在上一篇已經把整個API的雛形完成了,但只靠網址還是無法得知我們的API是不是真的如我們的預期運作,這時候就要推薦測試神器 Postman
Postman 是一個可以模擬 表單行為( HTTP Request) 的工具,常見的 HTTP 請求方式都有支援(GET 、POST、PUT、DELETE),不需要撰寫送出端的程式,只需要將接收端寫好便可以測試看看API是否正常,也能作平常測試API是否正常運作使用。
我是直接使用chrome外掛版本的postman,他也有桌面版本的就看客官自行選擇囉。參考連結
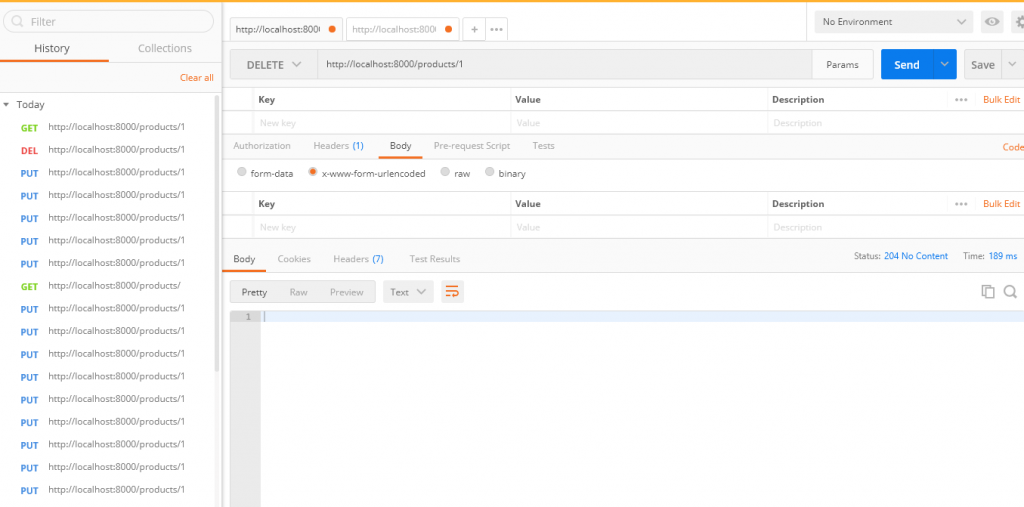
URL 請求網址(目標網址)
為了簡單化,先著重於Body的部分( Key-Value 存在)
form-data是上傳檔案使用,而一般常用的的表單填表是使用 x-www-form-urlencoded。
要注意HTTP Code回傳的狀況喔
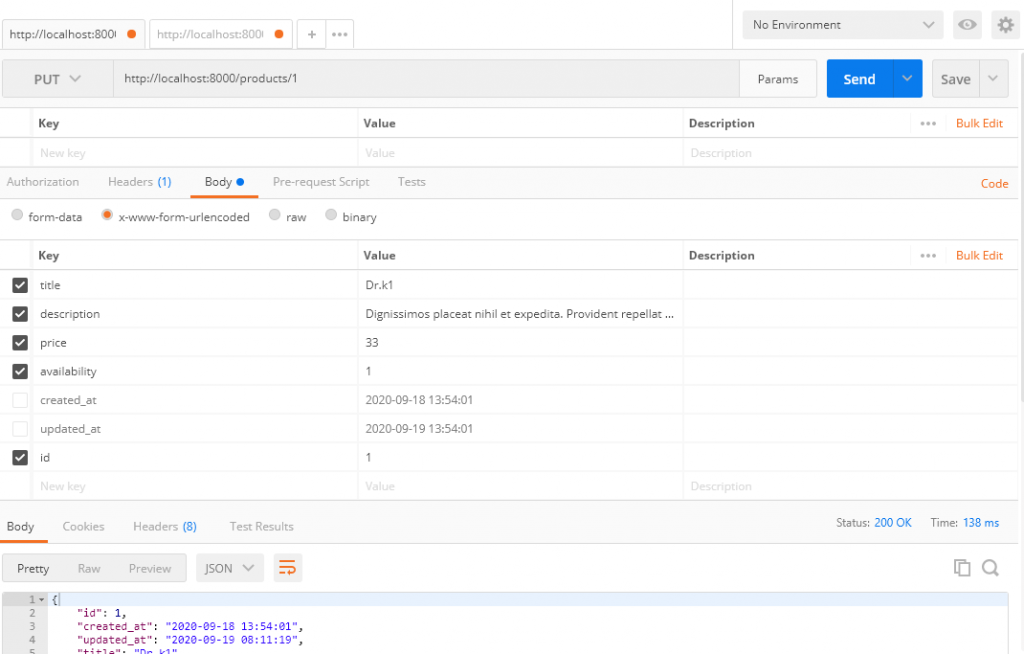
這時候我們先來玩看看PUT(更新)
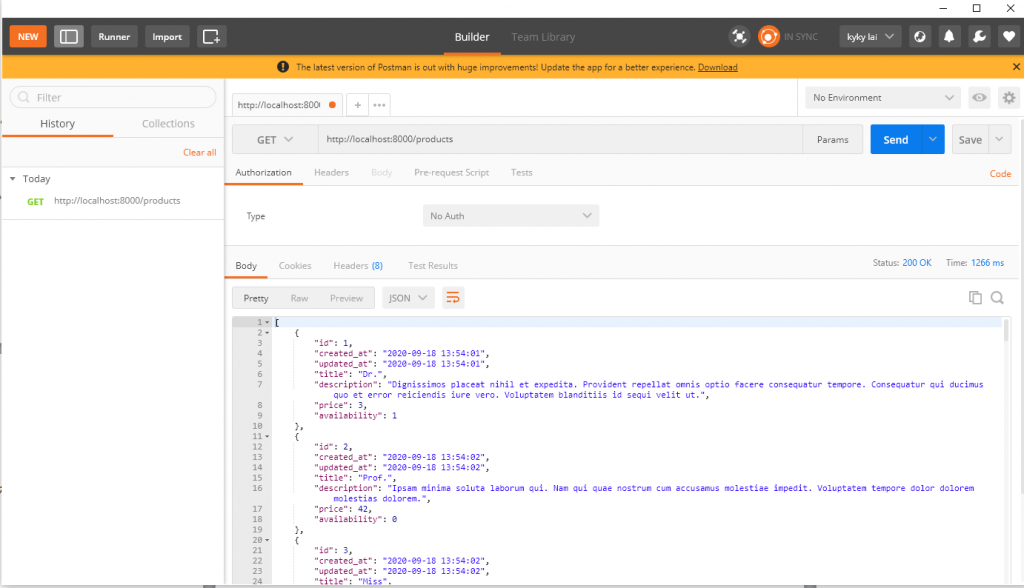
可以先使用get 看看欄位有哪些
然後把postman的body部分 key都填上欄位名稱 value換上自己想換的值
這時候應該會報錯,原因是因為laravel在表單的設計上還有csrf token的機制,協助防止跨站請求偽造。簡單來說就是安全機制啦~但在這邊我們先關掉(正式上一定要開喔! 這東西非常重要,後面如果還有篇幅的話,會來解釋一下CSRF這東東)
先去這個檔案中加上要測試的Route
app/Http/Middleware/VerifyCsrfToken.php
protected $except = [
'products/*'
];
}
這時候我們在使用PUT就會發現資料已經更新了
DELETE也就依樣畫葫蘆,可以玩看看囉!!!!!