接下來我們要來嘗試安裝我們的第一個主題,當然後面還會有一些主題安裝,最主要是熟悉安裝主題的流程。
Hexo 在安裝任何主題時都會使用到 git 的指令,其中一個就是 git clone,因此至少你必須看過甚至知道這個指令的存在,否則你會滿滿的 WT..?
首先我們要先開啟終端機,並將路徑 cd 到我們的 Hexo 專案(如果你很懶的話,就用 VSCode 也可以)

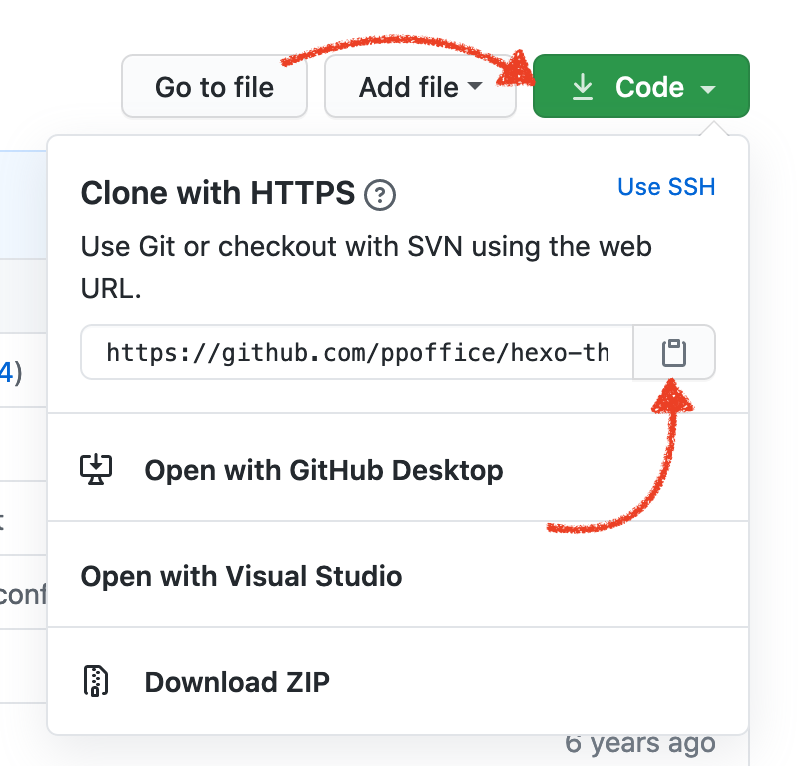
接下來點一下主題的 GitHub Code 按鈕,並按一下箭頭所指的地方複製連結

然後在終端機的地方輸入以下指令
( 我知道你可能會很懶惰,所以我直接貼給你。 )
git clone https://github.com/ppoffice/hexo-theme-hueman.git themes/hueman
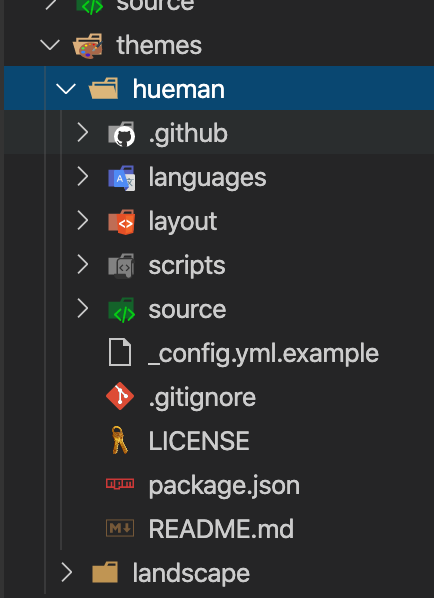
前面的 git clone 我就不解釋了,接下來的 https://github.com/ppoffice/hexo-theme-hueman.git 則是我們剛剛複製的路徑,而最後的「themes/hueman」意思是說,我要將專案下載到 themes 的 hueman 資料夾內,因此當你輸入完畢後就可以看到 theme 多了一個 hueman 資料夾,而這個資料夾底下就是我們的主題模板

接下來我們必須去 Hexo 的 hexo/_config.yml 設置剛剛 clone 下來的主題。
這邊還是要提醒一下,通常 Hexo 本身會有一個系統 _config.yml 設置檔,而 Themes 通常也會有一個一樣的檔案,只要只要我是修改 Hexo 的設置檔,那麼我就會打 hexo/_config.yml 而主題則是 themes/_config.yml。
回歸正題,我們打開 hexo/_config.yml,並搜尋 Extensions 或是 theme,然後後面打上主題資料夾的名稱,舉例來講目前我們要使用的主題資料夾名稱是 hueman,那麼就要修改成 theme: hueman。
這時候若你輸入 hexo s 並前往 http://localhost:4000/,你會發現出現一些錯誤,這是因為 hueman 主題在 git clone 下來之後,並沒有 theme/_config.yml,而是只有一個 theme/_config.yml.example,這時候你只需要輸入以指令即可
cp themes/hueman/_config.yml.example themes/hueman/_config.yml
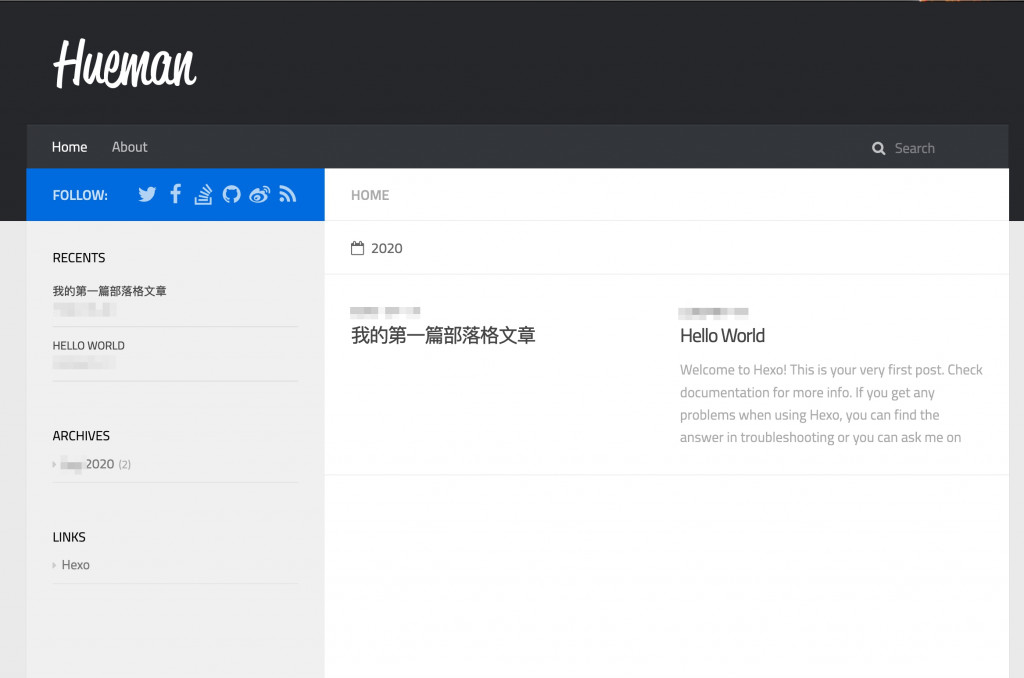
這一段指令的意思就是,我要複製一份 theme/_config.yml.example 並且名稱叫做 theme/_config.yml,接下來你在輸入 hexo s,就可以正常顯示囉

最後如果你發現你主題切換過去卻是不正常顯示的,例如像是下方一樣

這時候你可以嘗試看一下 http://127.0.0.1:4000/ 是否正常顯示,若正常顯示的話,你只需要清除瀏覽器的 cookies 就可以解決囉。
而這邊 Hueman 的使用代表人物就是...我們的卡斯伯大大(幫他置入性行銷),如果有興趣的人可以看看,連結在此。
接下來讓我們打開 theme/_config.yml 了解一下該主題有哪些設置可以使用。
以 Hueman 來講主要的功能設置有以下八大類
Menus
Customize
Widgets
Search
Comment
Share
Plugins
Miscellaneous
通常比較會改到的地方大概就是 Menus,例如我們想要新增一個頁面是專門放作品的,那麼就可以在 Menus 底下新增(請記得使用 hexo pages working 指令新增頁面),通常分號前面會是我們顯示的選單名稱,例如你叫 Working 那麼就會顯示 Working
menu:
Home: /
# Delete this row if you don't want categories in your header nav bar
Categories:
About: /about/index.html
Working: /
接下來畫面上就會直接呈現,但是會有一個雷點,也就是實際出現的是 index.working

而這邊最主要原因是 Hueman 在選單上是採用語系包去呈現的,因此你必須去調整並增加相對應的名稱到語系包中,例如我們目前所使用的語系是 en,那麼就要開啟 theme/languages/en.yml 並增加一行叫做 working: 'Working',分好前面是對應 menu 的 Working 名稱,而分號後方字串則是預計要顯示的字

如果你是設置中文語系的話,那麼作法也是一樣,只是改找 theme/languages/zh-TW.yml 而已。
由於 Hueman 的功能比較簡潔,但可以滿足大部分需求,因此就不再次詳細介紹,在這邊可以自己抓下來玩玩看唷~
那麼接下來我們下一個主題見~
