上一篇提到關於圖像處理的顏色與位置基礎概念,
那麼今天就介紹如何接收LINE用戶傳送過來的圖片並加以處理吧!
首先在LINE的官方API當中,有獲取檔案資訊的get_message_content功能,
範例如下:
#views.py
elif event.message.type=='image':
image_name = ''.join(random.choice(string.ascii_letters + string.digits) for x in range(4))
image_content = line_bot_api.get_message_content(event.message.id)
image_name = image_name.upper()+'.jpg'
path='./static/'+image_name
with open(path, 'wb') as fd:
for chunk in image_content.iter_content():
fd.write(chunk)
透過get_message_content的API,
即可將圖片資訊轉換成實體檔案,
並且存放在指定的路徑資料夾,
實際執行一次看看吧,
如果順利執行則能夠在專案資料夾底下的路徑看到實體圖片檔案,
在settings.py檔案中,曾經設定static這個資料夾的路徑位置,
#settings.py
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
為了讓靜態檔案路徑可以轉為URL被外部瀏覽,
需要在urls.py檔案裡面新增以下設定,
#urls.py
#import static
from django.conf.urls.static import static
from django.conf import settings
#加入這一行
urlpatterns+=static(settings.STATIC_URL, document_root=settings.STATICFILES_DIRS)
更改完畢之後,我們可以試著用以下URL在瀏覽器開啟圖片
https://yourdomain.name/static/file_name
如果能夠正常瀏覽圖片,
當然就也代表我們可以把圖片透過LINE的API發送到用戶端囉,
在第一個階段中,
我們已經成功的將用戶傳送給我們的圖片檔案轉為實體化檔案,
所以我們一樣可以路徑將圖片透過opencv來進行處理,
在這裡我們建立一個專門處理圖片的檔案image_processing.py
#image_processing.py
import cv2 as cv
import numpy as np
def image_processing_1(image_name,image_path):
#讀取照片原圖
img = cv.imread(image_path)
#將原圖轉為灰階圖
gray = cv.cvtColor(img,cv.COLOR_BGR2GRAY)
#將灰階圖進行二值化處理
ret,binary=cv.threshold(gray,127,255,cv.THRESH_BINARY)
#將灰階圖與二值化處理圖存為實體檔案
gray_path = './static/gray_'+image_name
binary_path = './static/binary_'+image_name
cv.imwrite(gray_path,gray)
cv.imwrite(binary_path,binary)
return gray_path, binary_path
在處理完圖片之後,我們將圖片存為實體檔案,
接著,為了將處理後的圖片呈現出來,
可以將實體圖片以URL路徑回傳給user,
#views.py
from IT_help.image_process import *
...
elif event.message.type=='image':
image_content = line_bot_api.get_message_content(event.message.id)
path='./static/+'tmp.jpg'
with open(path, 'wb') as fd:
for chunk in image_content.iter_content():
fd.write(chunk)
#將原圖存為灰階、二值化圖片
gray,binary = image_processing_1(image_name,path)
domain = 'eaedbc149726.ngrok.io'
gray = 'https://'+domain+gray[1:]
binary = 'https://'+domain+binary[1:]
message.append(ImageSendMessage(original_content_url=gray,preview_image_url=gray))
message.append(ImageSendMessage(original_content_url=binary,preview_image_url=binary))
line_bot_api.reply_message(event.reply_token,message)
進行測試看看,
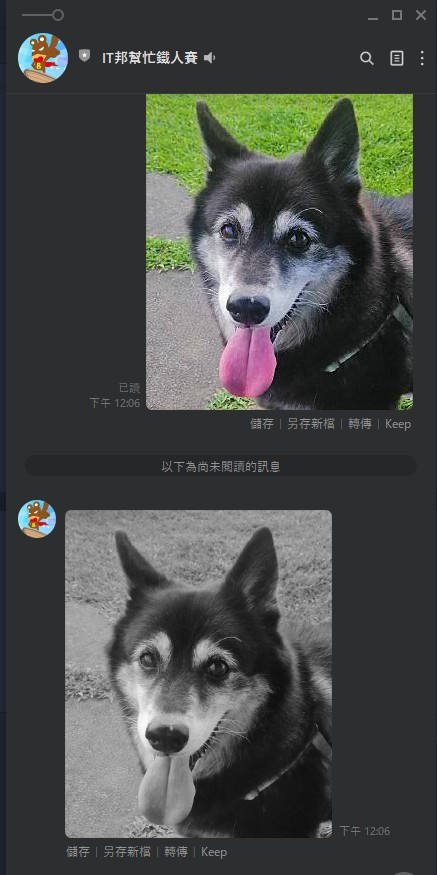
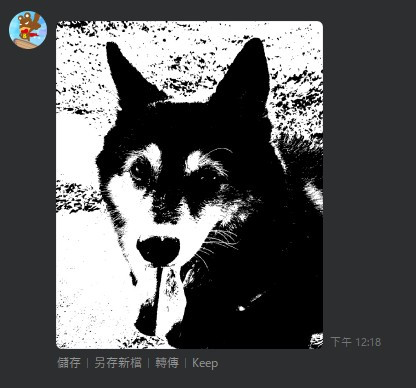
隨便傳一張圖片,順利的話LINE BOT將回傳兩張經過處理後的圖片,
範例圖片如下:


這樣就完成了透過LINEBOT來回傳基礎的圖片處理結果囉~
