一樣先打開昨天的的專案
附個昨天的文章[DAY23] 來做做自己的API SERVER吧
我們在ProductController 下面加一個方法
CreateProduct
這個方法是在productList中加入一個新的商品
ProductController.cs
namespace MyFirstApi.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ProductController : ControllerBase
{
private List<Product> products = new List<Product>
{
new Product{Id = "D001", Name = "珍珠奶茶",Origin = "Taiwan",Price = 50},
new Product{Id = "F001", Name = "香蕉",Origin = "Taiwan",Price = 20},
new Product { Id = "F002", Name = "蘋果", Origin = "Japan", Price = 50 },
new Product { Id = "B001", Name = "工程師的自我修養", Origin = "US", Price = 200 }
};
[HttpGet]
[Route("GetProduct")]
public List<Product> GetProducts()
{
return products;
}
[HttpPost]
[Route("CreateProduct")]
public string CreateProduct(Product product)
{
products.Add(product);
return $"{product}商品已加入清單";
}
}
}
執行專案
然後我們一樣開啟網頁
輸入https://localhost:5001/api/product/createproduct
(5001請改成你的PORT)
會發現出現網頁無法運作的頁面
仔細看看錯誤代碼為405
也就是METHOD NOT ALLOW
瀏覽器預設開啟網頁的方式是用HTTPGET
可是我們CreateProduct是用HTTPPOST的方法
所以我們這時候要開啟POSTMAN
忘記或沒安裝的可以到
POSTMAN官網進行下載桌面板
或是到CHROME的擴充功能中下載
(當然你也可以用GET方法
後面會介紹傳遞參數的方式
但是這樣子並不符合REST的定義)
我們一樣在POSTMAN的中輸入API網址
https://localhost:5001/api/product/createproduct
然後將方法改成POST

然後按送出
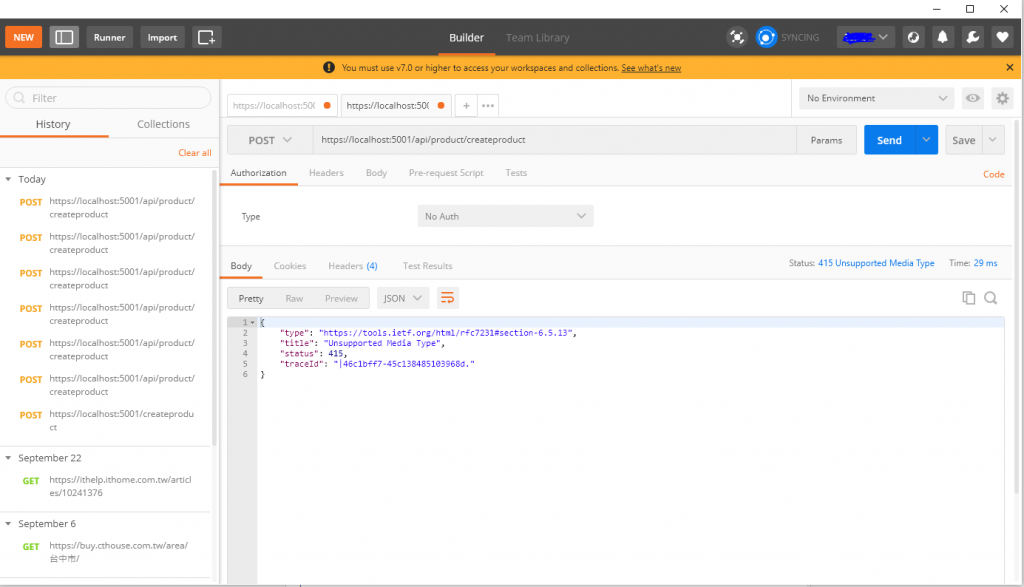
會發現回傳
原因是因為我們
CreateProduct 中預設接收一個參數product
但是我們並沒有給他這個參數
(這個錯誤實際上時傳送的MetaType不支援
我不知道POST預設的BODY METATYPE是什麼)
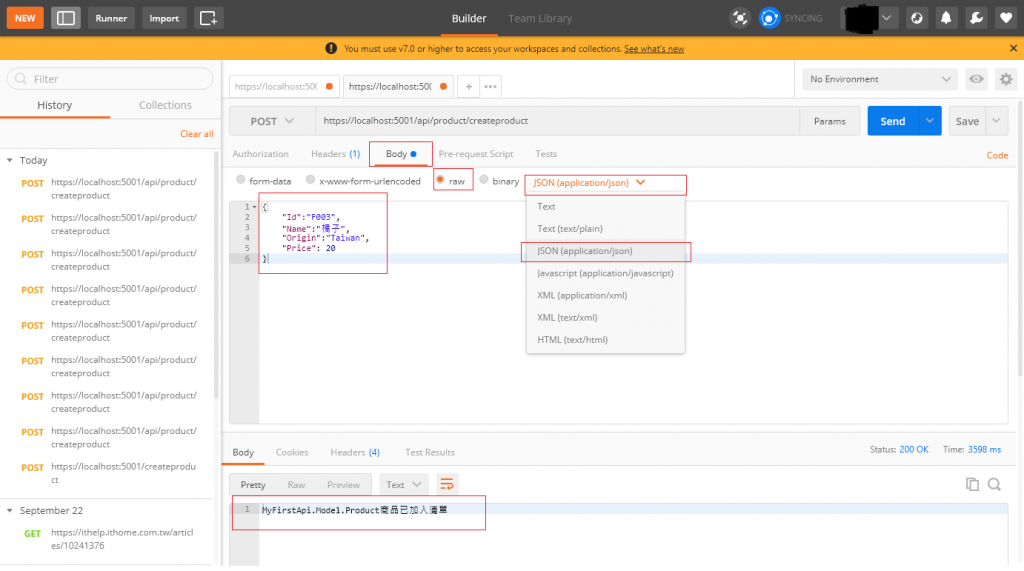
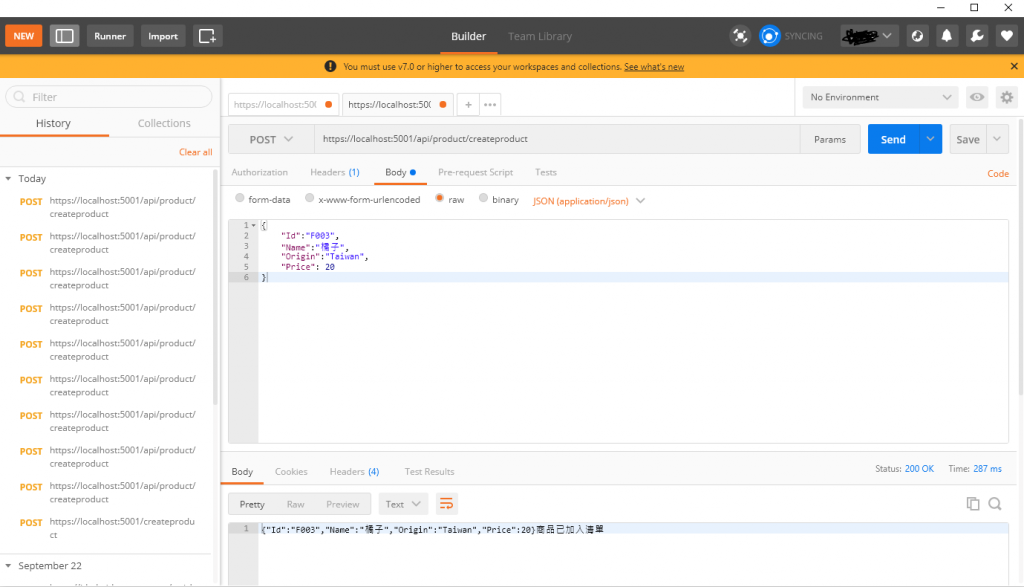
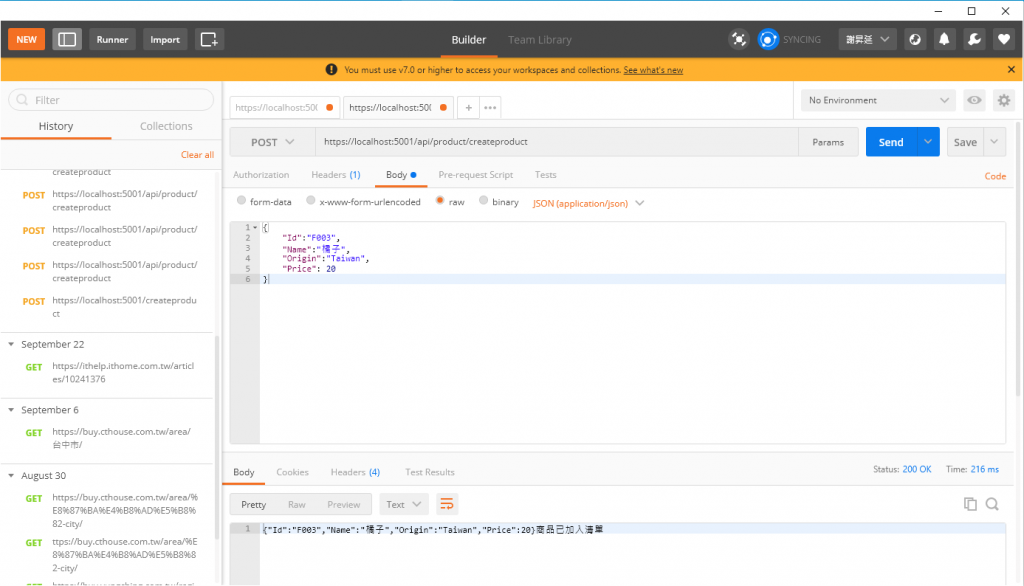
因此我們點開BODY
選擇raw
格式選擇Json(Application/json)
並在底下輸入
{
"Id":"F003",
"Name":"橘子",
"Origin":"Taiwan",
"Price": 20
}

按下送出
就可以看見
MyFirstApi.Model.Product商品已加入清單
欸等等
我想要的是Product資訊而不是Product這個東西的TYPE
所以我們先將我們的Product轉成json格式再回傳
因此我們需要一個額外的套件
來幫我們轉成json格式
(.Net框架中也有原生的json套件 個人不是很喜歡
順便介紹一下Nuget)
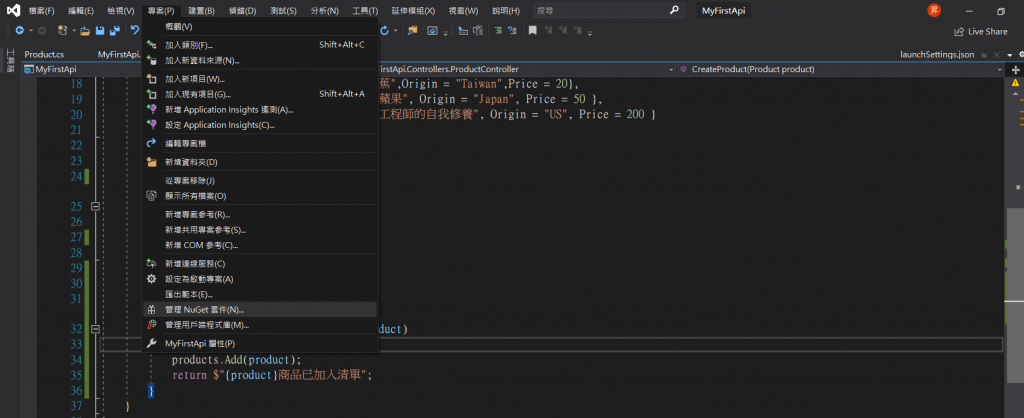
我們先停止我們的專案
然後點一下上方的 專案->管理Nuget套件
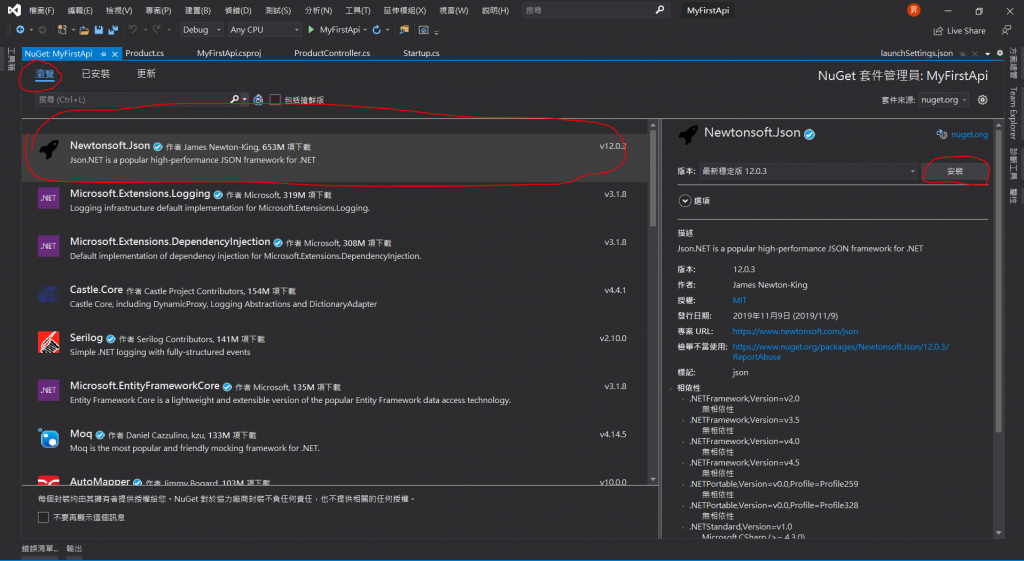
選擇瀏覽
第一個NewtonSoft.Json就是我們要找的了
點選安裝
Nuget 中會有許多的第三方函式庫
在自己造輪子之前
不坊找找有沒有大神寫的套件可以引用
回到專案
我們先引用命名空間
using Newtonsoft.Json;
然後稍微更改CreateProduct方法
[HttpPost]
[Route("CreateProduct")]
public string CreateProduct(Product product)
{
products.Add(product);
return $"{JsonConvert.SerializeObject(product)}商品已加入清單";
}
JsonConvert.SerializeObject()這個方法就是把物件序列化成Json字串
我們重新啟動程式
重新傳送請求
可以看見我們的物件被加入物品清單
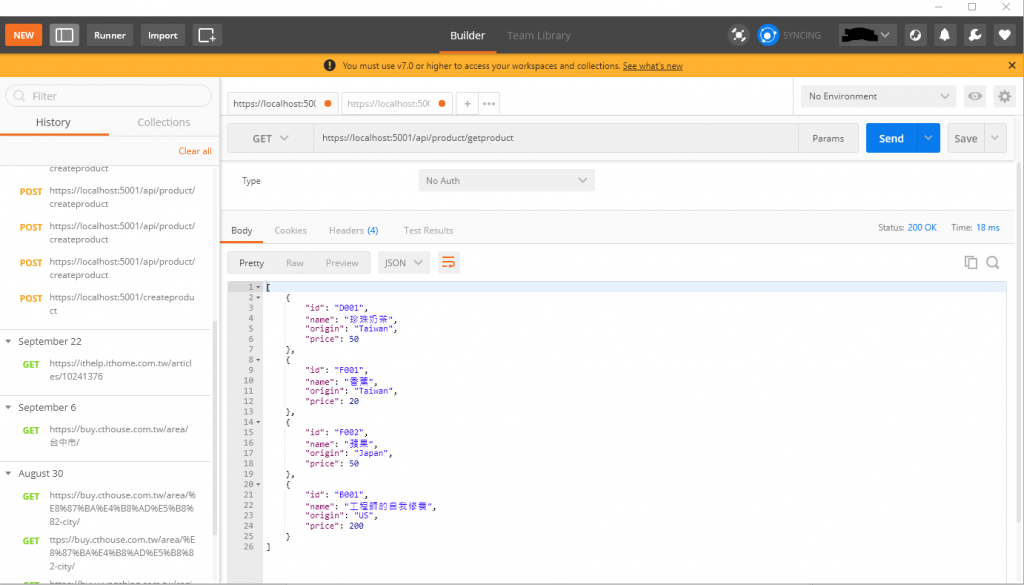
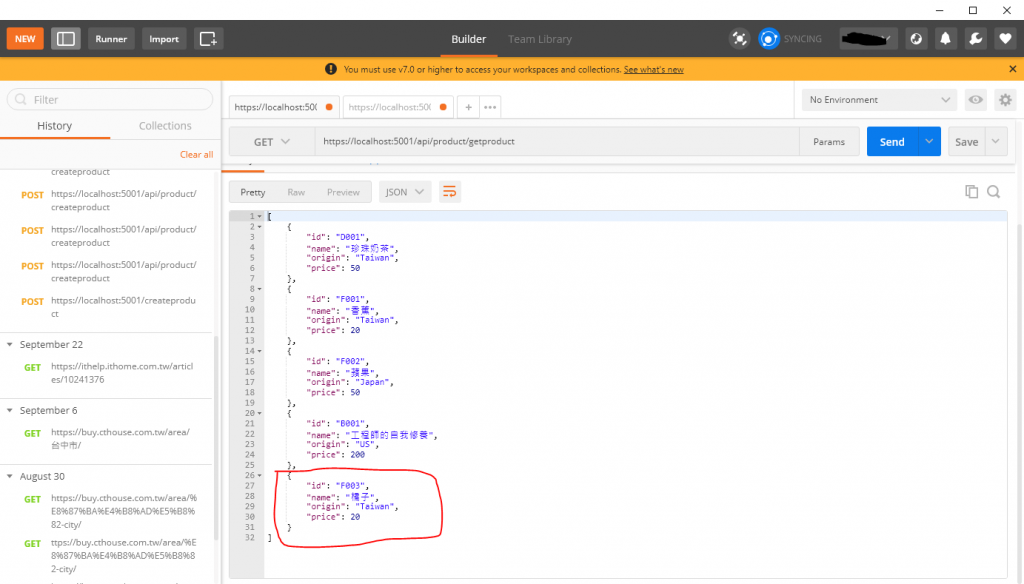
我們再來試試GetProduct
會發先我們的資料並沒有真正被加到這個LIST中
他所加的LIST並不是GET所取到的LIST
所以我們將product 宣告成 static
private static List<Product> products = new List<Product>
{
new Product{Id = "D001", Name = "珍珠奶茶",Origin = "Taiwan",Price = 50},
new Product{Id = "F001", Name = "香蕉",Origin = "Taiwan",Price = 20},
new Product { Id = "F002", Name = "蘋果", Origin = "Japan", Price = 50 },
new Product { Id = "B001", Name = "工程師的自我修養", Origin = "US", Price = 200 }
};
然後在執行一次程式
Create
GET
可以看見橘子確實被加到商品清單了
為啥圖畫質這麼差= = 明明都用剪取工具
