不論你是用哪一種框架甚至是沒有框架進行切版,
基本上一定會有 html, css (scss/sass), javascript (ts)
切版的資料夾結構主要應該就是在css (scss/sass)這邊(因為切版會有大量的style要寫嘛)
那以我自己而言,我是用scss撰寫,一個看起來舒服的資料夾結構,可以參考一下css/scss的設計模式,
就像前面提到的,
我自己是習慣用 SMACSS 和 Sass 7-1 Pattern 的概念來做區分~
但因為實際的專案有的時候不會有這麼多類型的scss,因此我也是根據案子不一定會放滿七個資料夾
但基本上一定會有的就是
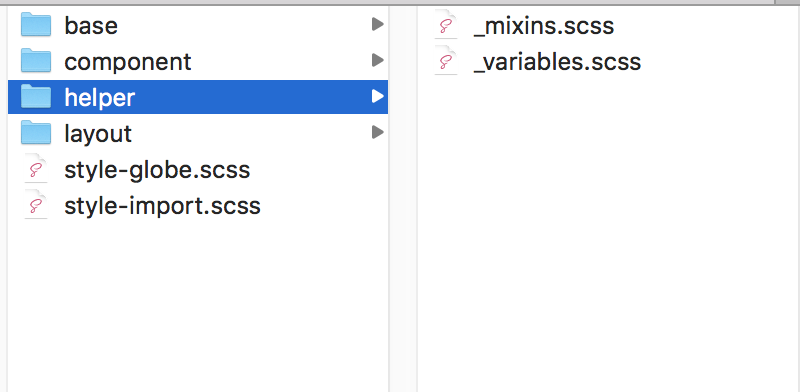
helper(abstract) -> 變數, mixin,
base -> 全站共用設定
layout -> 頁面layout (header, footer, page-layout)
components -> 元件