一開始介紹MVC框架時便提到說M、V、C是根據資料庫為基礎做分類。
Controller主要負責邏輯、View主要負責畫面的呈現。
那麼今天我們來介紹剩下的主要負責和資料庫溝通的M,Model。
首先, 在application/models 資料夾底下,新增一個檔案名為 Student_model.php 。
並打上以下內容:
<?php
class Student_model extends CI_Model {
public function __construct()
{
$this->load->database();
}
}
?>
這裡宣告了一個名為Student_model的類別,而這個類別繼承自 CI_Model
並且在初始化時建立了資料庫的連線,這使得我們可以使用 $this->db 這個物件來存取資料庫類別。
在使用這個model之前,總得要有資料庫吧。
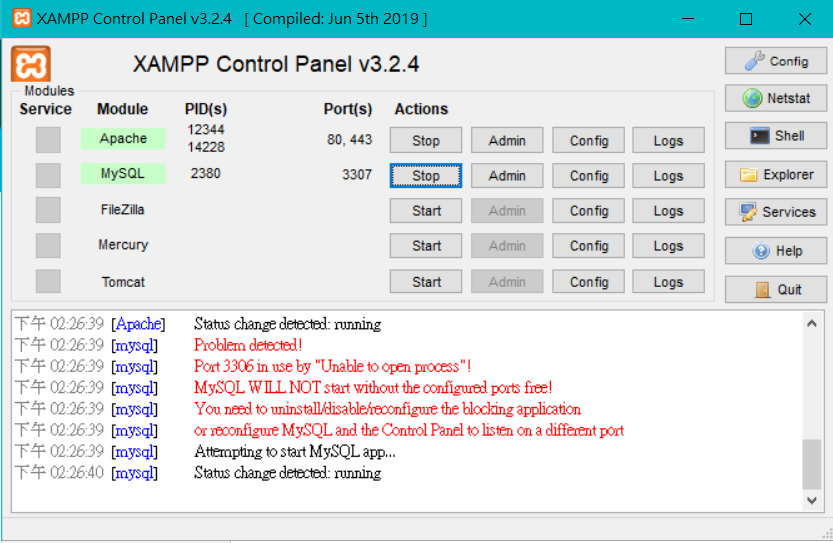
首先我們把XAMPP控制板上的MySQL打開
這裡預設的MySQL通常是
3306 port,但是因為筆者的3306已經被使用,所以這裡筆者改為3307
但是不影響後面我們對資料庫的使用。
接著,我們要建立資料庫。
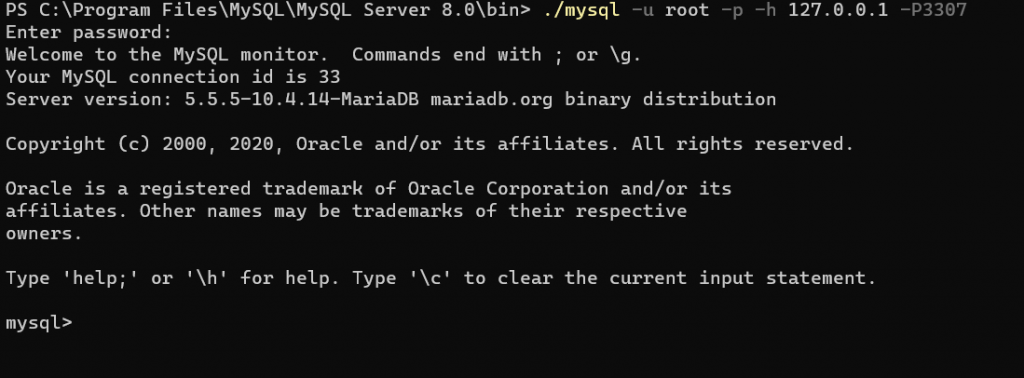
使用cmd或powershell進入mysql
打上CREATE database News;建立一個名為News的資料庫。
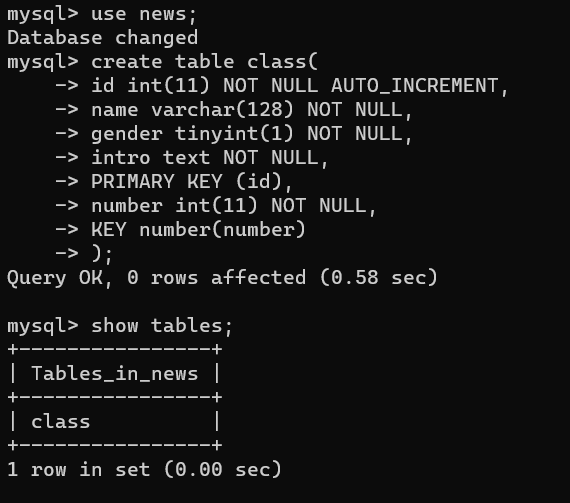
打上use news;選擇該資料庫以進行其他操作。
接著,使用下列指令建立一個名為class的資料表。
create table class(
id int(11) NOT NULL AUTO_INCREMENT,
name varchar(128) NOT NULL,
gender tinyint(1) NOT NULL,
intro text NOT NULL,
PRIMARY KEY (id),
number int(11) NOT NULL,
KEY number(number)
);

可以用
show tables;查看該資料庫中的所有資料表。
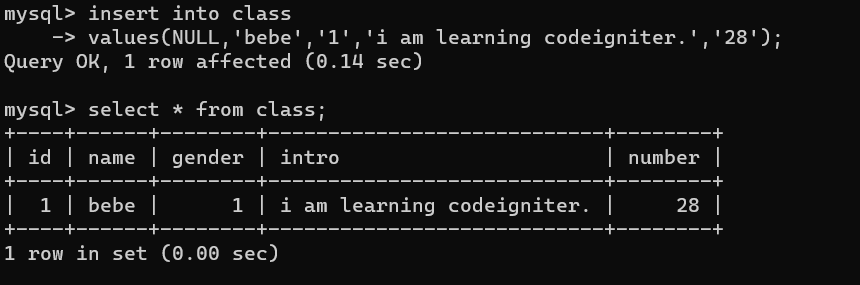
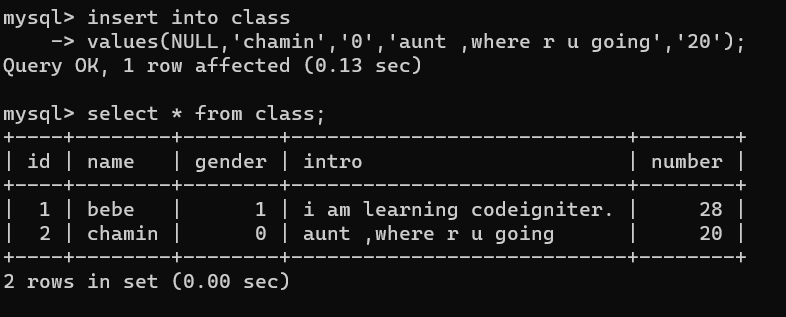
然後隨意新增幾筆資料。

現在,我們已經建好了一個名為news的資料庫,裡面有一個class的table和兩筆資料。
我們回到Student_model添加上以下內容:
public function get_students($number = -1)
{
if ($number == -1)//default select * from class
{
$query = $this->db->get('class');
return $query->result_array();
}
$query = $this->db->get_where('class', array('number' => $number));
return $query->row_array();
}
這個函式目的是使用
$number做查詢學生,而如果沒有給定$number的值,則預設為查詢全部學生。
接著,再到application/controllers底下新增一個Students.php的controller以用來呈現查詢結果。Students.php的內容:
<?php
class Students extends CI_Controller {
public function __construct()
{
parent::__construct();
$this->load->model('Student_model');
}
public function index()
{
$data['all_student'] = $this->Student_model->get_students();
}
public function view($number = NULL)
{
$data['student'] = $this->Student_model->get_students($number);
}
}
?>
index函式用來列出所有學生,而view則是特定學生。
做到這裡,我們已經透過model和controller從資料庫拿到我們要的資料了。
接下來當然要呈現在我們的網頁上囉,所以我們將index()和view()做修改。
public function index()
{
$data['all_student'] = $this->student_model->get_students();
$data['title'] = 'All Students';
$this->load->view('templates/header', $data);
$this->load->view('class/index', $data);
$this->load->view('templates/footer');
}
public function view($number = -1)
{
$data['student'] = $this->student_model->get_students($number);
$this->load->view('templates/header', $data);
$this->load->view('class/index', $data);
$this->load->view('templates/footer');
}
然後在views底下新增students/index.php並加入以下內容:
<h2><?php echo $title ?></h2>
<?php foreach ($all_student as $student): ?>
<h3><?php echo $student['name'] ?></h3>
<div class="main">
<?php echo $student['intro'] ?>
</div>
<p><a href="students/<?php echo $student['number'] ?>">View article</a></p>
<?php endforeach ?>
接下來就是見證奇蹟的時刻囉,
眼睛可千萬別眨。
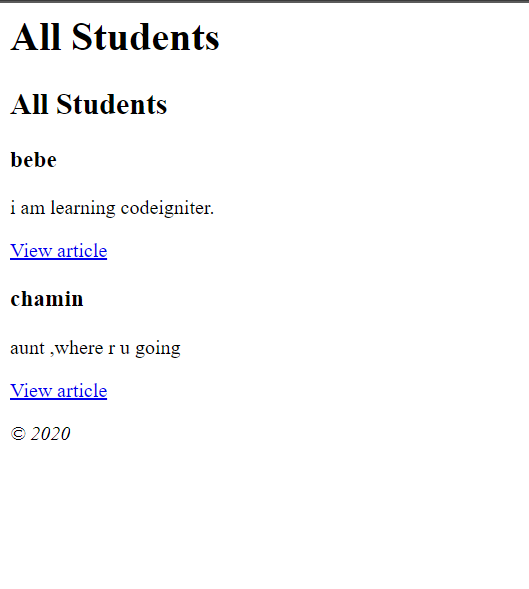
打開 http://localhost/ci/index.php/students/index

挖賽,我們就這樣成功看到資料庫的東西了
備註:第一個All student是
header的,第二個是students/index.php的
今天介紹了model的概念和簡單的實作。
是不是覺得codeigniter越來越有趣了呢。
那我們就明天見囉~
