OKOKOK 經過了漫長的17天之後,終於來到我們的小專案實戰拉 :D
還記得昨天的猜數字題目嗎?
今天我們要做的,是要將昨天的猜數字轉換為圖形化介面的方式。
在進入到正題之前,先來了解何謂圖形化介面。
圖形化使用者介面(Graphical User Interface, GUI)是只採用圖形的顯示方法讓使用者操作,跟早期只能使用命令列的方式來操作來比,對終端使用者更友善、更易進行操作。
如下圖,Windows 作業系統本身就是一個GUI的實現喔!
但其實原始的作業系統其實是透過DOS(磁碟作業系統 Disk Operating System)來實現的,Windows中也保留了原本DOS系統的模式,就是我們常聽到的命令提示字元(cmd, command prompt),如下圖。
而在進入到重點前,我們必須要先了解Java中用來實現GUI的方法以及事件的監聽流程。
Java中用來實作圖形化介面的API有三種: Swing、AWT與JavaFX
其演進如下
AWT -> Swing -> JavaFX
AWT: 依賴作業系統,每個作業系統顯示 GUI 元件不同,風格不同
Swing: 完全由 Java 開發出來,不依賴平台,顯示風格一致,輕量級
JavaFX:有豐富的元件與更具現代化介面
而我們這次要使用的則是Swing,它是Java為圖形介面應用開發的一組工具包,是SE的一部分,它包含了建構圖形介面的各種元件,如:視窗、標籤、按鈕等等。
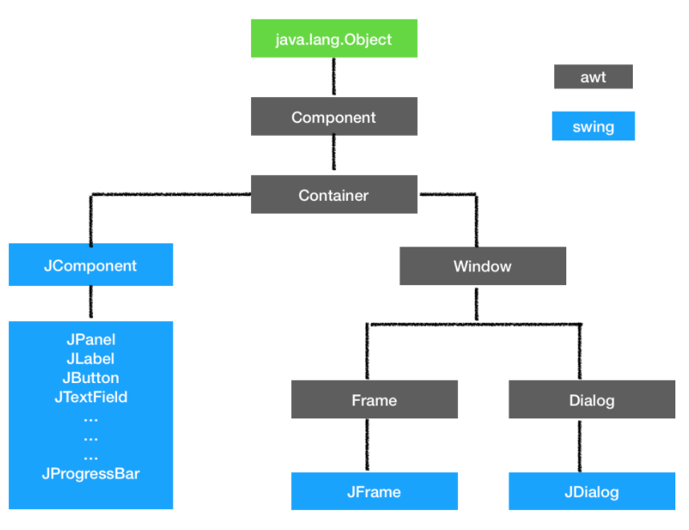
讓我們來看一下Swing 元件組織圖:
Swing中包含了許多用來構建UI的元件,我們稱之為JComponent。
另外,在Swing 視窗組成主要元件中,我們必須將Component附加在Container容器上,才能讓元件得以執行。
常見的常見的JComponent如,JLable 標籤元件、JButton 按鈕元件、JTextField 文字框元件、JTextArea 多行文字框元件、JCheckBox 複選框元件、JRadioButton 單選按鈕元件、JComboBox 下拉選單元件、JOptionPane 對話視窗元件等等。
以上就是今天的內容,下篇我將介紹何謂事件監聽流程,以及開始實做專案囉~
Hi, I am Grant.
個人部落格 - https://grantliblog.wordpress.com/
個人網站 - https://grantli-website.netlify.app/#/mainpage
我的寫作專題 - https://vocus.cc/user/5af2e9b5fd89780001822db4#
