在 PWA 應用程式中,你能打造一款讓手機、Chromebook、電腦都可以操作的應用程式,這就像是在寫網站時設計 RWD 網站一樣。設計 PWA 有什麼鋩角呢?
鋩角(mê-kak),是指事物細小而緊要的部分,有秘訣的意思。
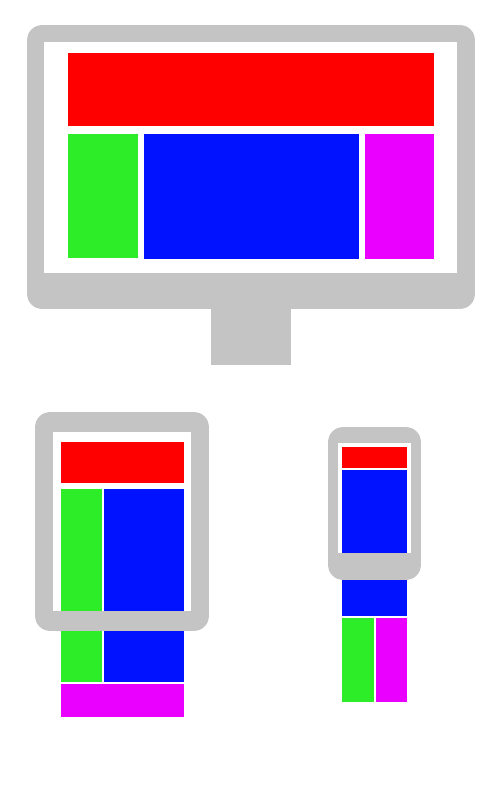
RWD(Responsive Web Design,響應式網頁設計),是一種網頁設計的方法,使得網站能在不同的裝置(包含電腦、平板、手機等裝置)瀏覽時,都能有合適的呈現,不用一直縮放、捲動等。近年來頻寬的進步,手機上的網站已經不像是以往的白底、列表的文字,不但隨處可見圖片,甚至連 YouTube 等影片網站在手機看都很常見,通常已經不再特別為手機設計「簡易版」的網站,而改用 RWD 的方式。不管你現在是用手機還是電腦閱讀這篇文章,可以試圖改變視窗大小、旋轉手機,你會發現還是可以正常閱讀,而且整體的佈局(Layout)沒有更改太多,這就是 RWD 的做法。

一個網站要讓能在電腦上使用,也要能在手機上使用,到底什麼樣的設計才合理呢?例如,常見的 PChome 等電商網站,首頁五花八門的資訊,全部放到手機裡面會不會捲超級長?裡面每一個元素都很重要嗎?巨大的橫幅會長成什麼樣子?
因此有了行動優先(Mobile First)的概念。先思考你的網站在手機長什麼樣子,再來思考在電腦上長什麼樣子。 這樣的好處是不會遺漏資訊,而且強迫你先去思考最重要的內容是什麼。例如一個電商網站首頁最重要的可能是特價商品和推薦商品,商品資訊頁最重要的可能是商品圖片、商品資訊和價格,部落格網站最重要的可能是標題和文章;剩下那些其他人也買了什麼、近期最新文章、追蹤我們的社交網站,有空間再來擺。畢竟由儉入奢易,由奢入儉難,透過加法的概念決定加什麼東西上去,而不是透過減法的概念決定要捨去什麼,簡單多了。
Mobile First 的好處是,你一定不會漏掉最重要的資訊,而且只要透過 CSS 決定加下來加上去的東西不要在手機上顯示就好了,最後你只需要維持一套程式碼,開發成本、維護成本都大大的降低。
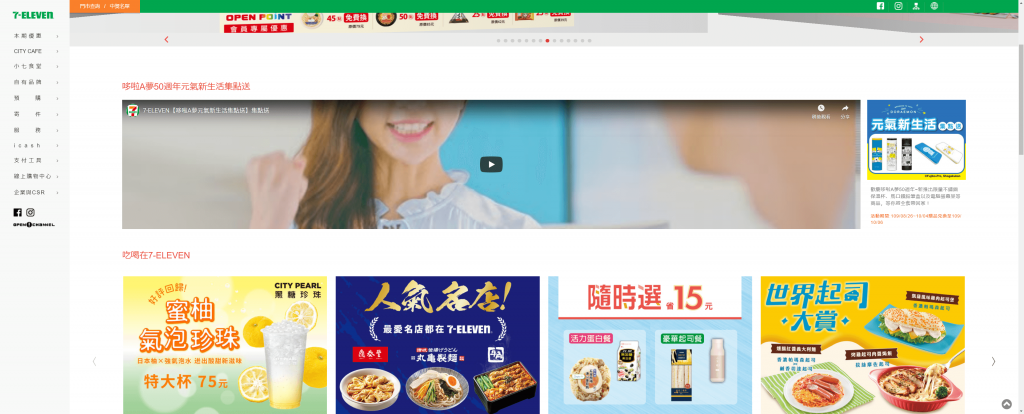
而 Mobile First 也有缺點。在手機上只看到最少最重要的東西,接著到電腦版,螢幕越來越寬的時候應該多放一點不重要的東西進來。但如果你沒有多放,讓手機和電腦呈現一樣的內容,你的電腦版網頁就會變得很空虛。例如 7-ELEVEn 官網從 iPhone SE 的螢幕和 1080p 的螢幕看起來都差不多。

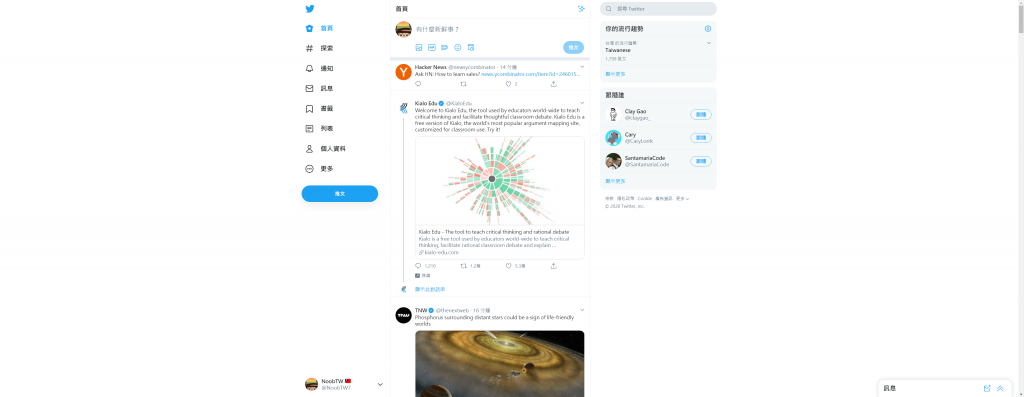
雖然 CSS 的 max-width 可以限制螢幕最大寬度,也就是說網站最寬只顯示到某個寬度,多出來的左右兩邊都留白。不過,這也不是最佳解法,這個辦法在 4K 螢幕上就看起來很怪,以 Twitter 為例。

不過,倒也不是所有的網站都要考慮 RWD。如果你的網站是機台管理系統,而且工廠內一定會配置電腦的話,說實在也沒必要在手機上操作;抑或是複雜功能的 ERP,如果沒必要遠端作業,其實也不用特別製作手機板。要不要 RWD 還是以你的需求為主。
你可能還聽過 AWD(Adaptive Web Design),比起 RWD 是做一套網站去適應所有裝置,AWD 則是強調製作多個頁面去給不同的裝置,例如做個 http://m.facebook.com 這樣的行動版網站。雖然對低頻寬的地方行動載入較友善,但是維護較麻煩,手機也不見得真的沒辦法查看電腦版的配置,反而有很多功能找不到。
雖然 m. 開頭的行動版網站已經大量消失(更別說 3G 網路問世之前,還會做精簡到爆的 WAP 網站了)。不過 Facebook 精簡版 還存在、LINE Lite,甚至 Google 針對新興國家市場所推出的輕量級應用程式,如 Gmail Go、Google Maps Go,這是否也算是一種 AWD 設計?
最後回到 PWA。還記得 PWA 的 P 是 Progressive 嗎?這個 Progressive 是只不管使用者使用哪個瀏覽器都應該可以正常瀏覽,並採用所謂的 漸進增強(Progreesive Enhancement) 原則。這個漸進增強原則是一種設計哲學,要盡可能的讓所有使用者都可以看到最重要的內容、功能,而當遇到現代瀏覽器或可用的環境時,才盡量把最佳的體驗傳達給使用者 [1][2]。是不是跟 Mobile First 有點像?
Progressive Enhancement 還是太深奧嗎?簡單說就是不管怎樣,客人進來火鍋店用餐都會有基本的湯底菜盤(最重要的內容)和電磁爐(功能),但是當客人花大錢的時候(客人的經濟能力、家庭環境)比較好的時候,火鍋店就會上海陸套餐(最佳的體驗)。
也就是說,設計 PWA 的時候需要考慮:最重要的內容要讓手機看得到,接著當裝置越來越高級,像是 Chromebook 可以當成平板使用、又可以橫放當作電腦版使用,甚至是支援點擊的 touch 事件、觸控筆等功能,你的 PWA 都能正常使用嗎?(下集待續......)
本篇文章同步發表在 Noob's Space。
