前幾篇談論了幾個 Angular 內建的管道 (Pipe),這一篇將使用 Angular 提供的 DatePipe 來實作需求,並進一步自訂一個管道 (Pipe)。
不過,在實務上處理日期時間的資料,除了格式化的需求外,較為大型的應用程式還需考慮 i18n (Internationalization) 與 L10n (Localization),甚至是時區 (Timezone) 等需求。為讓實作上較著重在管道 (Pipe) 上,本篇會以 Angular 預設的 en-US 為主。
Angular 內建的 DatePipe 用以根據區域的規格針對日期進行格式化;可以指定格式、時區偏移或是特定區域格式。
{{ value_expression | date [ : format [ : timezone [ : locale ] ] ] }}
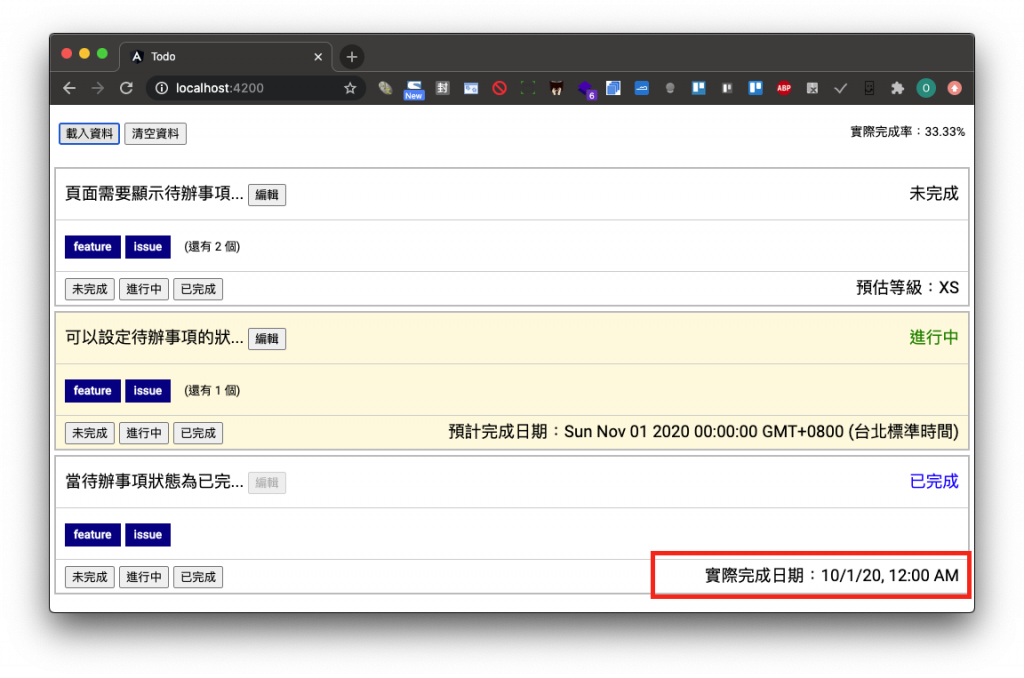
DatePipe 的格式化可以指定區域規格內預先定義的選項,例如在 en-US 區域內含 short、medium、long 與 full 等 12 個。因此,可以在 task.component.html 針對實際完成日期加入 DatePipe 並指定格式為 short。
<span [ngSwitch]="state">
<ng-container *ngSwitchCase="TaskState.Finish">
實際完成日期:{{ finishedDate | date: 'short' }}
</ng-container>
</span>
在 en-US 區域規格內,當日期與時間皆需要顯示時,可以使用
short、medium、long與full;若只需要顯示日期,在此四個選項後面加入 Date 即可;若只顯示時間則在後面加 Time。

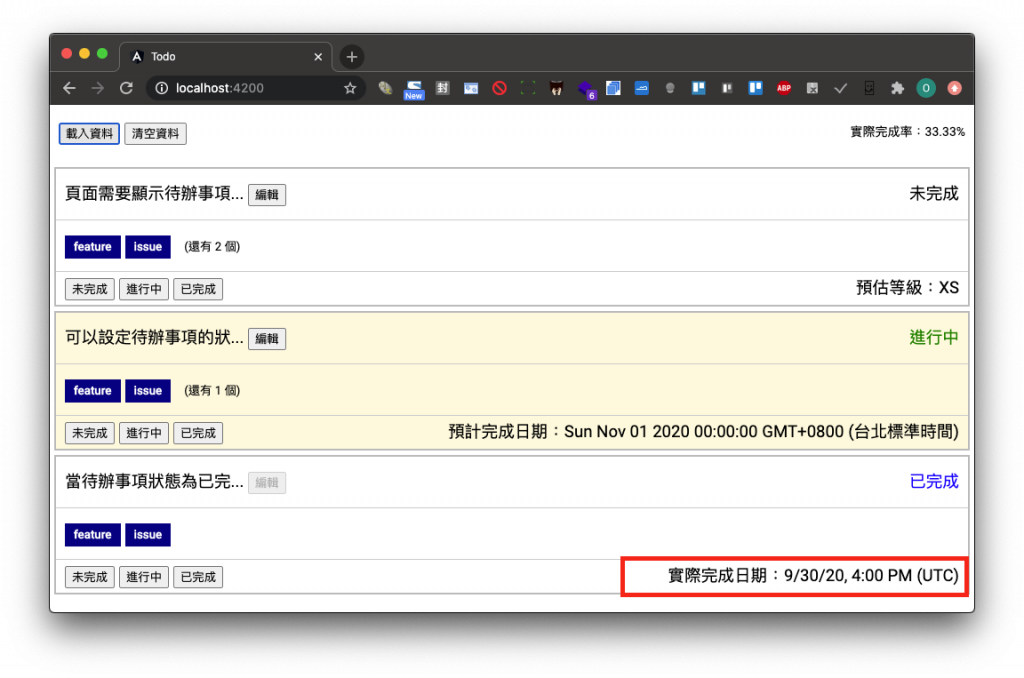
若在開發跨時區的應用程式時,在日期時間可能會主要以 UTC 的時區顯示;此時,可以利用 DatePipe 的第二個參數來設定時區。因此,在 task.component.html 中設定時區為 +0000。
<span [ngSwitch]="state">
<ng-container *ngSwitchCase="TaskState.Finish">
實際完成日期:{{ finishedDate | date: 'short':'+0000' }} (UTC)
</ng-container>
</span>

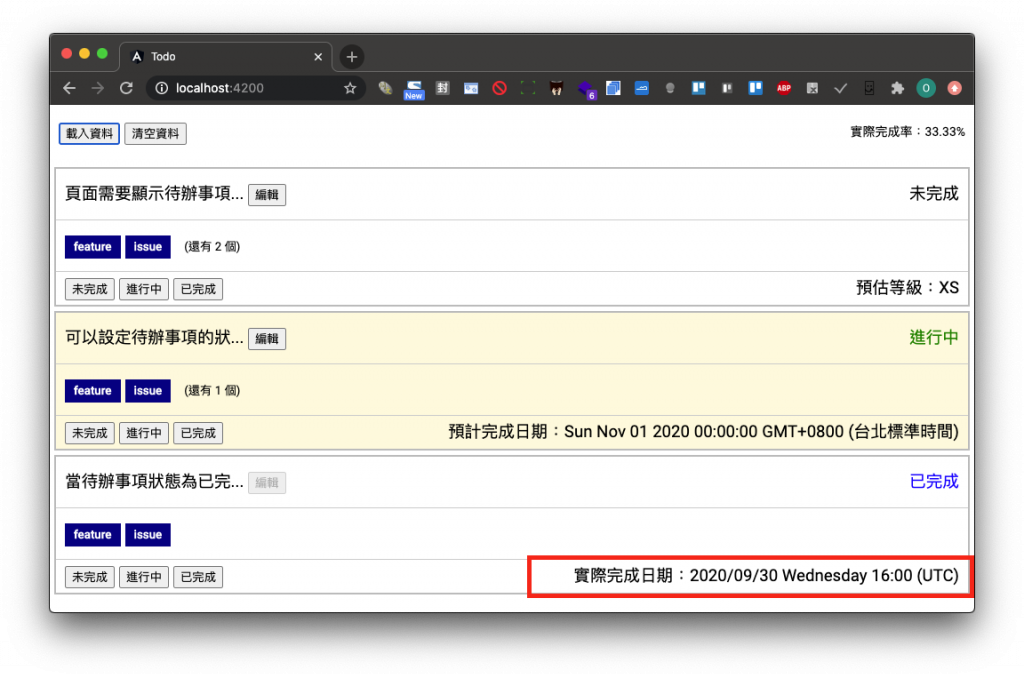
Angular 內建的 DatePipe 也提供了自訂格式選項來設定所需求日期格式。依照需求將 task.component.html 內的日期格式調整為 yyyy/MM/dd EEEE HH:mm。
<span [ngSwitch]="state">
<ng-container *ngSwitchCase="TaskState.Finish">
實際完成日期:{{ finishedDate | date: 'yyyy/MM/dd EEEE HH:mm':'+0000' }} (UTC)
</ng-container>
</span>

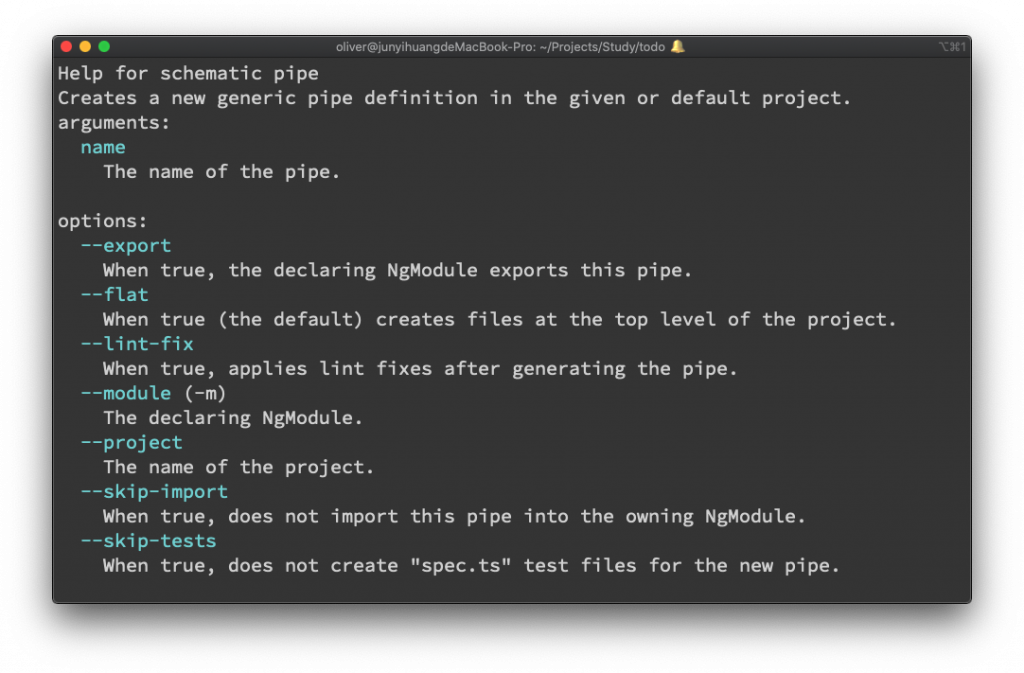
實務上,也會遇到如台灣在日期顯示上會有使用民國年的需求,此時可以自訂管道 (Pipe) 來自行實作轉換的邏輯。先利用 Angular CLI 命令建立 TaiwanDatePipe,在終端機執行 ng g pipe task/taiwan-date。
ng generate pipe [名稱 或 路徑] [參數]
-- 或 --
ng g p [名稱 或 路徑] [參數]

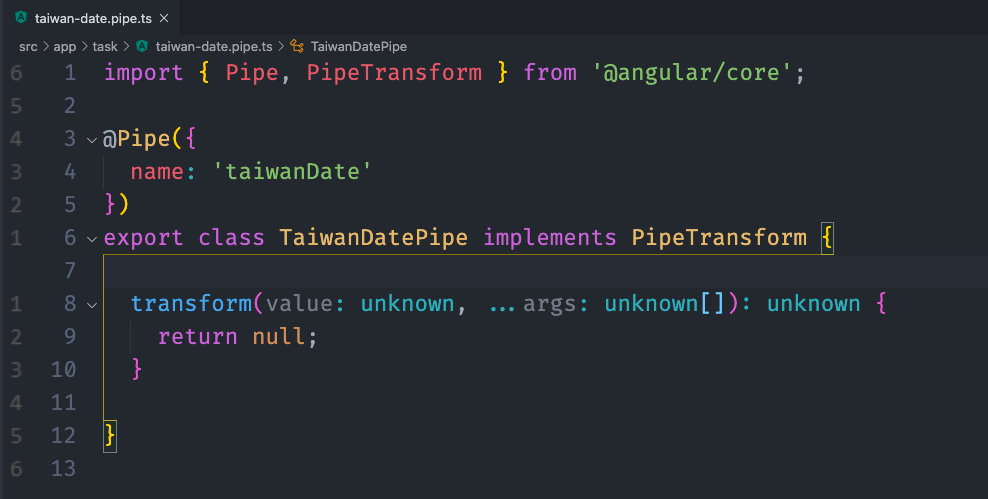
從 taiwan-date.pipe.ts 檔案中可知,自訂管道 (Pipe) 類別實現了 PipeTransform 介面,透過 transform() 方法將資料進行格式化轉換。在此方法中,第一個參數是被繫結的值,其後參數則為是其他所傳入的參數。另外,管道 (Pipe) 是透過 @Pipe 裝飾器中的 name 屬性定義來使用。

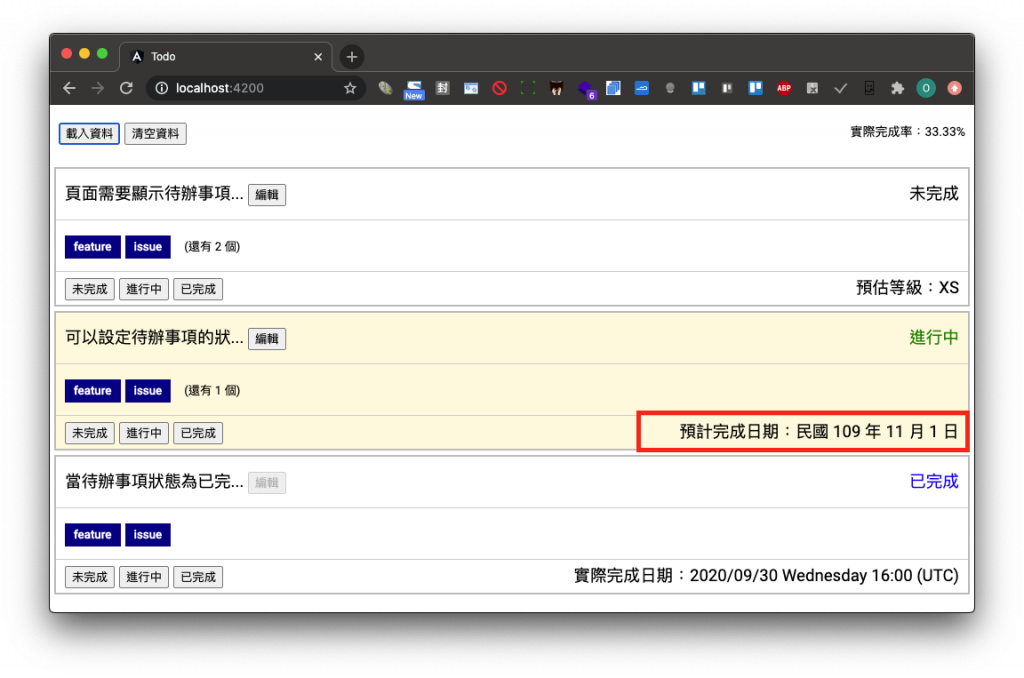
接下來,就在此檔案中簡單的實作民國年轉換,並使用在 task.component.html 中的預計完成日期上。
import { Pipe, PipeTransform } from "@angular/core";
@Pipe({
name: "taiwanDate",
})
export class TaiwanDatePipe implements PipeTransform {
transform(date: string | Date): string {
const d = typeof date === 'string' ? new Date(date) : date;
const year = d.getFullYear() - 1911;
return `民國 ${year} 年 ${d.getMonth() + 1} 月 ${d.getDate()} 日`;
}
}
在開發 Angular 應用程式時,建議明確定義所需要用的型別。
<span [ngSwitch]="state">
<ng-container *ngSwitchCase="TaskState.Doing">
預計完成日期:{{ expectDate | taiwanDate }}
</ng-container>
</span>

這一篇,利用了 Angular 內建的 DatePipe 來調整日期在頁面的顯示;也自訂了管道來實作 Angular 沒有內建的資料格式轉換,實作程式碼放在 Github。
