原始題目如下:(6kyu)
You are going to be given an array of integers. Your job is to take that array and find an index N where the sum of the integers to the left of N is equal to the sum of the integers to the right of N. If there is no index that would make this happen, return -1.
翻譯:
一陣列包含多個整數,必須找出陣列中的某元素item的indexN,其item的左邊元素和右邊元素總和相等,如果沒有一個元素符合這樣的條件,回傳-1。
範例:
findEvenIndex([1,2,3,4,3,2,1] ===> 3
// 位置3的元素,其左右兩側元素的總和相等,左側:1+2+3=6;右側:3+2+1=6
findEvenIndex([1,100,50,-51,1,1] ===> 1
// 位置1的元素,左側:1;右側:50-51+1+1=1
function findEvenIndex(arr)
{
let sum=arr.reduce((acc,cur)=>acc+cur,0)
let left=0
for (let i=0;i<arr.length;i++){
if(left===(sum-arr[i]-left)) return i
left+=arr[i]
}
return -1
}
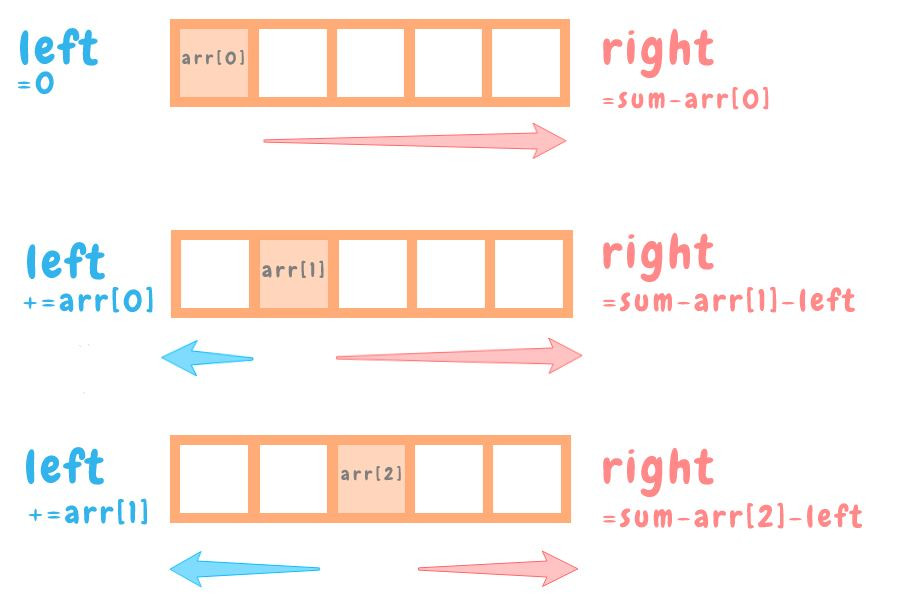
先利用reduce()計算arr所有元素總和sum,並宣告一變數left為0,代表左側數字總和
arr[i]
left依序加上arr[i]
sum-arr[i]-left
index
概念如下圖:
function findEvenIndex(arr)
{
var left = 0, right = arr.reduce(function(pv, cv) { return pv + cv; }, 0);
for(var i = 0; i < arr.length; i++) {
if(i > 0) left += arr[i-1];
right -= arr[i];
if(left == right) return i;
}
return -1;
}
概念類似,剛開始left為0;right為總和,left依序加上arr[i],right依序減掉arr[i]
有時候(三年前的我?!)很可能會因為題目『敘述的方式』而影響思路!
看到題目說要『使左右側元素總和相等』,就可能會從位置i=0開始,左邊加總一次得到left1,右邊加總一次得到right1,再比較left1和right1是否相等。再進到下一輪i=1,比較left2和right2一直下去。
但因為陣列已經固定,所有的元素總和是不變的,就可以把這個總和拆解成『左側+分隔元素+右側』的數值加總。
對我來說,這很像是寫程式的奧妙之處(?),題目本身或是實務上客戶的需求不會直接跟你說『他要你怎麼做』,只會說他『給你什麼資料』﹑它最後『需要得到什麼』,過程不管你,只求結果論。
於是要學會『觀察』,比如拿到的資料有什麼特性?不同作法都可以達到一樣的結果,但哪個作法效能好?易維護?
這種『觀察』 我覺得跟軟體開發前要先進行一連串的系統分析也很像,比如User Story、UML、Use Case...等等。
『先有架構,再往外一一擴張』
『先觀察規則,再考慮可讀性和維護性,最後進行coding』
開發網頁先有HTML再一一加上CSS和JS
開發軟體先分析使用者需求再一一進行使用情境分析、資料庫設計、UML類別圖繪製...等等。(理想上)
開發功能或Function先分析input data的特性或規則,再來進行開始寫易讀、易維護的code。
以上為今日分享的內容,若有錯誤或是建議,請再隨時和我聯繫。
