接下來讓我們嘗試安裝另一個主題吧!
接下來要安裝的主題是 Vexo,它是基於 Vue.js 官方文件所啟發的主題,如果你相當喜歡 Vue.js 的風格那麼就不能錯過。
下載方式與前面相同,在終端機輸入以下指令
git clone https://github.com/yanm1ng/hexo-theme-vexo.git themes/vexo
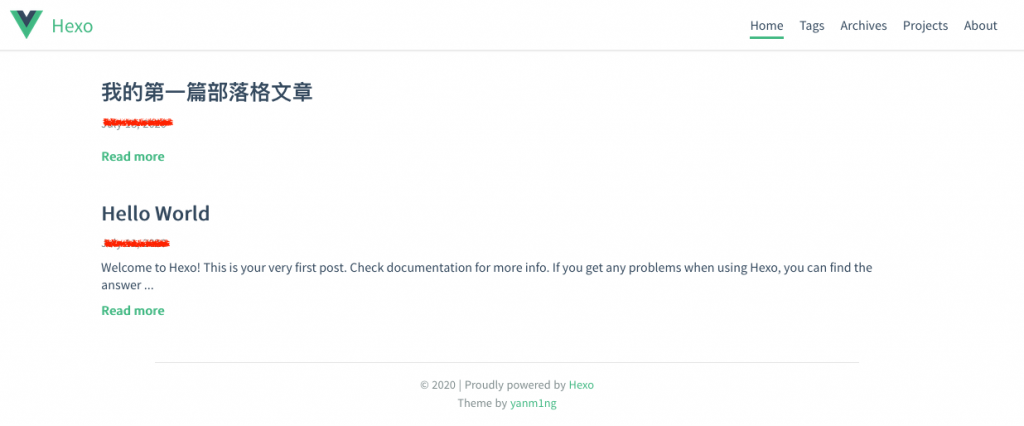
接下來就可以看 themes 資料夾底下看到 vexo 的主題資料夾,在這邊與前一篇完全相同,然後打開 hexo/_config.yml 將剛剛的 theme: hueman 修改成 theme: vexo,然後啟動模擬伺服器就可以看到主題替換成功囉

是不是超級簡單?基本上絕大部分主題都是這樣子。
基本上 Vexo 也是一個非常輕量的主題,因此在 theme/_config.yml 可以讓新手不帶恐懼的入門,主要你會比較需要改的地方有幾個區塊
author、description、keyword
gitment config
about
這三大區塊我會建議你調整一下,尤其是作者那區塊,而 gitment 你可以斟酌要使用 gitment 還是 disqus,只是要改一下相關 id 就是了。
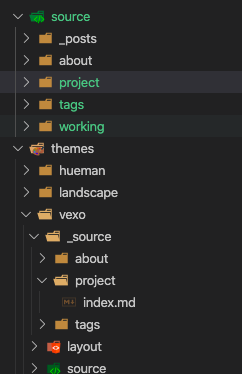
接下來在畫面上的 Tags 與 Project 頁面你會發現點下去會出現錯誤,唯獨 about 頁面是正常的,這部分是因為我們並沒有建立這些頁面的關係而 about 是我們前面已經有建立的關係,但是在 Vexo 底下其實已經幫你準備好該頁面讓你不用在輸入 hexo new pages

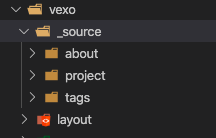
因此你只需要將 _source 底下的 Tags 與 Project 資料夾複製或是移動到 source 資料夾即可

接下重新啟動模擬伺服器,再去點 Tags 與 Project 就可以發現可以正常進入囉

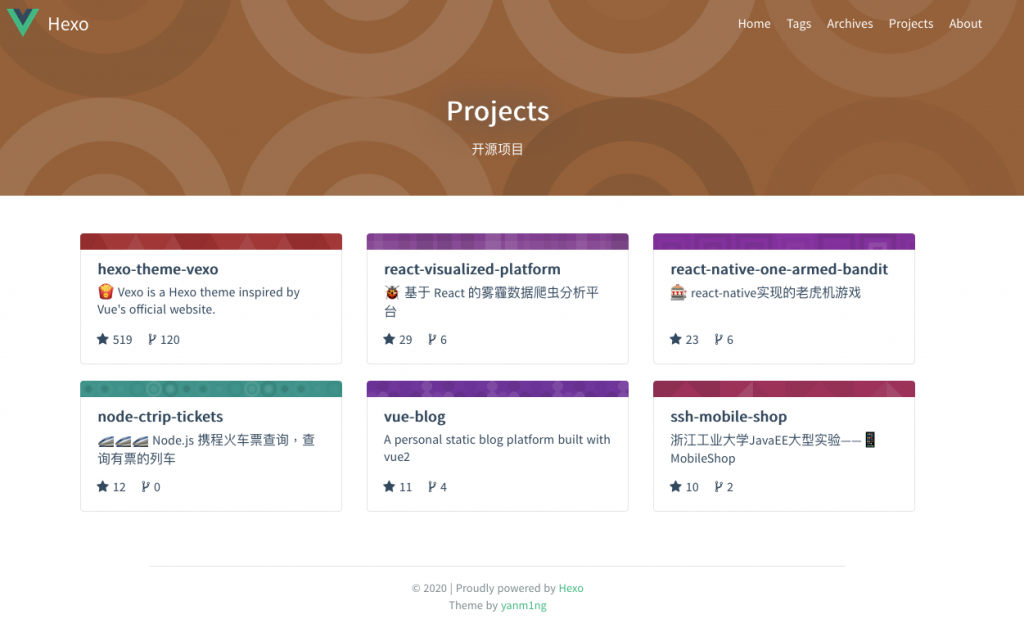
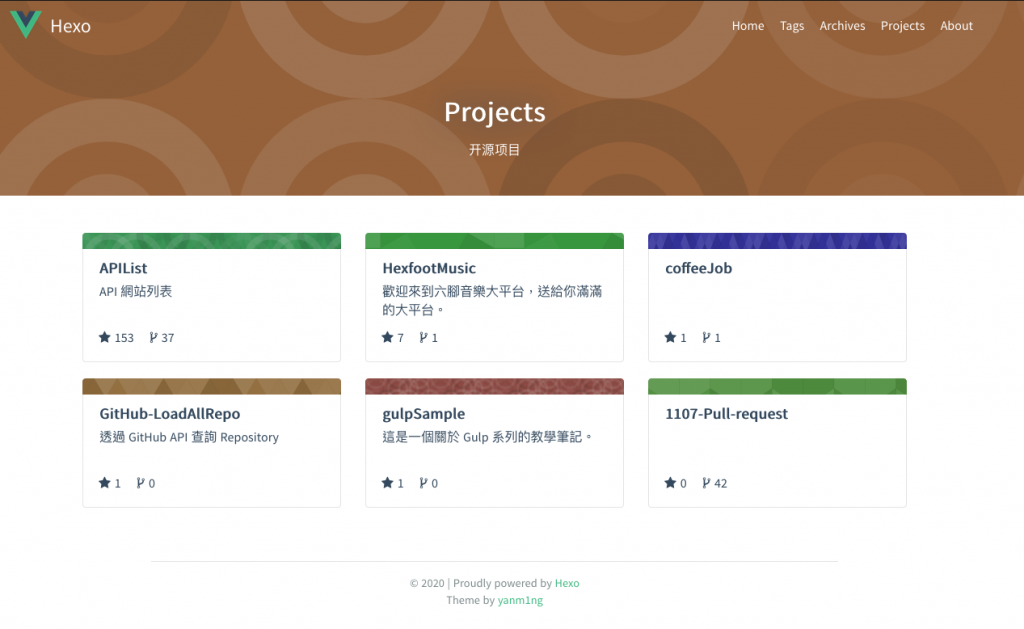
這時候你應該會說「Project 頁面怎麼會是別人的 GitHub,我可以改成自己的嗎?」,當然可以,你只需要打開 theme/_config.yml 並調整 about 中的 github_username 即可,以我自己來舉例就是改成下方這樣
github_username: hsiangfeng
此時重新啟動模擬伺服器就可以看到 Project 頁面變囉

Vexo 非常的簡潔,但是唯一的缺點就是沒有支援多國語系,因此如果你想將簡體字修改成繁體字的話,就必須到 theme/layout 底下修改模板。
而這邊代表的使用人物是 PJCHENder 的 PJCHENder 未整理筆記,你可以先逛過之後再決定是否要使用該主題哩~
那麼我們下一篇主題見~
