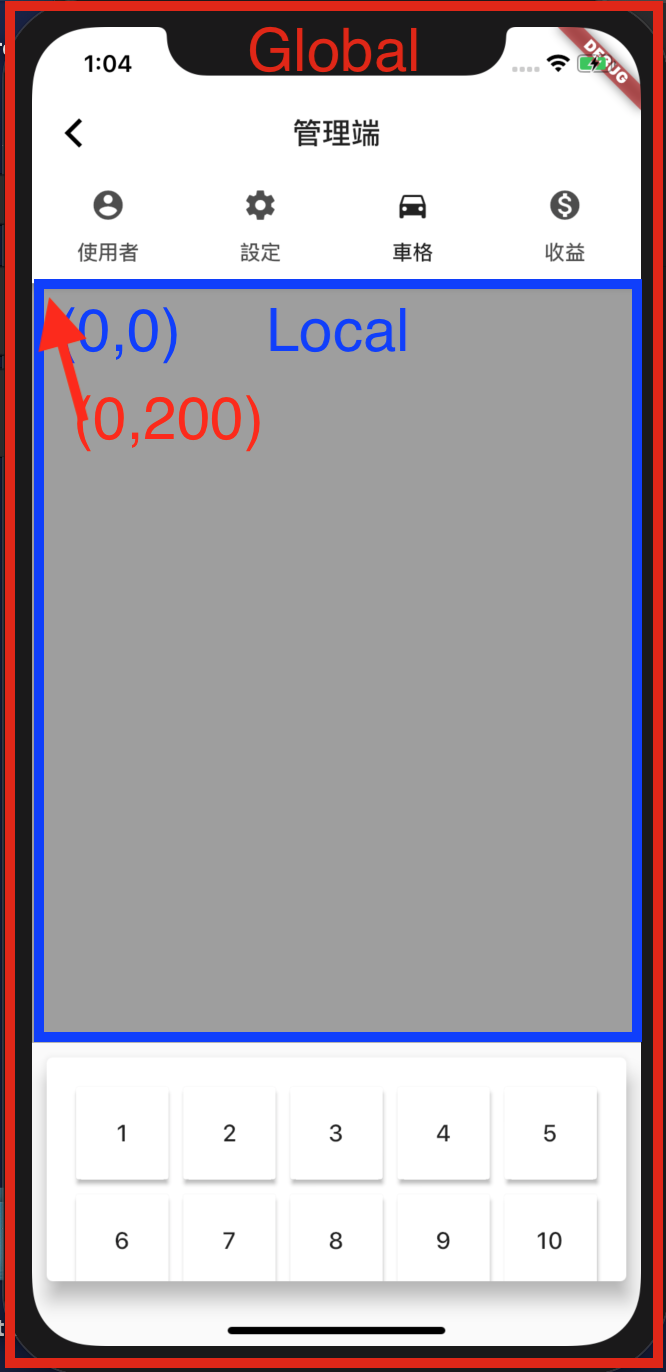
在昨天成功做出拖曳放置位置的元件後,發現元件放置後出現的位置跟本來預想的不同,猜測可能的原因有可能是在放置時讀取到的位置是整個畫面的位置,所以才與放置時的地方不同,延續這個思路我們一起來解決這個問題吧。
在 FrameState 中新增一個 fixRect 的方法,透過 RenderObject的 globalToLocal 方法我們可以得到這個context 相對於螢幕中的位置中某個位置
class FrameState extends State<Frame> {
...
...
Rect fixRect(BuildContext context, DraggableInfo info) {
double width = 100;
double height = 100;
RenderBox box = context.findRenderObject();
Offset center = box.globalToLocal(Offset(info.dx+width/2, info.dy+height/2));
return Rect.fromCenter(
center: center,
width: width,
height: height,
);
}
...
...
@override
Widget build(BuildContext context) {
List<Widget> children = List.generate(data.length, (index) {
var draggableBtn = RaisedButton(child: Text(data[index].text) ,onPressed: (){},);
Rect rect = fixRect(context, data[index]) ; //取得 context 中的位置
return Positioned.fromRect(
rect: rect ,
child: draggableBtn
);
});
children.insert(0,Positioned.fill(child: Container(color: Colors.grey,)));
return Stack(
fit: StackFit.expand,
children:children,
) ;
}
}

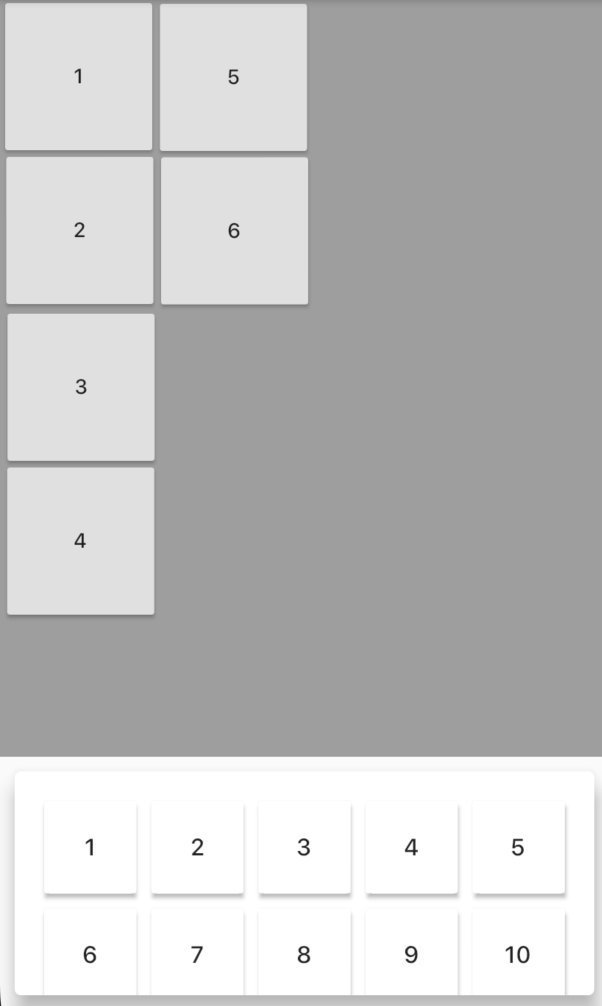
透過簡易的修改我們成功讓按鈕顯示在正確的位置上了
慢慢的把一些功能都補齊了,之後的篇章應該還是在自訂元件這邊,因為真的有這個需求要處理哈哈,之後還有對齊、邊線、放大縮小等等功能希望能在30天內完結。
