大家晚上好,我想要做的功能如下:
一張座位表如過太大,最多一次看到就是10X10,要是想看到更右邊或更下面,就得點選➡或是⬇,當然也可以點選⬆和⬅,移回原本的位子。
下面為此功能的設計&示意圖:
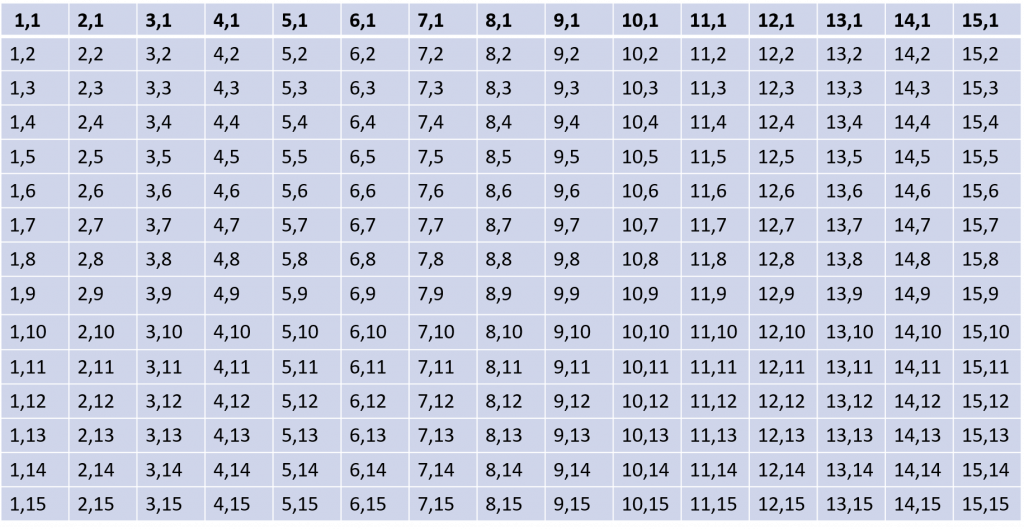
假設有一張15x15的座位表
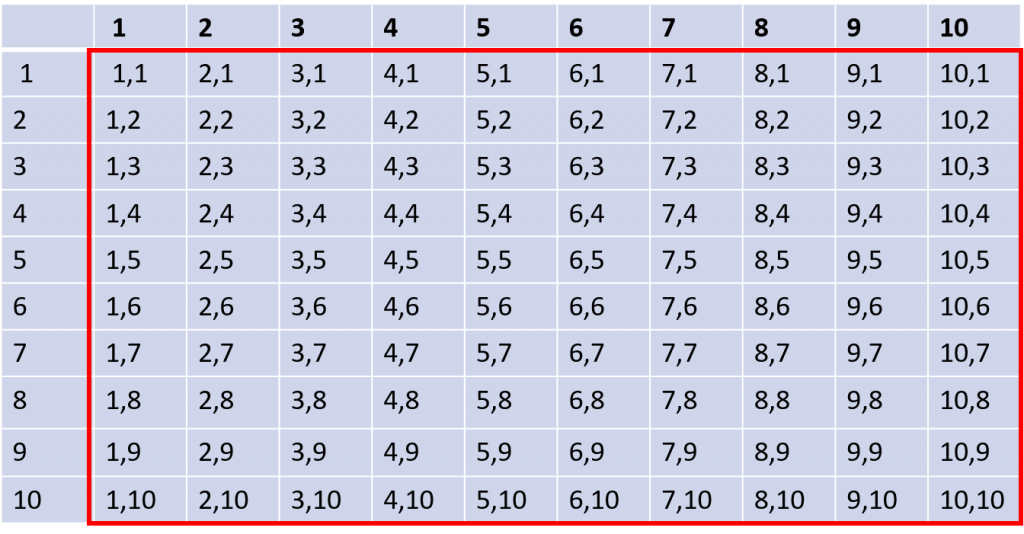
因為一次顯示實在是太大了,所以每頁橫的跟直的最多就是10個位字,下圖為一開始點入座位表會顯示的10x10座位。
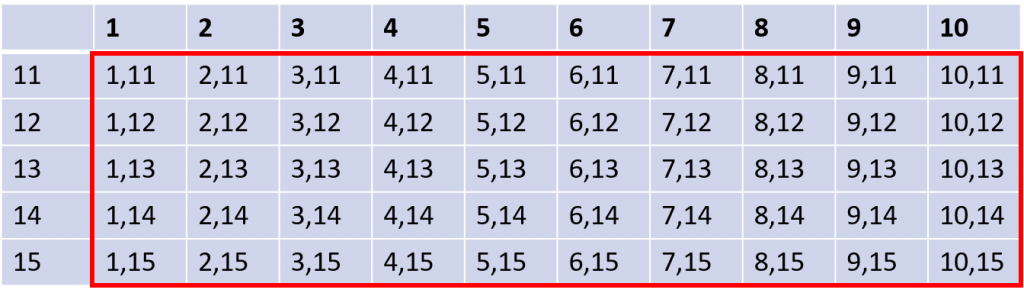
那如果按下⬇,就會顯示往下的座位表,範圍如下圖。
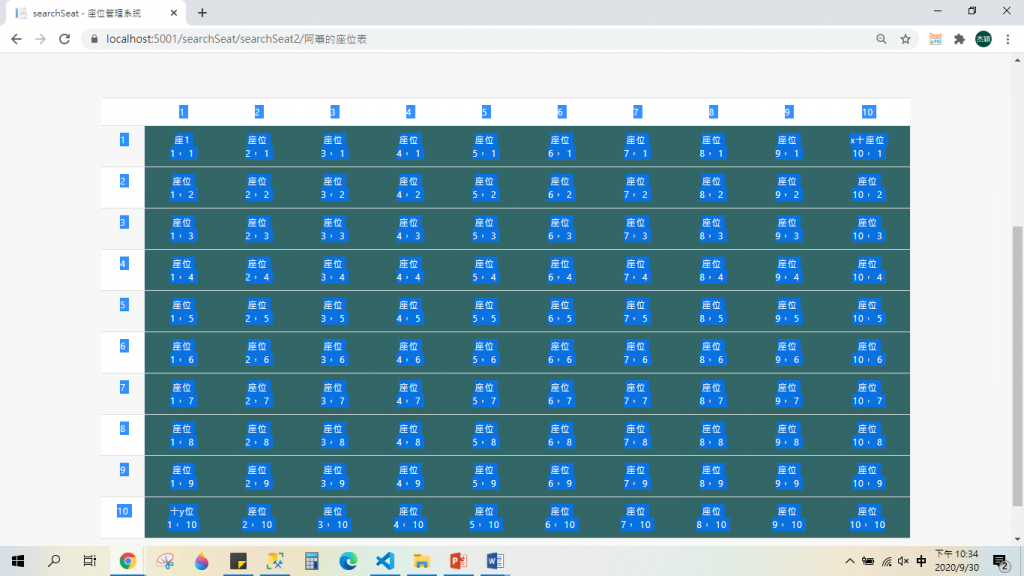
今天的實作成果如下
(光要判斷x,y、上下左右、還有行列我就搞了好久![]() ),做上下左右的設置會放到明天,目前是後端寫死的狀態。
),做上下左右的設置會放到明天,目前是後端寫死的狀態。
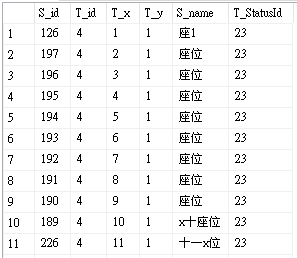
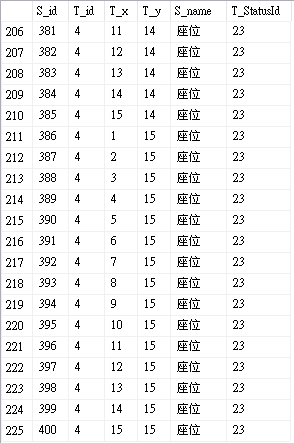
座位表在資料庫的狀態,只放上前後幾筆。

這是點入查看座位表的時候呈現從最左上角開始的10x10個座位。
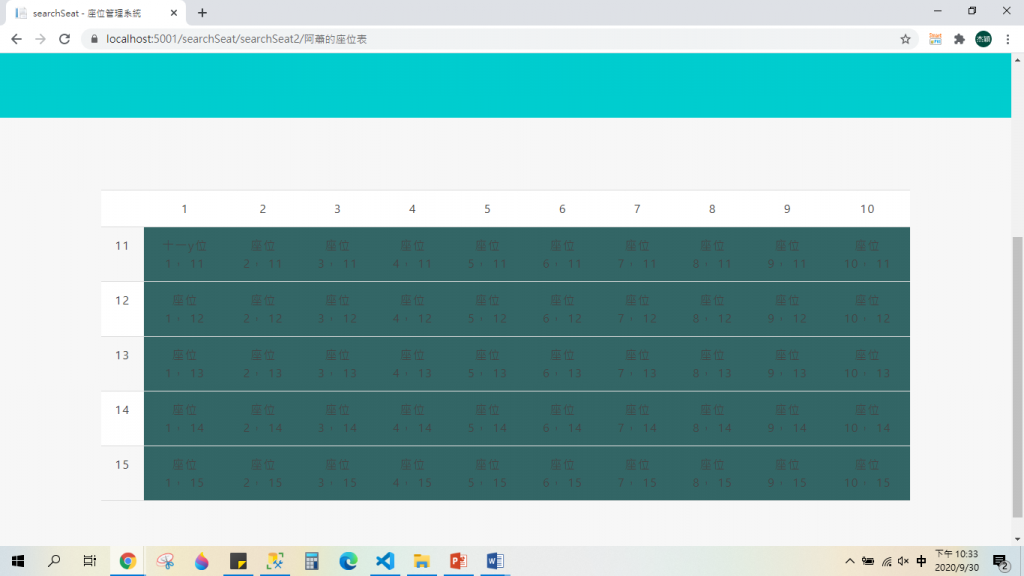
那如果點選⬇ (這邊請想像一下有這個按鈕,我明天會做啦QQ),會出現下面的樣字。
放上我的落落長程式碼(10/1號更新,因為昨天做的錯了QQ)
<table id="dtable">
@{
int C = TX.Max();
int R = TY.Max();
for(int i = 0; i <= R ;i++){
@if( i >= page1 || i < page1-11){
}else{
<tr>
@for(int j = 0; j <= C ;j++){
@if(j >= page2 || j <page2-11){
}else if(i == page1-11 && j ==page2-11){
<td> </td>
}else if(i == page1-11 ){
if(j<page2){<td> @j </td>}
}else if( j == page2-11 ){
if(i<page1){<td> @i </td>}
}else{
<td bgcolor="@SColor[(i-1)*C + j-1]">
@if(SName[(i-1)*C + j-1] !="走道"){
@SName[(i-1)*C + j-1];
}else{
<p> </p>
}
</td>
}}
</tr>}
}}
</table>
day24心得:
我真的對行列實在是一竅不通,搞來搞去弄了好久,好難啊,今天很趕,等等要趕回家,所以心得就跳過吧。
