接著開始建立 GCP Project,Project 是 GCP 最小容器單位,建立完後就能接著使用各種服務,例如開 VM、使用 BigQuery 等大數據服務。
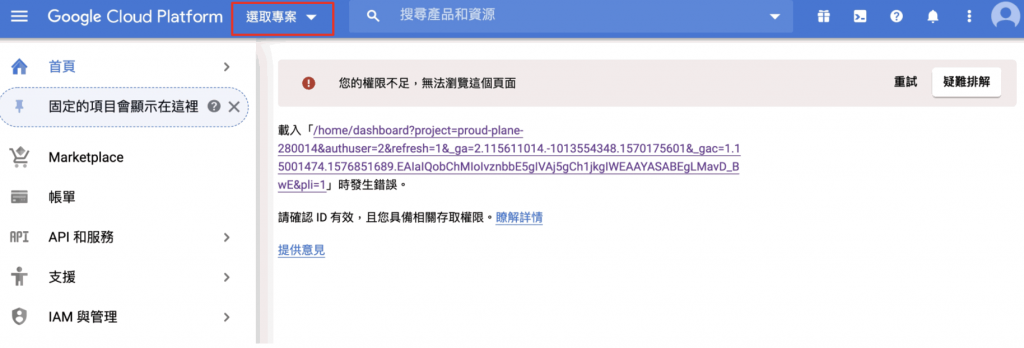
左上點擊選取專案
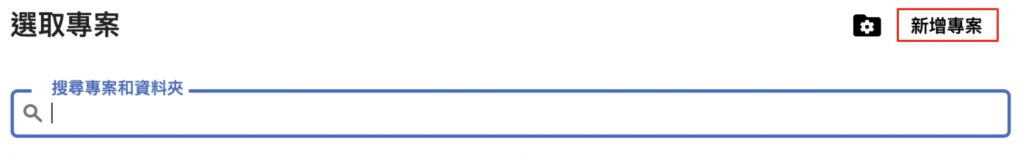
右上點擊新增專案
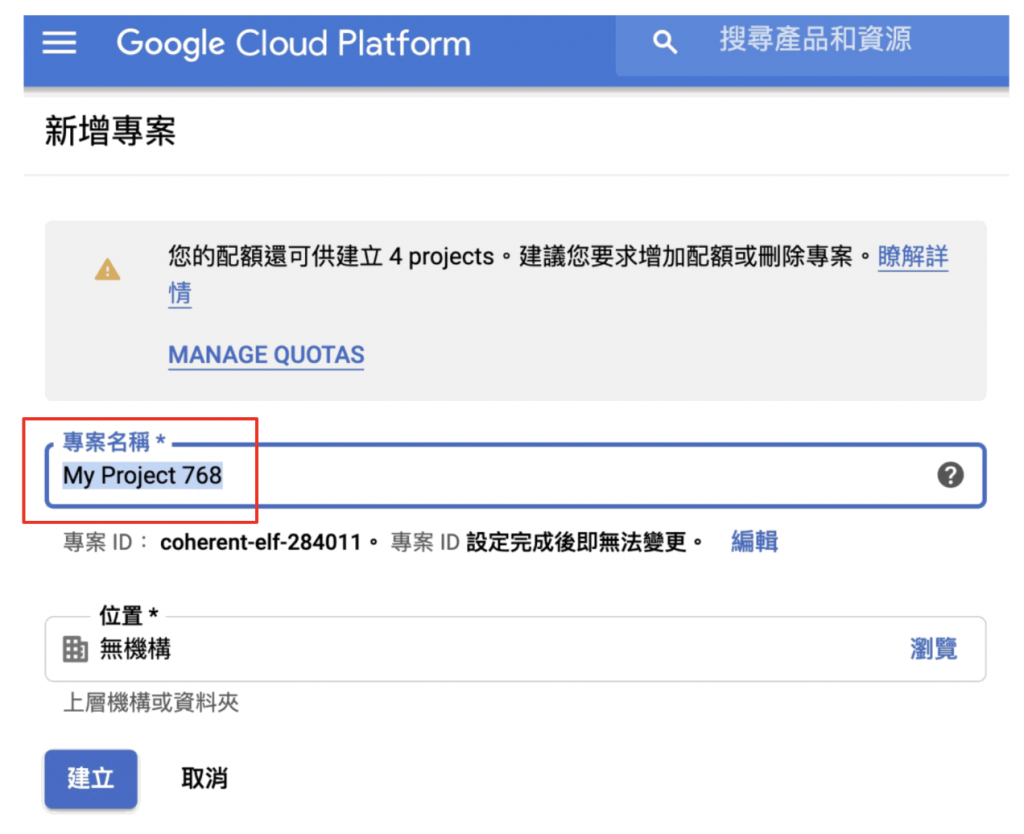
輸入 Project 名稱
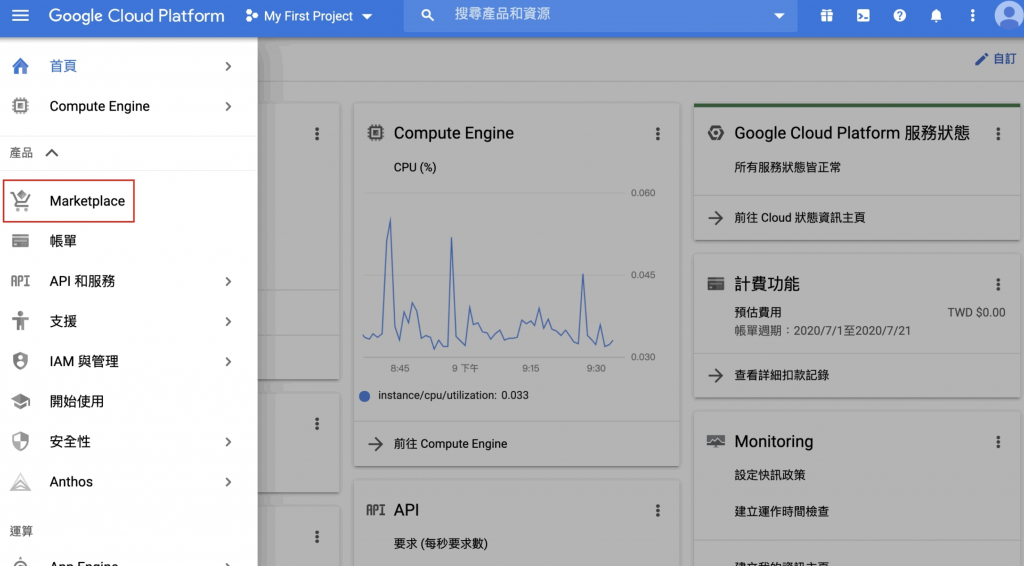
建立完成後就能看到 GCP Project 的 Dashboard 頁面,左上打開導覽選單後接著點擊 Marketplace 後進入頁面
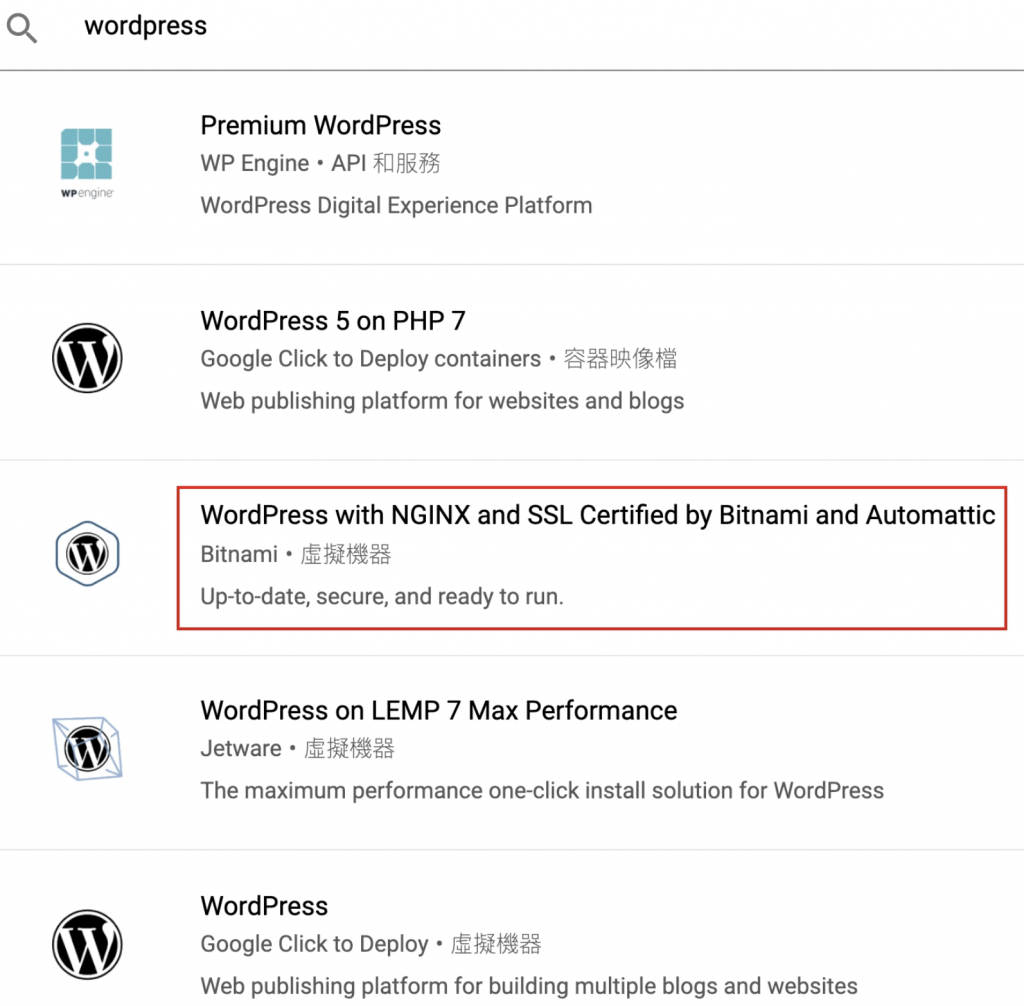
接著在搜尋欄打入 WordPress 關鍵字,就能看到各種琳瑯滿目的相關 WP 架站服務,WP 主要由 php、MySQL、WebServer、OS 組成,所以架站服務會建立一台 虛擬機器 (簡稱VM),並將這些軟體套件進行安裝,讓使用者不用再依依安裝這些相關服務,這麼多的 WP 架站服務差別在於,有些提供更好的硬體規格、更多的軟體套件安裝服務,然而價格也會越高。
而我們的需求相對單純,所以選擇 WordPress with NGINX and SSL Certified by Bitnami and Automattic 的服務,每月 13 美元價格,安裝的版本對應為:

主要設定項目為:
Deployment name:設定此 VM 的名稱
Zone: asia-east1-a:VM 設置的地點,距離台灣最近的主機就在彰化,故可以選擇 asia-east1-a、asia-east1-b、 asia-east1-c
以下選項先從最小的選項就行了,未來都可以再視需求更改硬體規格
Machine type:micro (1 shared vCPU), 0.6 GB memory, f1-micro
Boot disk type:SSD Persistent Disk
Boot disk size in GB: 20GB
大膽按下部署吧!等待幾分鐘後一個美麗的 WP 服務就起來囉。
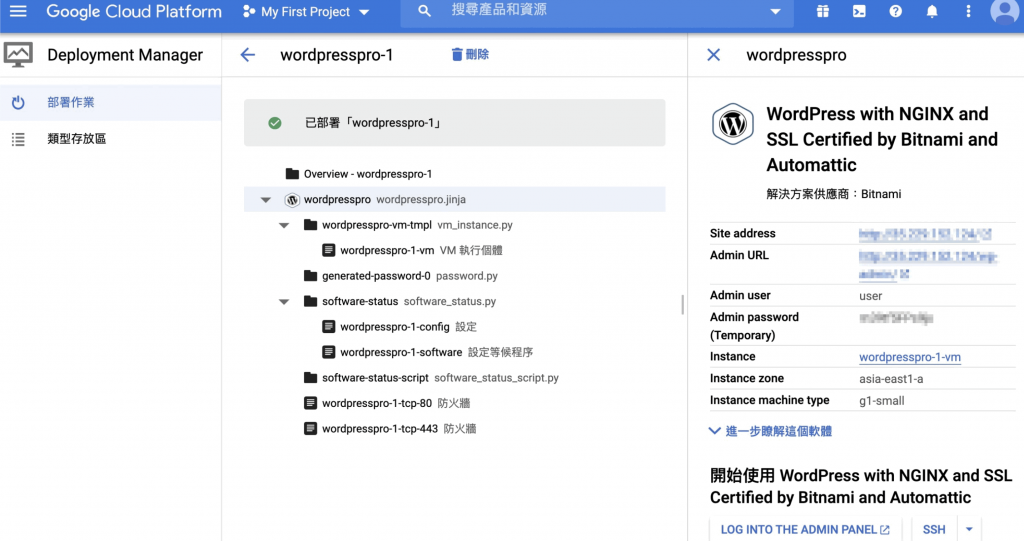
我們能在 GCP 的頁面選擇 Deployment Manager 查看相關資訊
Server address: Server IP 位置,也是網站的主網址Admin URL:WP Admin 介面,也就是後端控制台介面
Admin user:預設管理員帳號
Admin password:預設管理員密碼

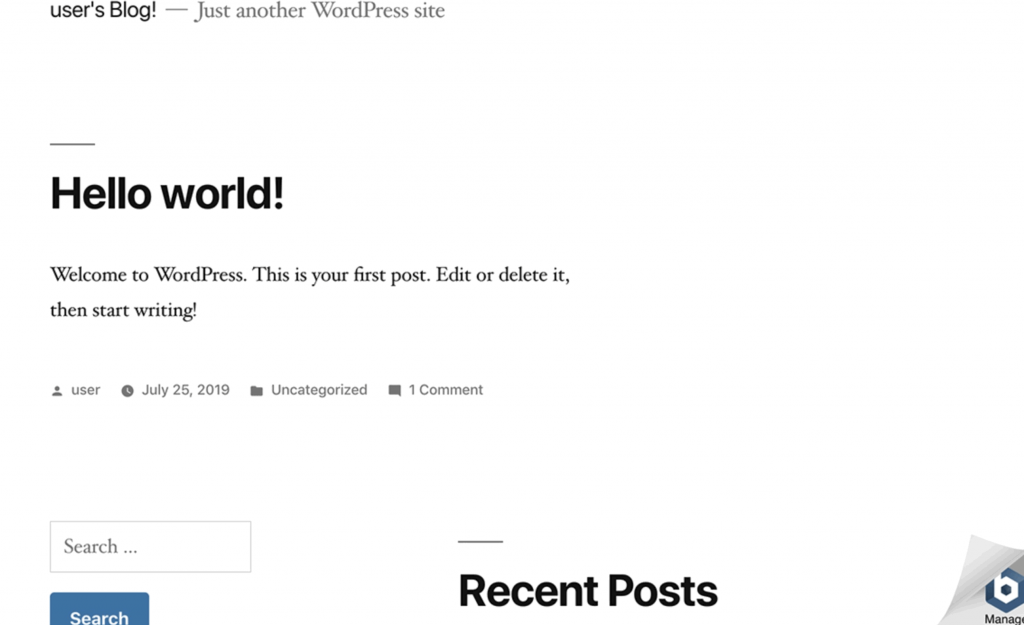
點擊網址後就能看到相關 WP 已經建立服務

如此,一個能對外展示的 WP 就完成囉!
《精采文章同步發表》
1.我瘋FB粉絲專頁:https://www.facebook.com/我瘋程式工作室wowfuncode-102683961458110/
2.我瘋官網:https://www.wowfuncode.com/category/blog/
