上一篇利用 Angular 內建的管道實作待辦事項標籤的需求。這一篇將利用其他的管道來實作下列需求:
實務上,在較小的螢幕解析度中,為了頁面排版的呈現,常會限制資料顯示的長度,此時可以利用 Angular 內建的 SlicePipe 來實作。此管道會傳入要顯示的啟始與結束位置。
{{ value_expression | slice : start [ : end ] }}
因此可以修改 task.component.html 檔案,針對主旨顯示的內容限制在 10 個字之內,並在超過時加入「...」字樣來表示尚有內容。
<div class="card">
<div class="content">
<span>
{{ subject | slice: 0:10 }}<span *ngIf="subject.length > 10">... </span>
<button type="button" [disabled]="state === TaskState.Finish">
編輯
</button>
</span>
</div>
</div>

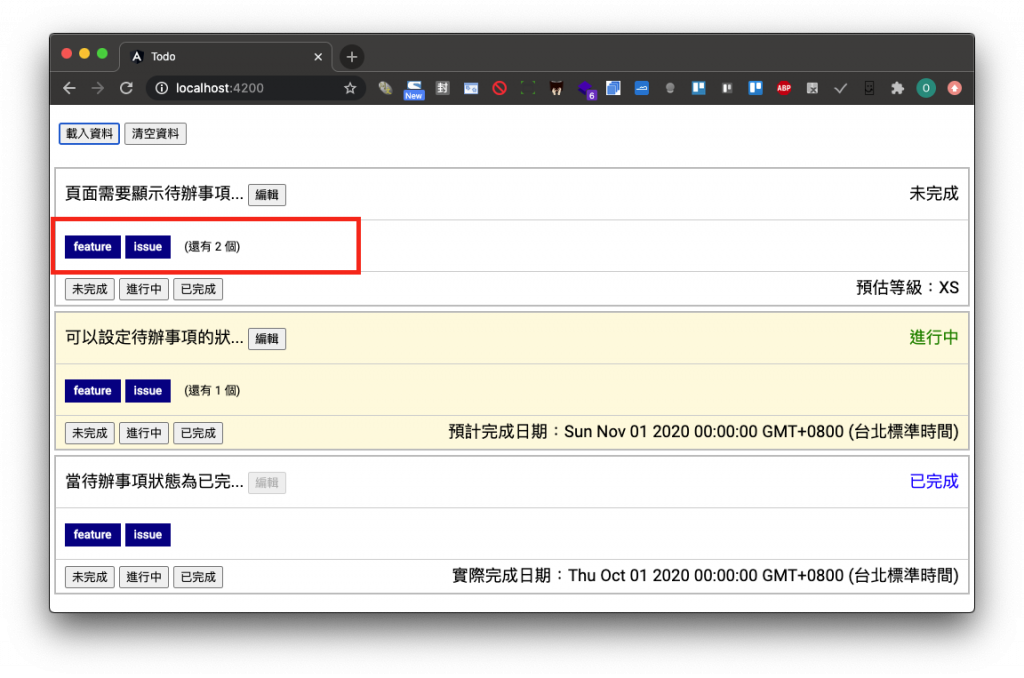
Angular 內建的 SlicePipe 是基於 JavaScript 內 Array.prototype.slice() 和 String.prototype.slice() 兩個 API 的行為,因此此管道 (Pipe) 也可以使用在陣列 (Array) 顯示中。所以也可利用此管道 (Pipe) 調整 task.component.html 檔案中顯示待辦事項標籤的個數。
<div class="card">
<div class="tags">
<span class="tag" *ngFor="let tag of tags | slice: 0:2">
{{ tag | lowercase }}
</span>
<span *ngIf="tags.length > 2">(還有 {{ tags.length - 2 }} 個)</span>
</div>
</div>

接下來,先在 app.component.ts 中實作實際完成率的計算,並設定顯示在 app.component.html 中。
export class AppComponent implements OnInit {
tasks: Task[] = [];
get completeRate(): number {
const completeCount = this.tasks.filter(
(task) => task.state === TaskState.Finish
).length;
return (completeCount / this.tasks.length || 0) * 100;
}
}
<div>
<span>
<button type="button" (click)="onLoad()">載入資料</button>
<button type="button" (click)="onClear()">清空資料</button>
</span>
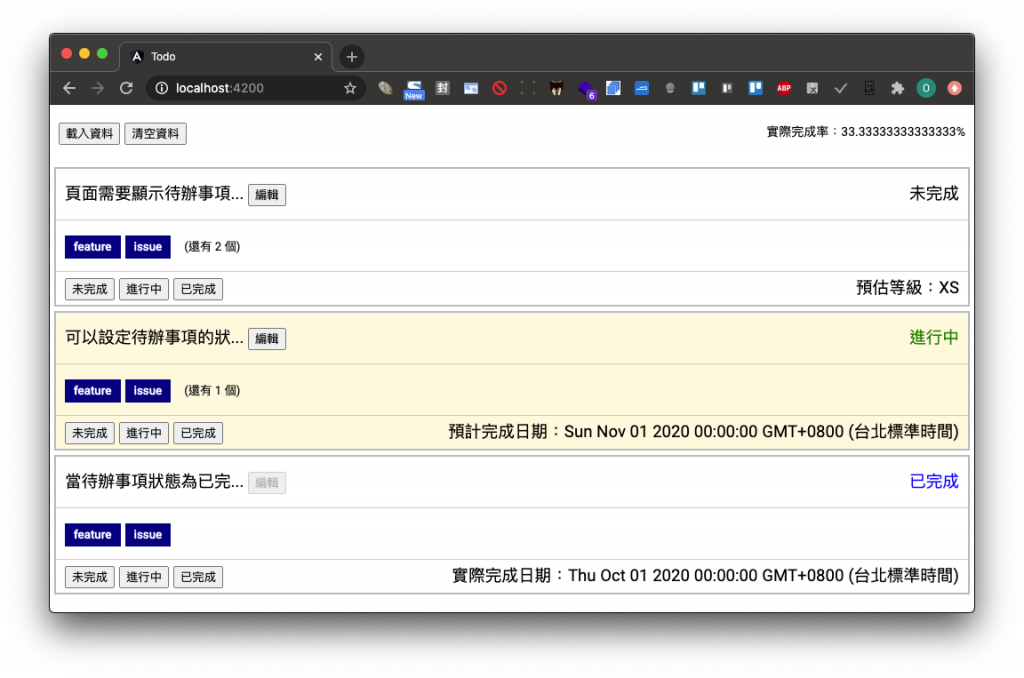
<span>實際完成率:{{ completeRate }}%</span>
</div>
另外,讓實作結果能更明顯的效果,在 app.component.css 檔案中,調整上面區塊的顯示樣式。
div {
padding: 20px 10px;
display: flex;
justify-content: space-between;
}
div span:last-child {
font-size: 12pt;
}

透過 Angular 內建的 DecimalPipe 可以用來針對數值限制整數位與小數位的個數,以及設定本地化環境的配置。此管道 (Pipe) 會透過第一個參數字串,設定整位數最小位數,以及小數位最小與最大位數,其預設值為 1.0-3。
{{ value_expression | number [ :'{minIntegerDigits}.{minFractionDigits}-{maxFractionDigits}' [ :locale ] ] }}
因此,可以在 app.component.html,將實際完成率的顯示加入 DecimalPipe 來限制顯示的小數位。
<div>
<span>
<button type="button" (click)="onLoad()">載入資料</button>
<button type="button" (click)="onClear()">清空資料</button>
</span>
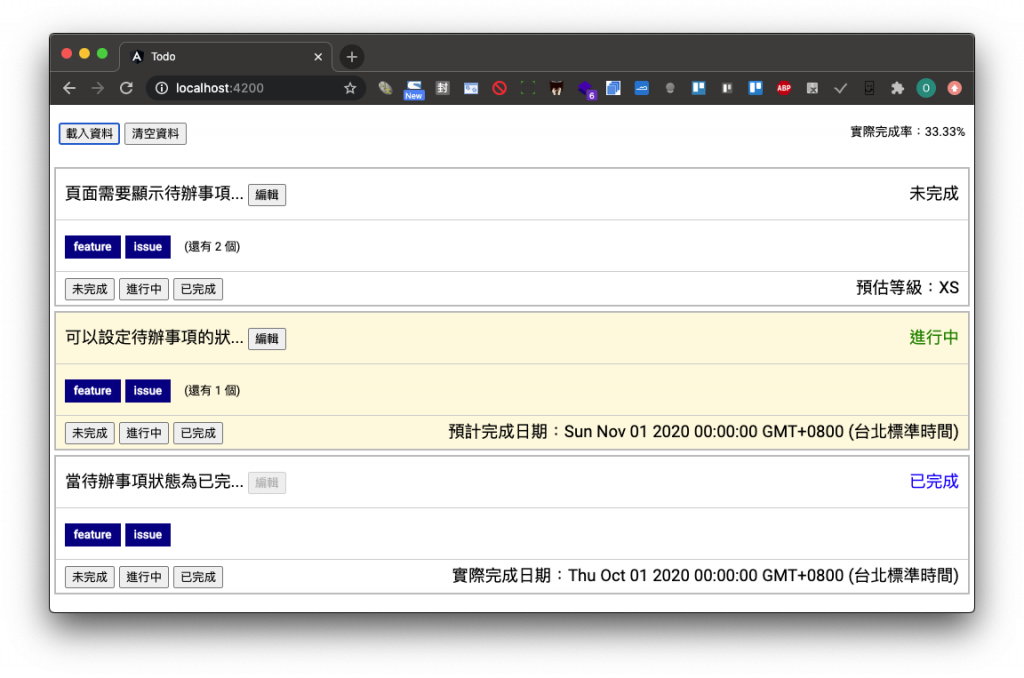
<span>實際完成率:{{ completeRate | number: '1.0-2' }}%</span>
</div>

若要將實際完成率以百分比的方式呈現,除了在計算時乘以 100,並在頁面上加上 % 字眼外,還可以利用 Angular 內建的 PercentPipe 來顯示。此管道 (Pipe) 的參數與 DecimalPipe 相同,可以用來設定整數與小數位數的大小。
{{ value_expression | percent [ :'{minIntegerDigits}.{minFractionDigits}-{maxFractionDigits}' [ :locale ] ] }}
因此,調整 app.component.ts 中實際完成率的計算,且在 app.component.html 中移除百分比符號,並把 DecimalPipe 直接改成 PercentPipe。
export class AppComponent implements OnInit {
tasks: Task[] = [];
get completeRate(): number {
const completeCount = this.tasks.filter(
(task) => task.state === TaskState.Finish
).length;
return completeCount / this.tasks.length || 0;
}
}
<div>
<span>
<button type="button" (click)="onLoad()">載入資料</button>
<button type="button" (click)="onClear()">清空資料</button>
</span>
<span>實際完成率:{{ completeRate | percent: '1.0-2' }}</span>
</div>
除了上述兩個管道 (Pipe) 之外,Angular 提供了 CurrencyPipe 將數值根據本地化的規則進行格式化轉換成金額字串。
{{ value_expression | currency [ : currencyCode [ : display [ : digitsInfo [ : locale ] ] ] ] }}
此管道可以傳入四個選擇性參數,最後兩參數與上面使用的管道 (Pipe) 相同;而 currencyCode 參數可以指定 ISO 4217 貨幣碼,如指定 USD 表示美元,而指定 CAD 則表示加拿大。此參數可以設定 DEFAULT_CURRENCY_CODE 令牌 (Token) 來預設整個 Angular 應用程式的貨幣碼。另外 display 參數可以指定貨幣指示的格式,可以自定義字串值來取得顯示的貨幣符號或編碼;除此之外,也可以指定下列選項。
| 選項 | 用途 | USD | CAD | EUR |
|---|---|---|---|---|
code |
在貨幣資訊前顯示貨幣碼 | USD | CAD | EUR |
symbol |
為預設值,在貨幣資訊前顯示貨幣符號 | $ | $ | € |
symbol-narrow |
在貨幣資訊前顯示貨幣的窄化符號 | $ | CA$ | € |
這一篇利用 SlicePipe 實作了主旨與標籤的顯示設定,也使用了 DecimalPipe 與 PercentPipe 來顯示實際完成率,實作程式碼放在 GitHub 中。下一篇,將利用 DatePipe 來調整預計與實際完成日期的顯示,並且自訂一個轉換民國年的管道 (Pipe)。
