選取器可以讓使用者從一份清單中選取需要的項目,寫法和表格類似,它一樣有三階段的對話函數。
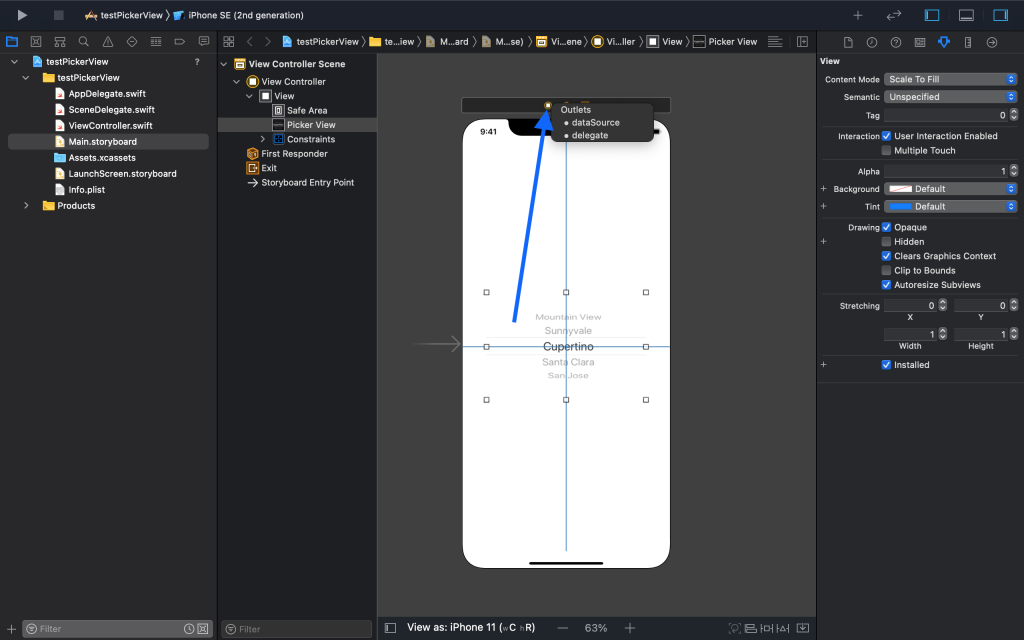
首先在手機畫面中放入一個 Picker View 元件,再用藍線設定 Picker View 元件在 View Controller 上的 dataSource 與 delegate。
在 ViewController 裡宣告我們要顯示的資料。
class ViewController: UIViewController {
let location = ["台北","新北","桃園","台中","台南","高雄"]
let temperature = ["30°C","31°C","32°C","33°C","34°C"]
var a,b:String? // 用來存地點與溫度,下面有一個函數會用到
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
讓 ViewController 的類別符合 UIPickerViewDataSource 與 UIPickerViewDelegate 協定的規範。
extension ViewController: UIPickerViewDataSource, UIPickerViewDelegate {
}
一開始會看到 Xcode 報錯,因為我們還沒有寫三階段的對話函數,按下 Fix 可以直接幫我們新增前兩個函數。
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 2
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
if component == 0 {
// 最左邊的滾輪
return location.count
}
else {
// 最左邊以外的滾輪
return temperature.count
}
}
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
if component == 0 {
return location[row]
}
else {
return temperature[row]
}
}
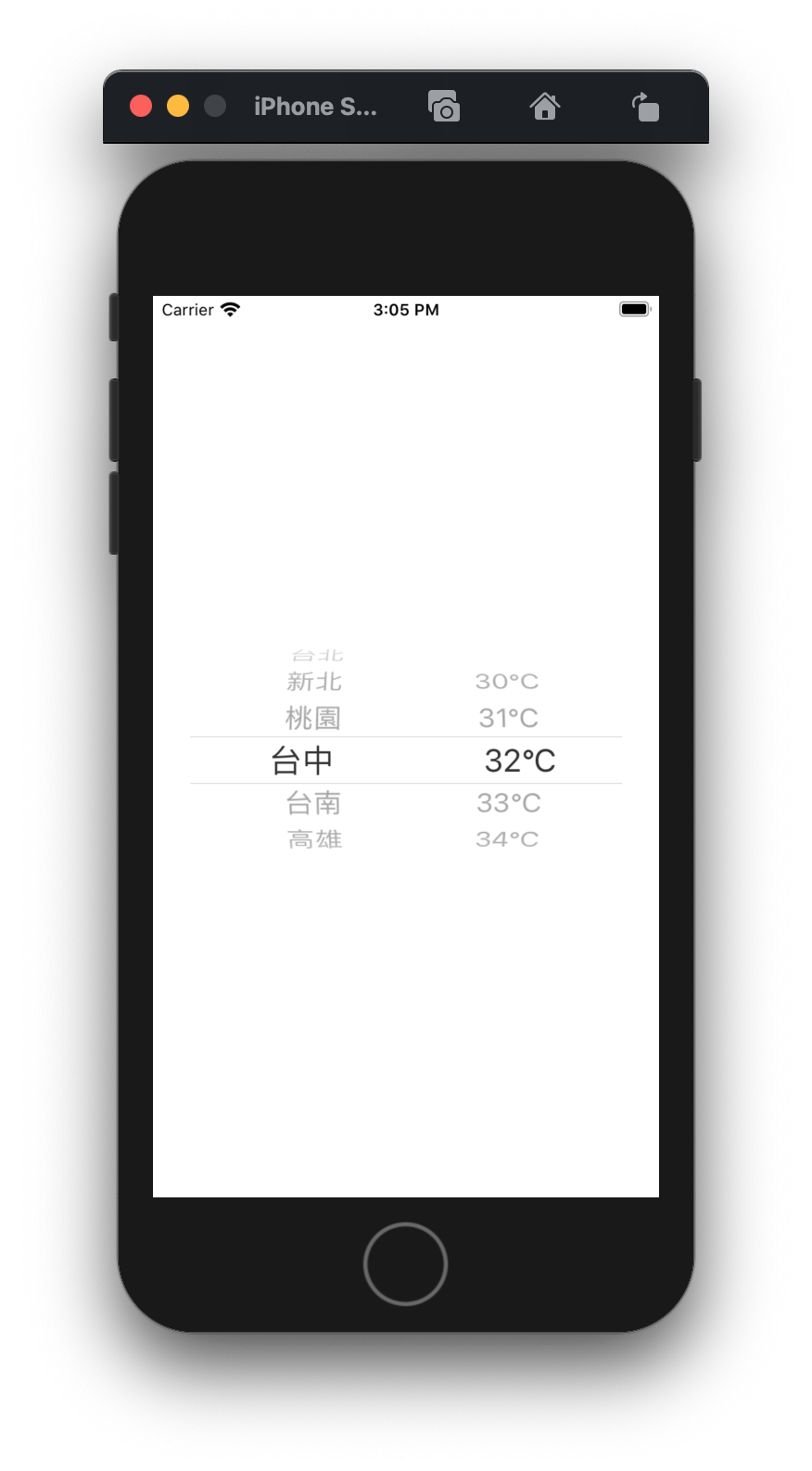
如此一來就可以正確呈現資料了。
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
if component == 0 {
a = location[row]
}
else {
b = temperature[row]
}
if a != nil && b != nil {
print(a! + b!) // 當 a、b 不為空時會出現類似"台北32°C"的字串在除錯區
}
}
切記不要把 a、b 宣告在上方函數內,這樣每次選取都會重新宣告 a、b。
另外還有一個常遇到的問題,當資料內容過長時,會無法全部顯示,可以在下面函數內調整指定滾輪的寬度。
func pickerView(_ pickerView: UIPickerView, widthForComponent component: Int) -> CGFloat {
}
