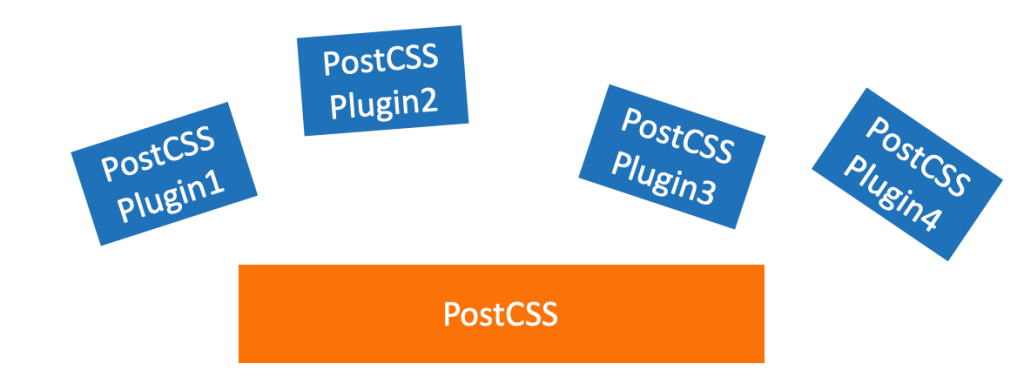
PostCSS 本身不會對CSS檔案進行修改,只提供一個產出plugin的環境

PostCSS Playground
https://sneakertack.github.io/postcss-playground/

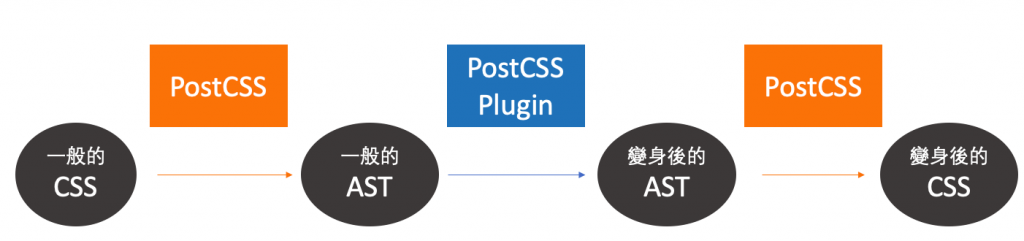
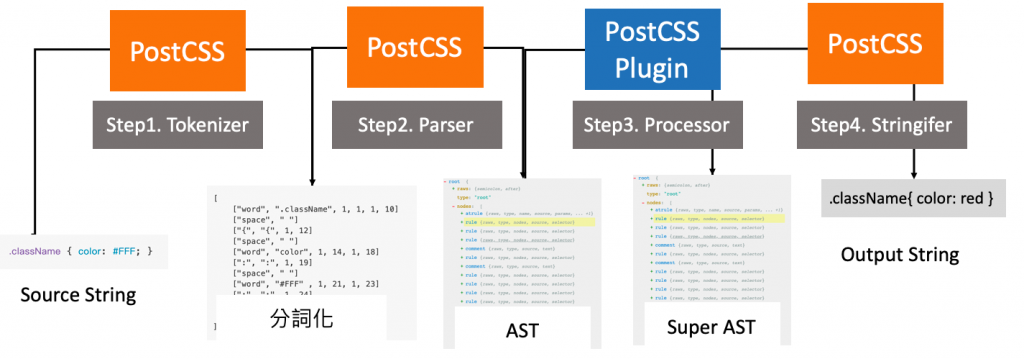
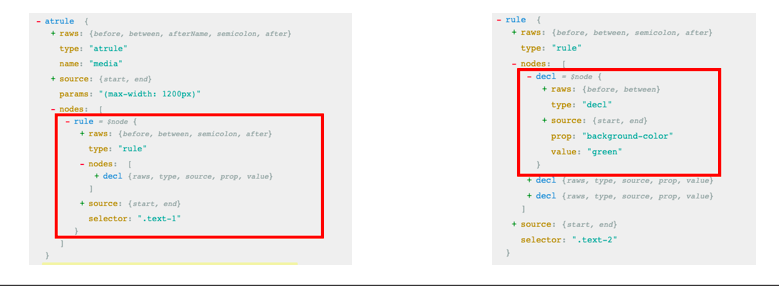
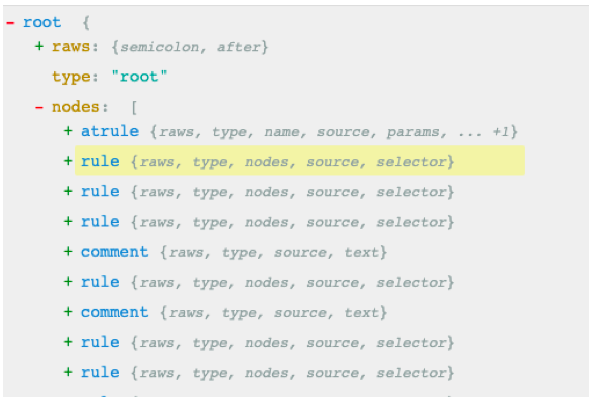
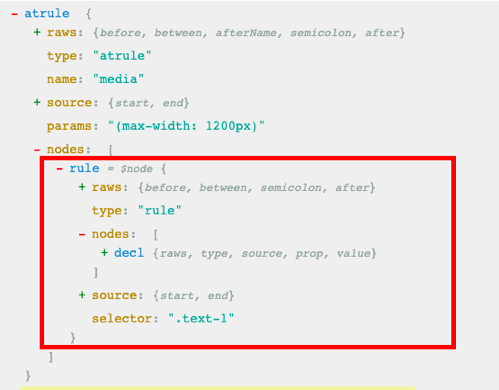
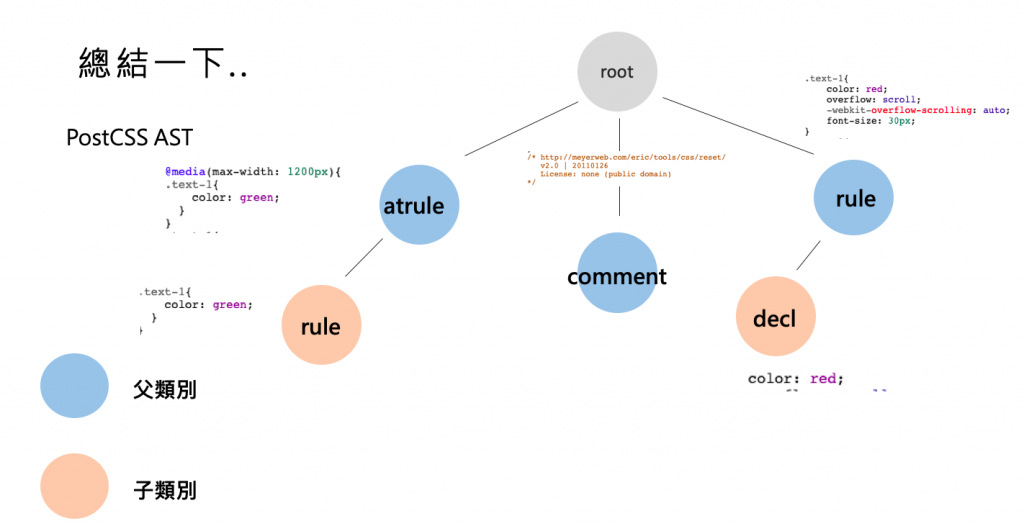
PostCSS 會分析CSS 為抽象語法樹 (AST)
PostCSS Plugin API都是在操作AST
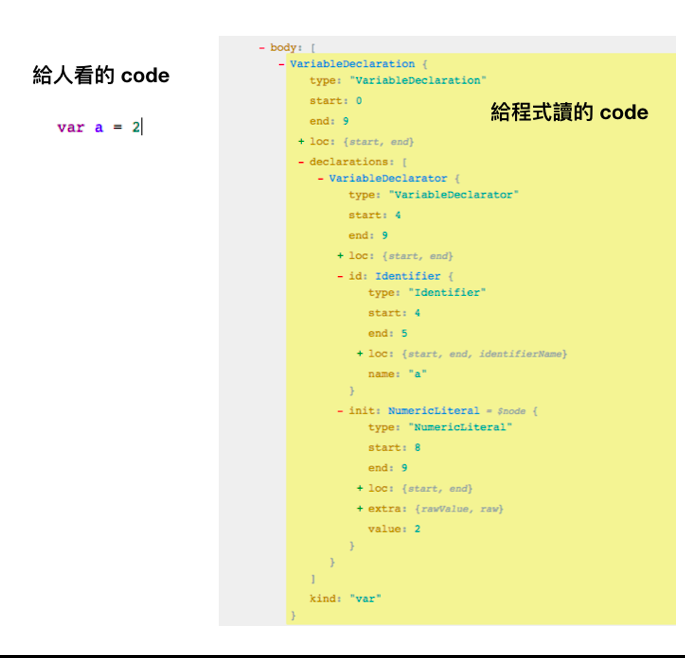
因此,要更深入了解PostCss,要先了解一下PostCSS AST


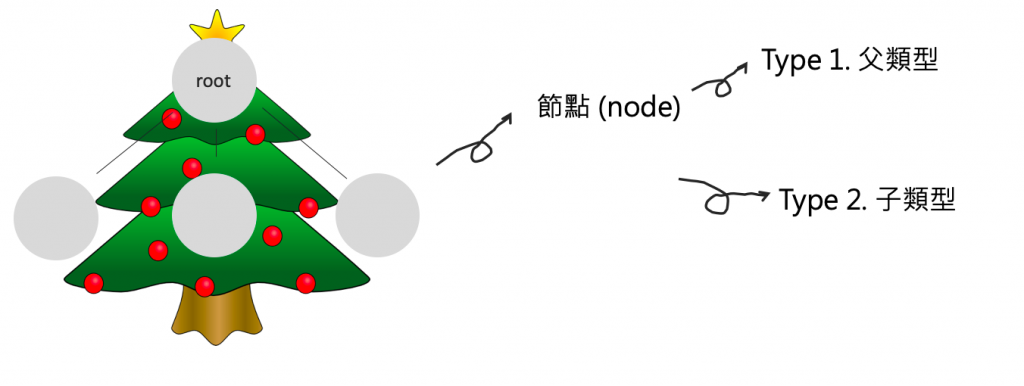
主要有三種


較常用到的有兩種



範例參考:https://astexplorer.net/#/gist/86881c695856fe913308752e0c2a8a18/254cf2550270442733c96ff5d0192c734f8e9427
