PWA 所以可以用來加到電腦和手機的桌面,並打造接近原生的使用者體驗,靠的就是 Manifest.json。究竟 Manifest.json 裡面記載了什麼呢?
Manifest.json 記載了 App 的相關資訊,像是 App 名稱、描述、圖案、顏色、大小等。而且你只需要準備一個 json 檔,和相對應的圖示就可以了。
這邊取上一篇提到的範例,可以在 GitHub 上存取 這個檔案。
{
"short_name": "訂房 × PWA",
"name": "訂房 × PWA Example",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#eeeeee",
"background_color": "#eeeeee"
}
/login.html 之類的除了這個以外,也可以設定 App 是否允許旋轉螢幕、預設是直的還是橫的,App 的啟動畫面(Splash Screen)、App 的主要語言等等。
而要把 Manifest.json 加到 App 中也只要在 <head> 裡面即可,透過 <link> 語法即可嵌入:
<link rel="manifest" href="/manifest.json">
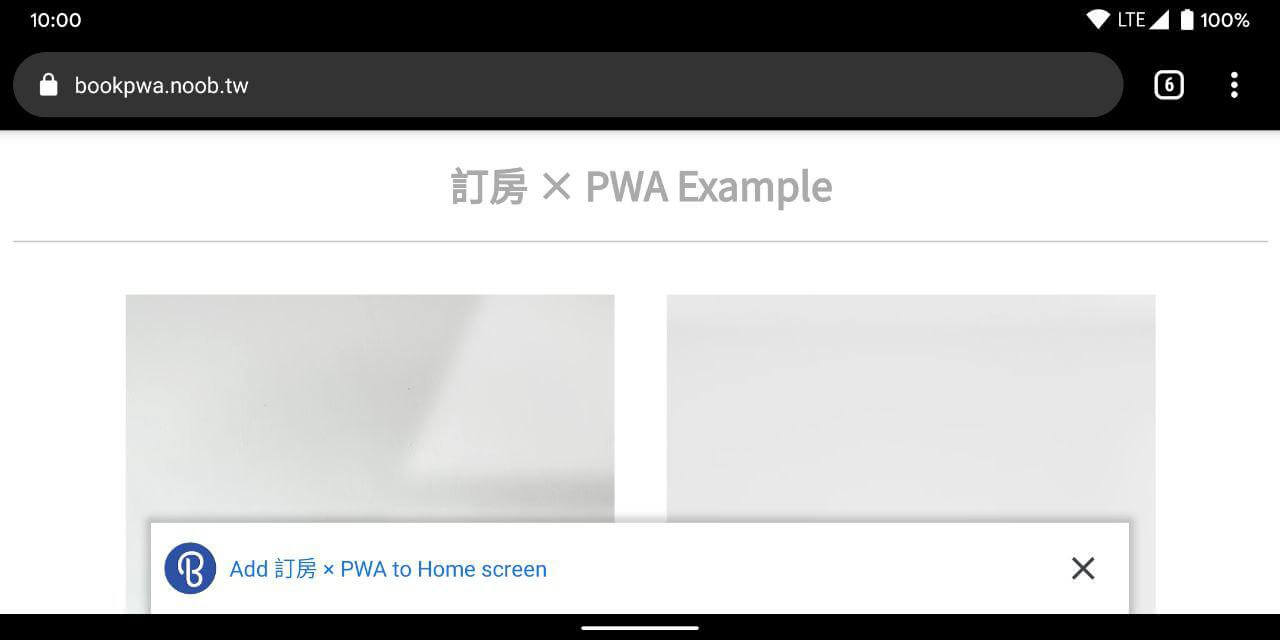
有了 Manifest.json 後不代表就是一個正常的 PWA,不過你就可以把 App 加到桌面上了。透過 Android 的 Chrome 可以加到主畫面、Safari 則在分享選單中可以加到主畫面。如果你寫好一個正確的 PWA,就會直接出現加到主畫面的提示。

本篇文章同步發表在 Noob's Space。
