前幾篇所談論的指令 (Directive) 主要負責改變 DOM 元素外觀與行為,或是更改 DOM 結構樹。另外,Angular 也提供管道 (Pipe) 來針對資料進行轉換與格式化後,再顯示至頁面上。這一篇將使用 Angular 內建的管道 (Pipe) 來擴增待辦事項的需求。
在實作前,先在待辦事項 (task.ts) 新增標籤資訊,並在 app.component.ts 設定此屬性內容。
import { TaskState } from "../enum/task-state.enum";
export class Task {
constructor(
public subject: string,
public state: TaskState = TaskState.None
) {}
level?: "XS" | "S" | "M" | "L" | "XL";
tags?: string[];
expectDate?: Date;
finishedDate?: Date;
}
export class AppComponent implements OnInit {
onLoad(): void {
this.tasks = [
new Task("頁面需要顯示待辦事項主旨"),
new Task("可以設定待辦事項的狀態", TaskState.Doing),
new Task("當待辦事項狀態為已完的事項無法編輯事項", TaskState.Finish),
];
this.tasks[0].level = "XS";
this.tasks[0].tags = ["FEATURE", "ISSUE", "enhancement", "discussion"];
this.tasks[1].level = "S";
this.tasks[1].tags = ["Feature", "Issue", "document"];
this.tasks[1].expectDate = new Date(2020, 10, 1);
this.tasks[2].level = "M";
this.tasks[2].tags = ["feature", "issue"];
this.tasks[2].expectDate = new Date(2020, 9, 1);
this.tasks[2].finishedDate = new Date(2020, 9, 1);
}
}
在開發 Angular 應用程式時,有時候為了除錯會需要查看資料變數的狀況。此時,除了透過 console.log() 方法,將變數顯示在開發者工具內;也可以透過內嵌繫結 (Interpolation) 將變數顯示在頁面上。例如,可以在 app.component.html 加入 <pre></pre> 標籤來顯示待辦事項屬性值。
<div>
<button type="button" (click)="onLoad()">載入資料</button>
<button type="button" (click)="onClear()">清空資料</button>
</div>
<app-task-list [tasks]="tasks"></app-task-list>
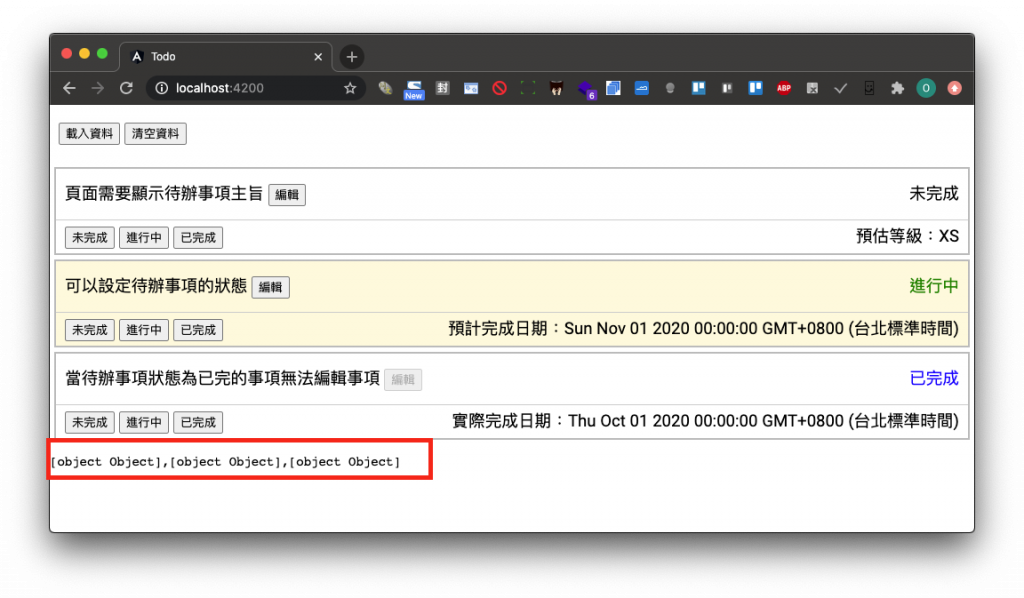
<pre>{{ tasks }}</pre>

如上圖結果,因為 AppComponent 內的 tasks 屬性值是一物件陣列 (Array),因而在頁面上只會顯示 [object Object] 資訊;此時,可利用 Angular 內建的 JsonPipe 來將其轉換成字串格式。
<div>
<button type="button" (click)="onLoad()">載入資料</button>
<button type="button" (click)="onClear()">清空資料</button>
</div>
<app-task-list [tasks]="tasks"></app-task-list>
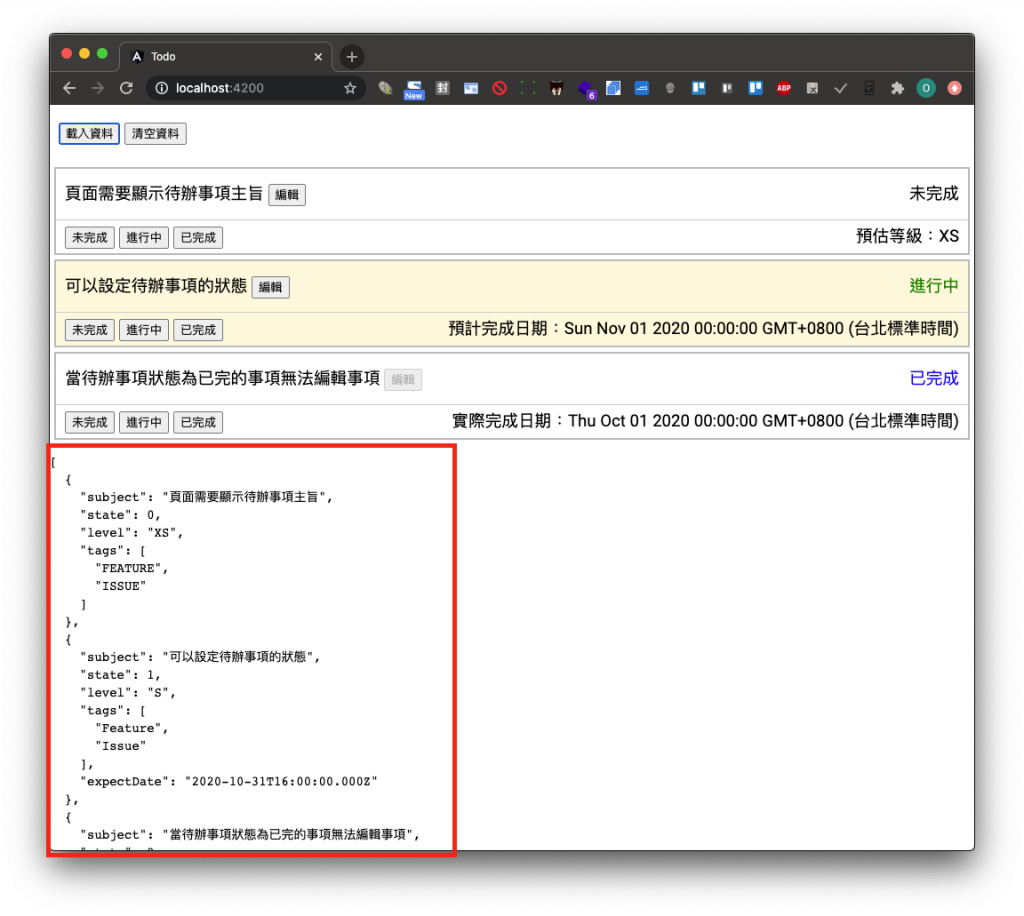
<pre>{{ tasks | json }}</pre>

從上圖可見,透過 JsonPipe 與 <pre></pre> 標籤的使用,能在頁面上監控屬性值的變化,對於應用程式的除錯會很有幫助。
針對待辦事項的標籤清單,設計上可能會開放使用者輸入,而使得標籤內容可能會充斥著大小寫的格式;遇到此種狀況,除了在使用者輸入後進行處理,也可以利用 Angular 內建的管道 (Pipe) 來統一頁面顯示的格式。
在實作之前,先在 task.component.ts 檔案建立標籤的輸入屬性,並在 task-list.component.html 傳入其值。
export class TaskComponent implements OnInit, OnChanges {
@Input() subject: string;
@Input() state: TaskState;
@Output() stateChange = new EventEmitter<TaskState>();
@Input() level: "XS" | "S" | "M" | "L" | "XL";
@Input() tags: string[];
@Input() expectDate: Date;
@Input() finishedDate: Date;
}
<ng-template #list>
<app-task
*ngFor="let task of tasks; let odd = odd"
[class.odd]="odd"
[subject]="task.subject"
[(state)]="task.state"
[level]="task.level"
[tags]="task.tags"
[expectDate]="task.expectDate"
[finishedDate]="task.finishedDate"
></app-task>
</ng-template>
另外,也在 task.component.css 設定標籤顯示的樣式。
div.card div.tags {
padding: 10px;
border-bottom: solid 1px #ccc;
}
div.card div.tags span {
display: inline-block;
margin-right: 5px;
padding: 0 10px;
line-height: 20pt;
font-size: 10pt;
}
div.card div.tags span.tag {
background-color: navy;
color: white;
font-weight: bold;
}
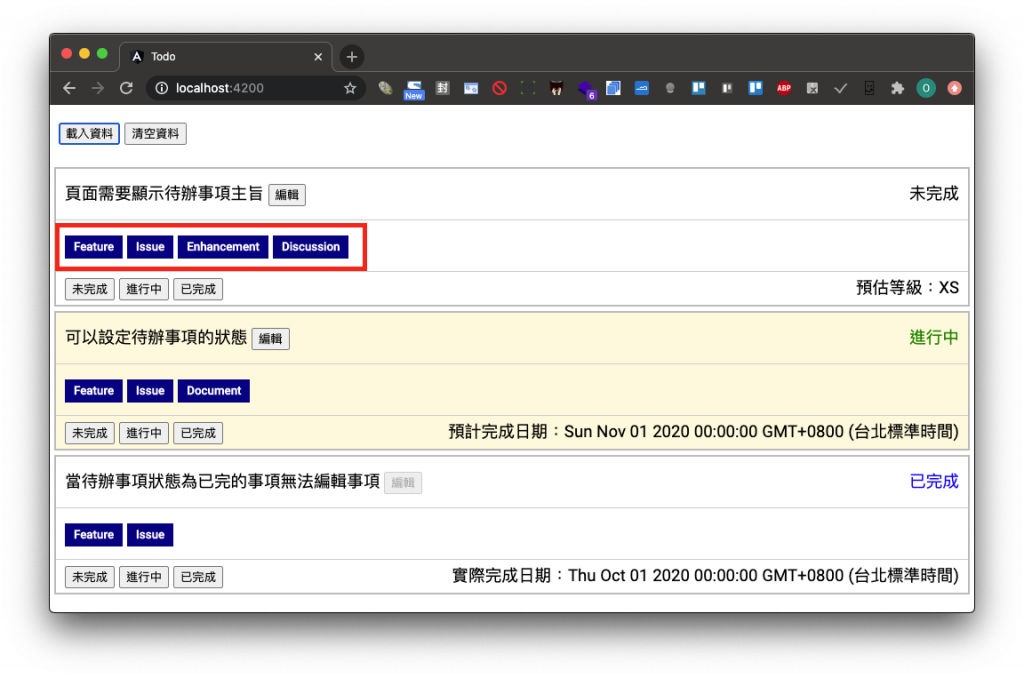
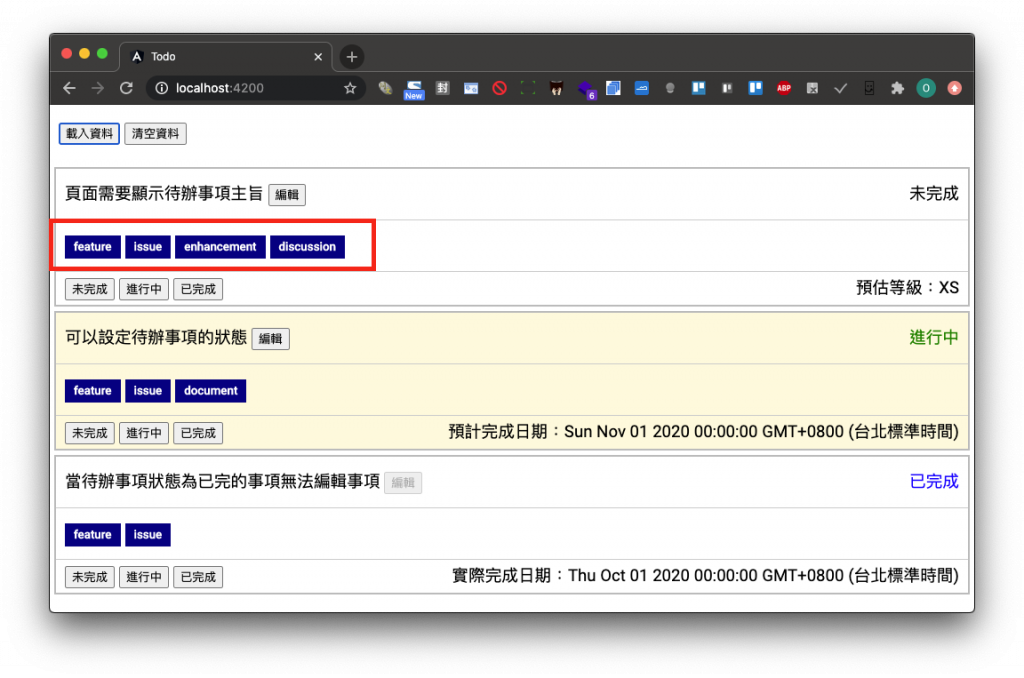
最後,在 task.component.html 將標籤清單顯示出來,並利用 TitleCasePipe 使其內容以每個英文單字字首為大寫的格式呈現。
<div class="card">
<div class="content">
<span>
{{ subject }}
<button type="button" [disabled]="state === TaskState.Finish">
編輯
</button>
</span>
<span [appTaskStateColor]="state">{{ stateDesc }}</span>
</div>
<div class="tags">
<span class="tag" *ngFor="let tag of tags">{{ tag | titlecase }}</span>
</div>
</div>

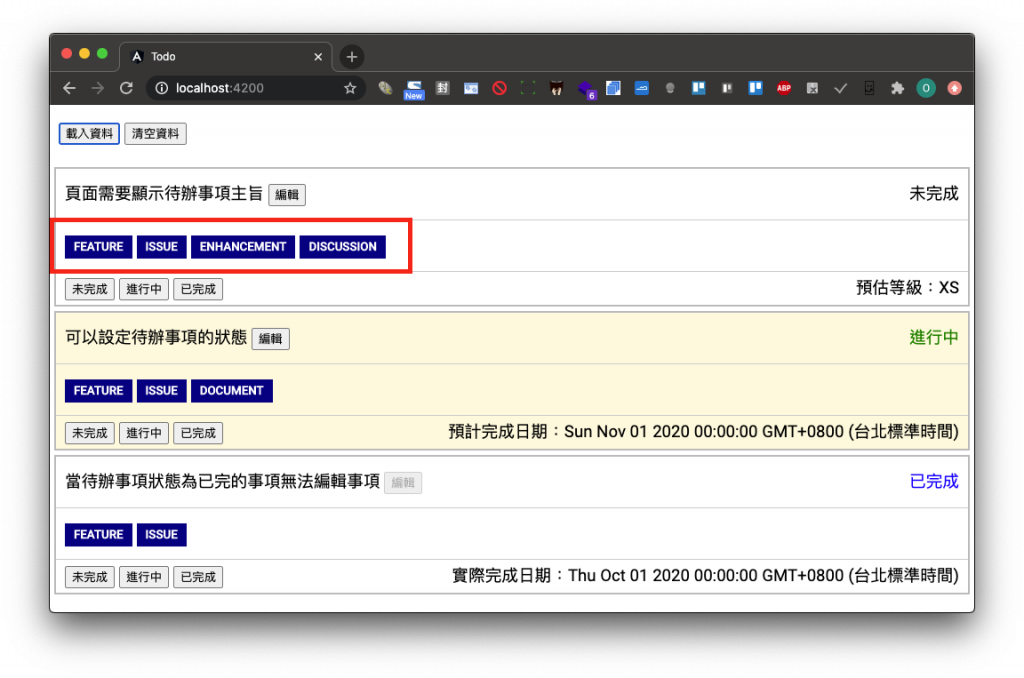
或者,可以利用 UpperCasePipe 來以全部大寫的格式顯示。
<div class="card">
<div class="tags">
<span class="tag" *ngFor="let tag of tags">{{ tag | uppercase }}</span>
</div>
</div>

Angular 也提供了 LowerCasePipe 使其可以將標籤內容顯示成全部小寫。
<div class="card">
<div class="tags">
<span class="tag" *ngFor="let tag of tags">{{ tag | lowercase }}</span>
</div>
</div>

透過管道的使用,可以在頁面上顯示資料前,將資料進行轉換與格式化。這一篇介紹了四個 Angular 內建管道 (Pipe),實作程式碼放於 GitHub,而下一篇將會說明其他 Angular 內建的管道 (Pipe)。
