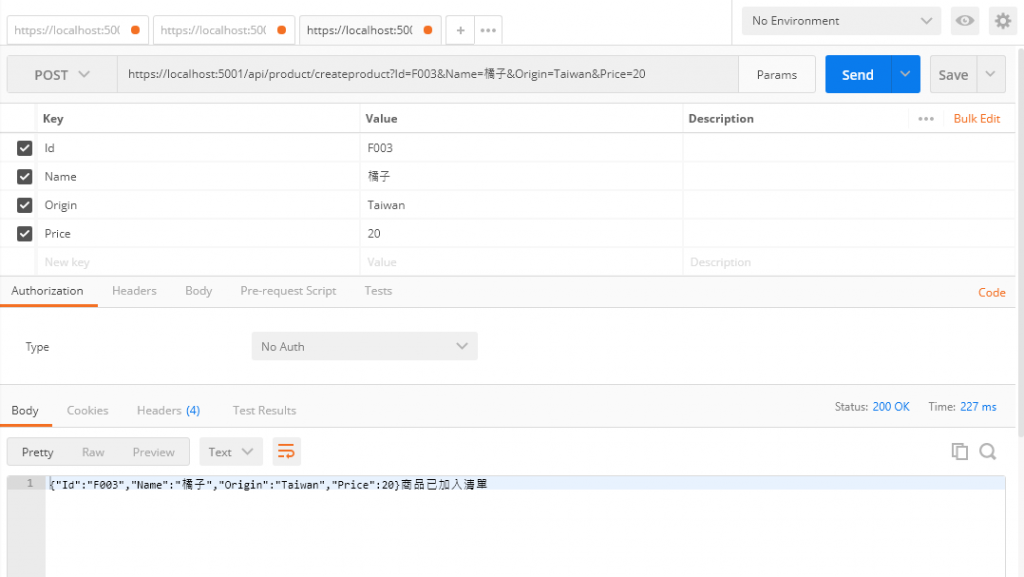
一樣執行專案送出請求
可以看見商品被成功加到商品列表中
重要
通常使用QueryString的方式傳送資料會是使用GET方法
因為GET通常是去讀取某筆資料
想想你今天輸入了你的帳號密碼
然後你的帳號密碼顯示在網址列
怕.jpg
有發現我們現在完全沒有一個網站的畫面呈現嗎
先來簡單講解前端跟後端
前端: 負責處理UI 簡單來說就是畫面資料的呈現
後端: 負責處理資料 跟資料庫互動等等
通常WEBAPI是屬於後端的部分
例如我們今天打開購物網站
在收尋欄中輸入CPU
按下收尋
這時候前端網頁會透過XHR,Ajax,或是FetchApi等等方式
傳送一個Http Requst 到後台說我要這些資料
然後後端將資料整理完傳給前端顯示
因為我的工作是後端的工作
所以關於VIEW的部分我不會介紹因為我也不熟
前後端分離還可看這篇文章
前後端分離與 SPA
裡面滿清楚的介紹了一些概念
