在Django專案剛建立的時候,
我們可以從views.py檔案當中看到一行被內建的函數庫已經被import在裡面了,
庫名叫做render,
from django.shortcuts import render
render這個函數庫,是搭配Django的template架構一起使用的,
在前面我們有提到了Django內建的其他部分,
包括了models,admin,urls,views,static等等,
而template這個部分主要的用途,
是讓開發者能夠以python進行網頁開發使用,
這邊介紹一下render函數,
render函數主要用途是當用戶端透過URL觸發urls.py中所設定的函數時,
可以透過render來回傳一個樣板至用戶端,
使用方法如下:
render(request, template_name, context)
第一個參數內建為request,
template_name則為回傳的樣板名稱,也就是html檔案名稱,
如果有資料想要帶到樣板中來顯示時,
可以透過context參數來設定,
是以python的dictionary的資料型態輸入到樣板中,
帶入html檔案的,
先來做個簡單的測試吧,
在這邊需要先檢查template路徑是否有在settings.py中完成設定,
#settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
接著確認一下template資料夾是否有建立在Django的專案資料夾當中,

接下來我們在template資料夾中建立一個子資料夾,
隨便命名即可,目的是讓我們在使用render函數時可以指定路徑來避免同名的html互相衝突,
也可以與APP的資料夾同名,這樣管理上比較方便,
完成之後在資料夾中新增一個index.html檔案,
並且將下列程式碼輸入至html檔案,
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>第12屆鐵人賽</title>
</head>
<body>
<h1>鐵人賽的進度:Day {{day}} 完成</h1>
<h2>篇名:{{post_title}}</h2>
</body>
</html>
由於在template當中讀取變數的語法為{{變數}},
因此在上面的html檔案中,{{day}}及{{post_title}}是要透過render帶進去的,
接著我們在urls.py檔案當中設定指定的URL與函數關係式,
#urls.py
urlpatterns = [
path('admin/', admin.site.urls),
url('^callback',views.callback),
url('^notify',views.notify),
url('^Weather_Predict',views.Weather_Predict),
url('^index',views.index),#當進入http://domain/index網址時,觸發index函數
]
接著在views.py中建立index函數:
def index(request):
day = 29
post_title = '[Day 29]用Django架構建置專屬的LINEBOT吧 - LIFF(II)template與LIFF'
return render(request,'IT_help/index.html',locals())
其中locals()是將本地參數帶入,
我們也可以自訂dictionary將參數帶入template當中:
def index(request):
data = dict()
data['day']=29
data['post_title']='[Day 29]用Django架構建置專屬的LINEBOT吧 - LIFF(II)template與LIFF'
return render(request,'IT_help/index.html',data)
或者我們也可以將在index函數的參數當中設定,
從URL當中將參數帶入到template當中,
如果要用URL帶入參數,則需要將urls.py重新設定:
#urls.py
urlpatterns = [
path('admin/', admin.site.urls),
url('^callback',views.callback),
url('^notify',views.notify),
url('^index/(\w+)/$',views.index),
url('^Weather_Predict',views.Weather_Predict),
]
將index函數改寫為下列方式:
#views.py
def index(request,day):
post_title = '[Day 29]用Django架構建置專屬的LINEBOT吧 - LIFF(II)template與LIFF'
return render(request,'IT_help/index.html',locals())
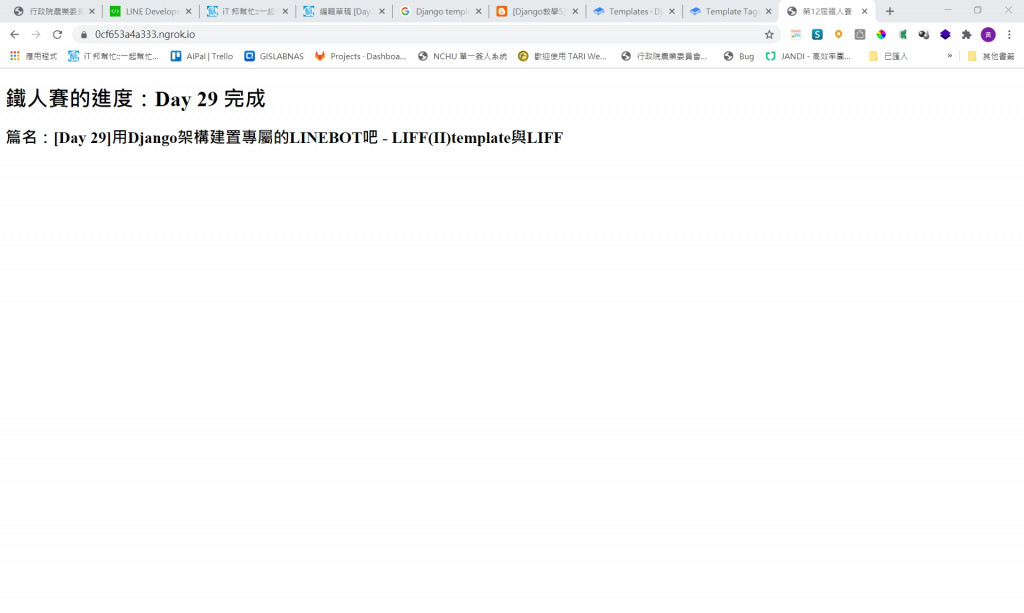
前述兩種方式設定完畢後,
都可以在進入http://domain/index 得到下面的結果:

第三種方式需要加入day參數,URL改寫為http://domain/index/29
由於LIFF是提供給JavaScipt及html網頁的前端API,
因此在python基礎下將參數帶入網頁是一個重要的基礎,
明天最後一天再講到關於LINE LIFF網頁的建立吧,
今天實在太忙啦~![]()
