昨天思考了一下
覺得我用威秀影城的內容來循序漸進的帶著大家練習及實作
希望鐵人賽結束後可以做出一個威秀影城的 App 喔~ XD
威秀快來找我談外包~~ 哈~
以下先聲明,資料都是威秀官網上的
並無下載存檔或再修改,Json File 都是自己一筆一筆複製輸入的
以上如有任何法律上的問題,還請各位幫忙提醒我一下,謝謝
言歸正傳
我們昨天學會了更換 HeaderSupportFragment 的背景和 RowsSupportFragment 裡加上 icon
今天就來加入內容吧!!
首先先把今天的 Json File 下載下來放到 raw 資料夾中,如下圖
然後要在 MainFragment 中把 Json 讀出來
下面這個 function 就是負責把 Json 內容讀出來
讀出來後可以用 Log 來看一下是否真的有讀到
fun getMovieList(){
val jsonFileString: String = resources.openRawResource(R.raw.day12).bufferedReader().use { it.readText() }
if(BuildConfig.DEBUG) Log.d(TAG, "jsonFileString: $jsonFileString")
}
在第8天時教的第二個小技巧,"如何將 Json 資料快速生成 Kotlin Data Class" 這方法大家可以複習一下,這邊就不再多做教學,不知道的這個方法的記得回去看喔
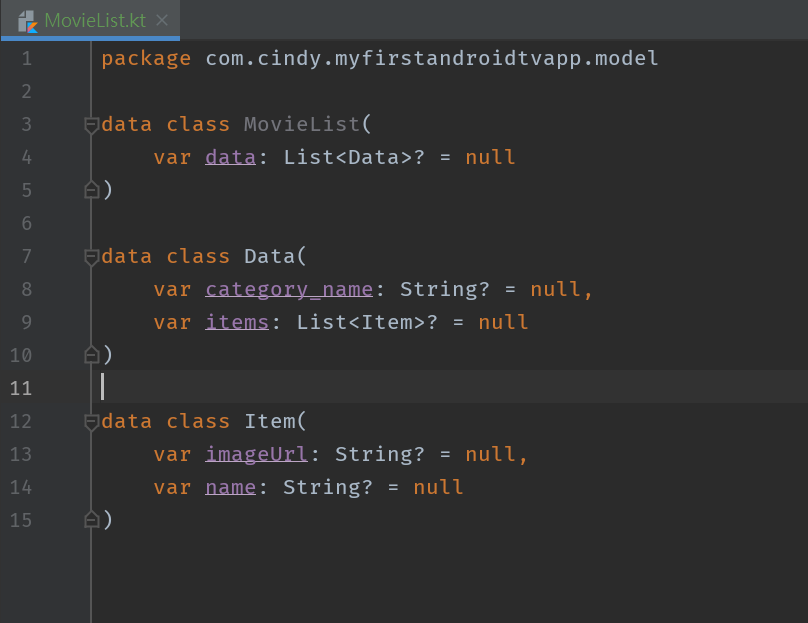
將 Json 資料複製下來,創建成 MovieList 這個 Model,如下圖
com.google.code.gson:gson:2.8.6
mMovieList = Gson().fromJson(jsonFileString, MovieList::class.java)
if(BuildConfig.DEBUG) Log.i(TAG, "mMovieList: $mMovieList")
資料取得了
我們明天來塞到畫面上吧
