安安,今天是個補班補課日σ`∀´)σ
度過今天就能好好享受下禮拜的連假嚕!加油d(`・∀・)b
今天來延續昨天的flexbox筆記,今天內容會是寫flex控制份數,flex-grow,flex-shrink,flex-basis,order。
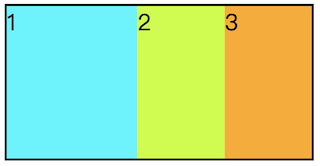
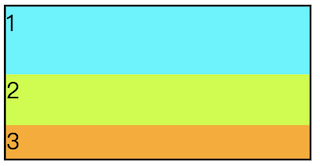
➤範例:對1.2.3區塊做flex比例分配
PUG
.flex
.left 1
.mid 2
.right 3
sass
.flex
border: 3px solid black
width: 400px
height: 200px
display: flex
font-size: 30px
// 針對1.2.3區塊做flex比例分配
.left
background-color: #00f6ff
flex: 6
.mid
background-color: #c3ff00
flex: 4
.right
background-color: #ffaa00
flex: 4

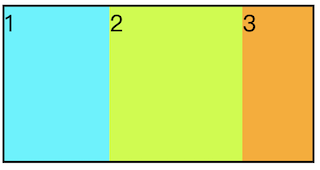
➤範例:把中間區塊2(綠)數值做固定會怎麼樣呢?區塊2(綠)數值給flex:150px,並給予不縮減flex-shrink:0、不膨脹flex-grow:0
想要把中間(mid)固定成150px的話,給予.mid flex:150px,如果整體空間已經大於現在有的話,就必須要給flex-shrink: 0 , flex-grow: 0,若超過原本希望他有的寬度或是小於他希望有的寬度,都不縮減、膨脹區塊2(綠)這一欄的大小,永遠都會是150px,至於左跟右的比例都會是6:4。
.flex
border: 3px solid black
width: 400px
height: 200px
display: flex
font-size: 30px
.left
background-color: #00f6ff
flex: 6
.mid
background-color: #c3ff00
flex: 150px
flex-shrink: 0
flex-grow: 0
.right
background-color: #ffaa00
flex: 4

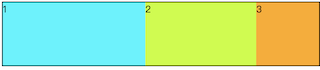
將區塊3(橘)設置flex-grow: 0,試著去做拖曳,會發現當你拉到最大時,藍色跟綠色會長大,但最右邊區塊3(橘)在200px以上就不會再長大,不要膨脹的意思。
可以打開這個codepen試著拖曳看看:
https://codepen.io/cinj/pen/WNwmdzV?editors=1100
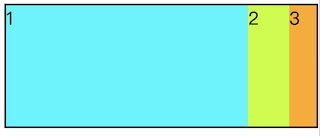
將區塊1(藍)設置flex-shrink:0,拖曳縮小時,會發現不管縮得多小,區塊1(藍)都會保持400px,而其他人縮減。
可以打開這個codepen試著拖曳看看:
https://codepen.io/cinj/pen/LYNaQWg
來個範例解說比較好懂:假設父元素寬度400px,裡面兩個子元素為200px及300px,會依照比例分配給子元素寬度。
若flex 只填一個數值,那麼預設就是以 flex-grow 的方式呈現歐!
原本順序是1,2,3
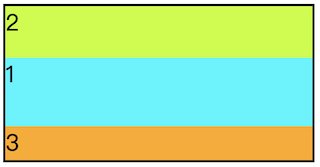
➤範例:使用order指定數字會由小排到大
.mid
background-color: #c3ff00
flex: 300px
order: -1
原本順序是1,2,3,給予區塊2(綠)order:-1,就會排序變成在最上面了。

感謝觀看~那麼flexbox就告一段落了,這邊附上一個連結小遊戲,可以透過遊戲來練習flexbox,更熟悉使用方法。
請服用連結,一起幫助青蛙:https://flexboxfroggy.com/#zh-tw
(打完才覺得這樣打好像詐騙連結XDDD)
