今天在我們介紹 localStorage 之前
必須先了解
它是什麼東西??
簡單來說
它就是 瀏覽器的資料庫
舉一個例子
當我們再逛線上書店時
書店官網有可能會記錄你最近瀏覽的商品
這就是 localStorage的功勞
那要怎麼觀看呢??
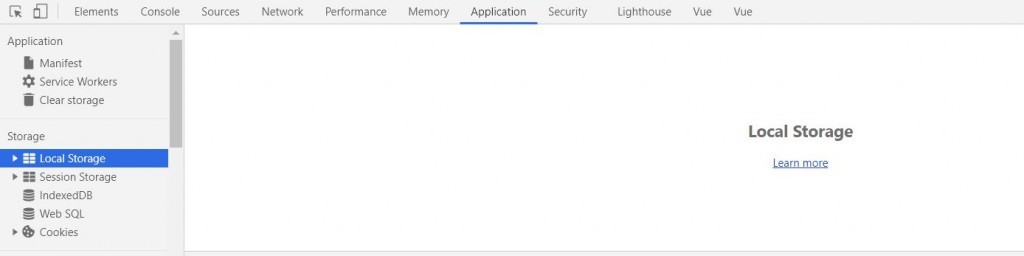
你可以按下F12 再選擇 Application 的 localStorage
就會看到localStorage的畫面啦!!
setItem、getItem 基本操作
在我們了解 setItem 與 setItem 之前
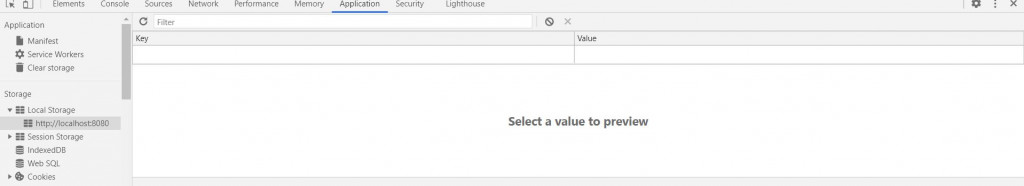
必須先了解 localStorage 裡面是什麼東西
會發現 localStorage 裡面會有 key ,value 兩個值
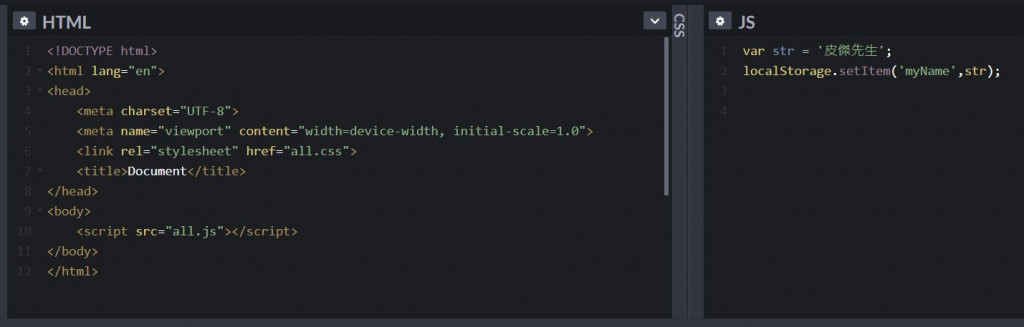
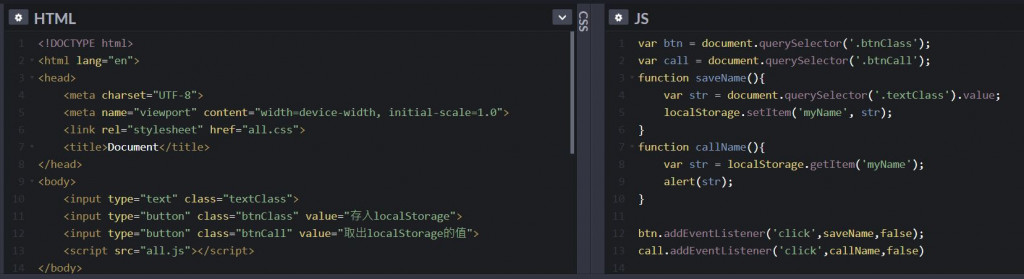
所以這時候我們就可以用 setItem 來將(key,value)帶入到裡面
CodePen : https://codepen.io/wemyferb/pen/PoNgLeW?editors=1010
那我們若要將值取出來
該怎麼做呢???
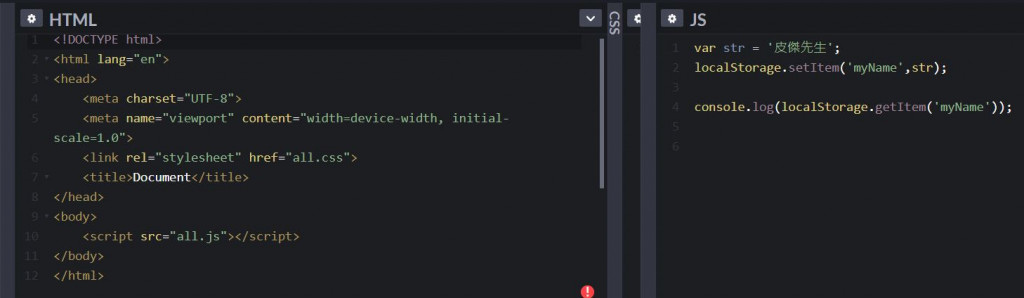
這時候就利用到 getItem 啦~~~
CodePen : https://codepen.io/wemyferb/pen/ExKJMLM
這裡在利用 setItem、getItem 來舉一個例子
CodePen : https://codepen.io/wemyferb/pen/YzqMgBq?editors=1010
透過 JSON.parse、JSON.stringify 來編譯資料
注意:
由於 localStorage 只會保存 string 型別的資料
所以我們必須學 JSON.parse、JSON.stringify
JSON.stringify : Javascript 物件轉為 JSON 字串
JSON.parse : 接收 JSON 字串,轉為 Javascript 物件或是值
注意
JSON.parse 可以將 JSON 字串轉為 Javascript 的值,不限定物件:
CodePen: https://codepen.io/wemyferb/pen/oNLxgPw?editors=0011
若想看更進階的用法
可以參考
https://medium.com/itsems-frontend/javascript-json-stringify-and-json-parse-7a1251d3824c
CodePen : https://codepen.io/wemyferb/pen/xxVeNpY?editors=1010
這裡利用 JSON.parse、JSON.stringify 搭配innerHTML
透過 dataset 讀取自訂資料
CodePen: https://codepen.io/wemyferb/pen/BaKEeqy?editors=1010
這裡我們會發現
我們在裡面 塞了 data-num="0" data-chicken="10"
這就表示若我們要自訂義屬性 前方一定要加 data 而後面則是自訂義屬性
在JavaScript 若想讀取自訂義屬性的可以使用 dataset 來操作
dataset、array 運用
CodePen: https://codepen.io/wemyferb/pen/OJNGePM?editors=1010
splice (刪除 array 資料)
CodePen : https://codepen.io/wemyferb/pen/yLOrdvj?editors=1010
data.splice(num,1)
num(第1個參數): 從第幾筆開始刪除
1: 要刪除的筆數
那今天的localStorage就介紹到此
明天會介紹 BOM
記得持續關注唷!!!![]()

JSON.parse : 將 string 轉為 array,這裡感覺要改成 將 string 轉為 object比較好~
因為是json的關係所以出來可以是陣列也可以是物件,然而陣列也是算物件的一種喔~
對ㄟ 謝謝你的建議 我立馬改![]()