今天要把整個流程登入都串起來囉
views/App.vue
// 取得url
googleLogin() {
this.axios.get(this.APIURL + "/api/ouath/google/url")
.then(function (resp) {
if (resp.data.result !== true) {
// 如果有錯誤就跳彈視窗
this.$bvToast.toast(resp.data.msg, {
title: "Alert",
variant: "danger",
solid: true
})
return
}
// 導頁
window.location.replace(resp.data.data.url)
})
.catch(function (error) {
this.$bvToast.toast(error, {
title: "Alert",
variant: "danger",
solid: true
})
});
},
前端把這API接起就已經可以了
先build一下,整合到後端做一次完整的流程
npm run build
這個Google的按鈕點下去就會跳到同意頁面,後端再會導回去前端
在Cookies裡面會多一個token
views/App.vue
userInfo() {
let self = this
this.axios.get(this.APIURL + "/api/user/info")
.then(function (resp) {
if (resp.data.result !== true) {
self.$bvToast.toast(resp.data.msg, {
title: "Alert",
variant: "danger",
solid: true
})
return
}
// 先顯示在console
console.log(resp.data)
})
.catch(function (error) {
self.$bvToast.toast(resp.data.msg, {
title: "Alert",
variant: "danger",
solid: true
})
});
},
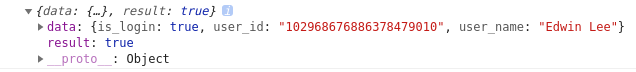
打開F12看一下console就可以看到後端的回傳值
會員資訊也拿到了,剩下來要找一個地方來記資料在前端
因為前端的專案是一個一個components組成,其中一個地方做了登入,要怎麼讓其他頁面都知道?
那就要用Vuex了,明天會實作~
今天的commit
謝謝大家~
