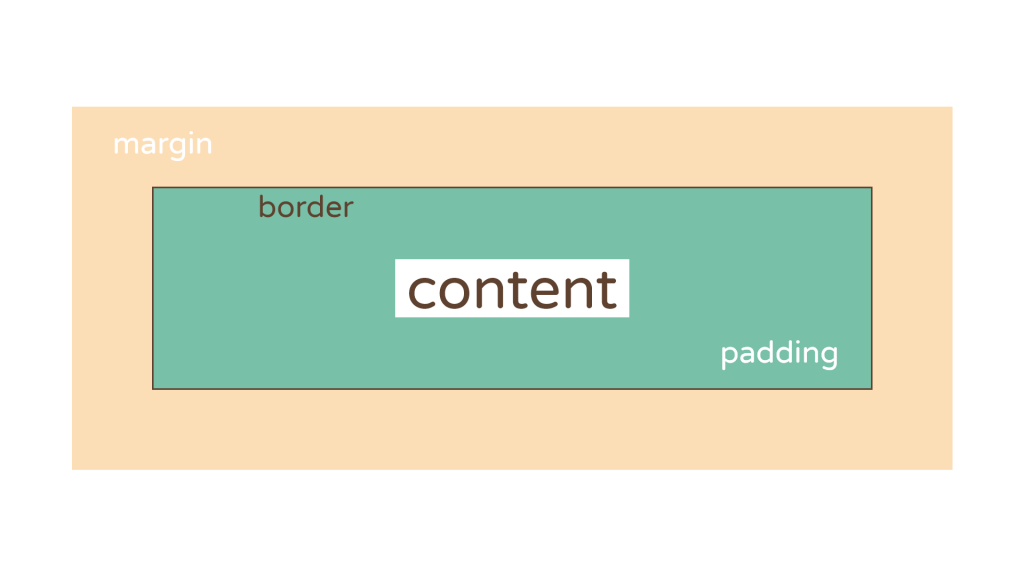
這章要來介紹 Margin Border Padding,框框三兄弟。
p {
margin:50px;
}
是border外面的空間,用來排版十分方便,製造區塊與區塊之間的空間留白。
p {
width:200px;
margin:50px auto;
}
設好width,將左右兩邊的margin 設為auto 就能在網頁裡置中囉!
Margin的數值可以正也可以負,正數拉開距離,負數貼近。
p {
margin:50px;
padding:20px;
}
padding也有像margin一樣的四邊控制,它的功能除了負責撐開border的空間,還有給內容一個限制的邊界,如果在包住文字段落的div沒有使用padding,只使用文字段落的margin 撐開物件之間的空間,這時候的排版就是假的,當螢幕在縮放的時候,文字就會不受控制整個爆框出去。
沒想到才說完margin 跟padding篇幅就這麼長了,下一章繼續border的部分。
下一章 Margin Border Padding 2
※本文章所使用之圖片皆為本人作品,內容則為本人之經驗分享
