那就繼續昨天的主題 (。◕∀◕。)
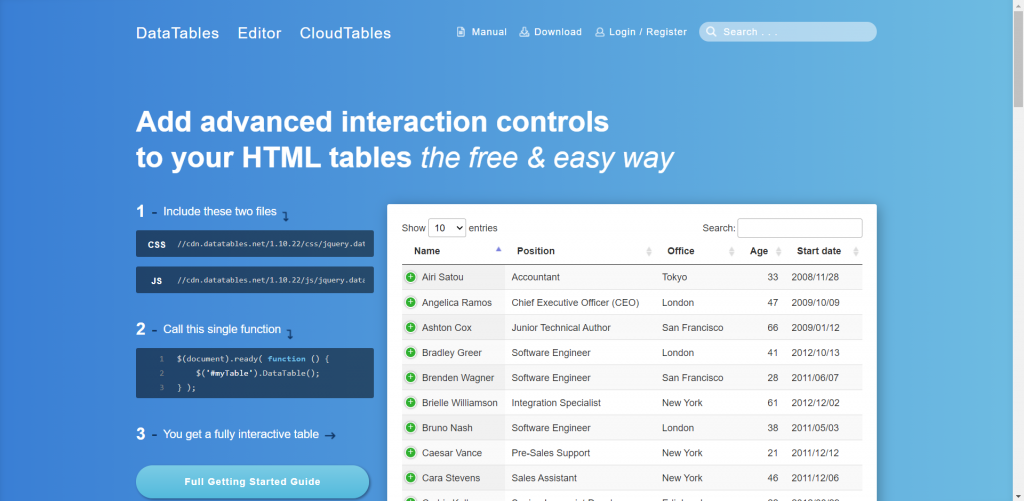
首先,先到它的官網⬅
我們就直接套用最陽春的樣式當示範(就是首頁的表格,但沒有前面的 + 的功能)
今天用之前的 Test 專案來做示範
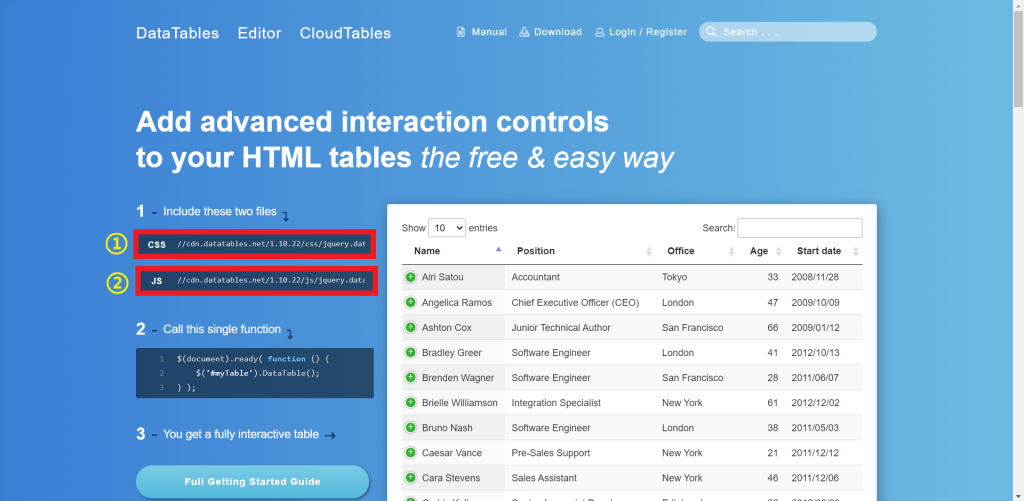
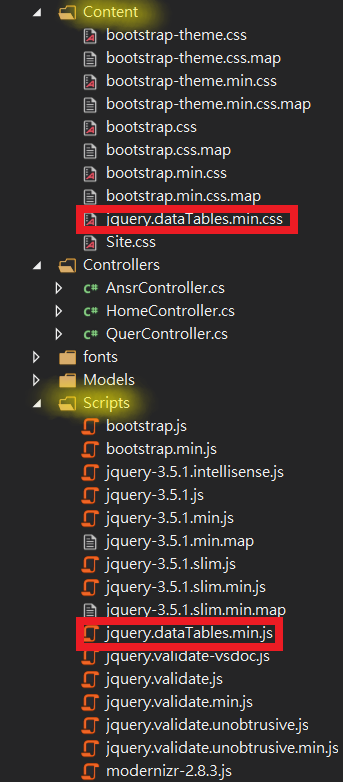
先將這兩個檔案下載下來,並將它們放在各自的資料夾裡(也可以自己創一個資料夾,看個人需求)
打開 Test 專案 ➡ Views/Quer/Index
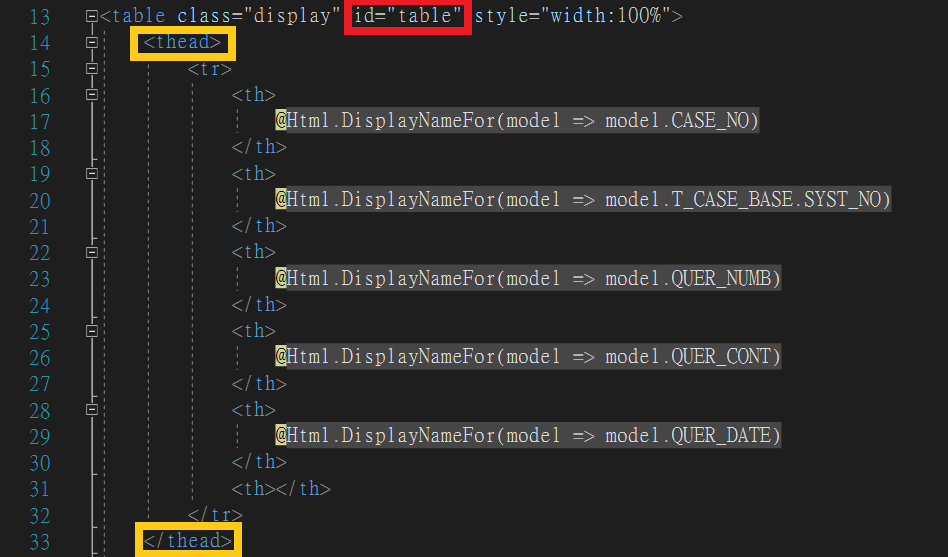
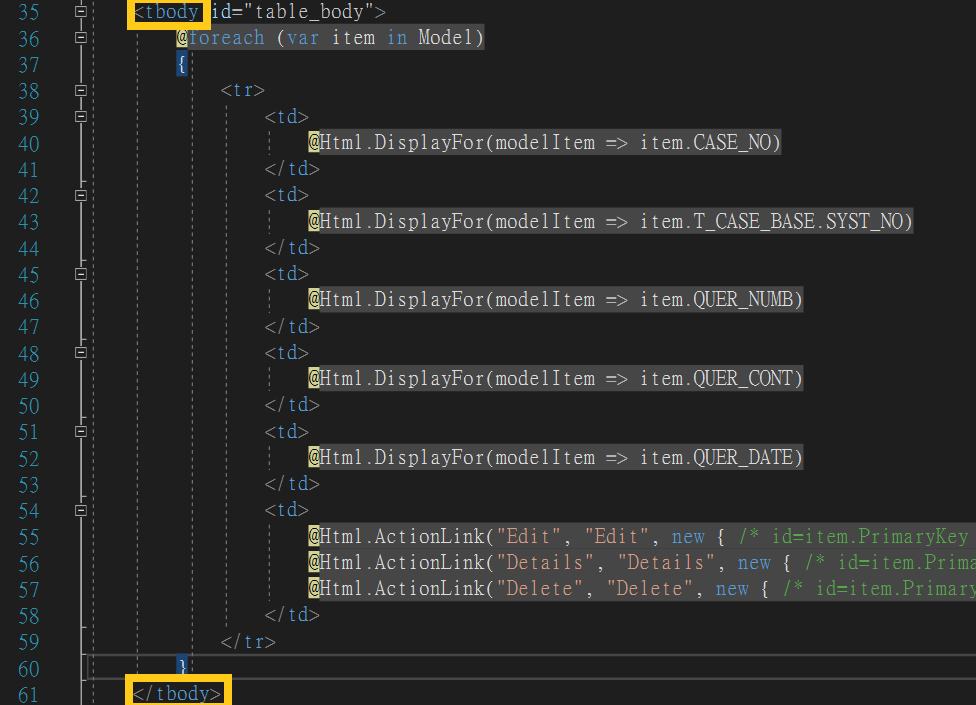
為 Table 命名 id,這邊另 id="table"
新增 thead 和 tbody,將表格分成兩個部分(一定要分才可以套用ㄡ!)

把要套用的東西都叫出來
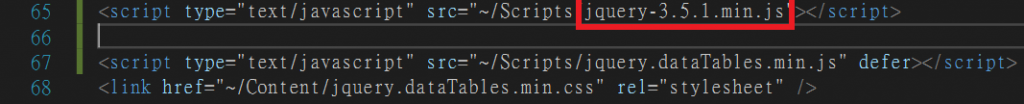
這邊盡量更新到最新的 jQuery 3.5.1,還有套用 Data Tables 的 CSS 跟 JS
第 66 行,後面加的 defer 延遲,給文件多次加載jquery
(一開始沒加一直錯誤,卡在這裡好久 ( ̄▽ ̄)/
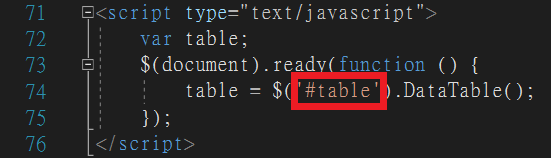
最後就是套用在表格上,#table 就是剛剛 id 的命名
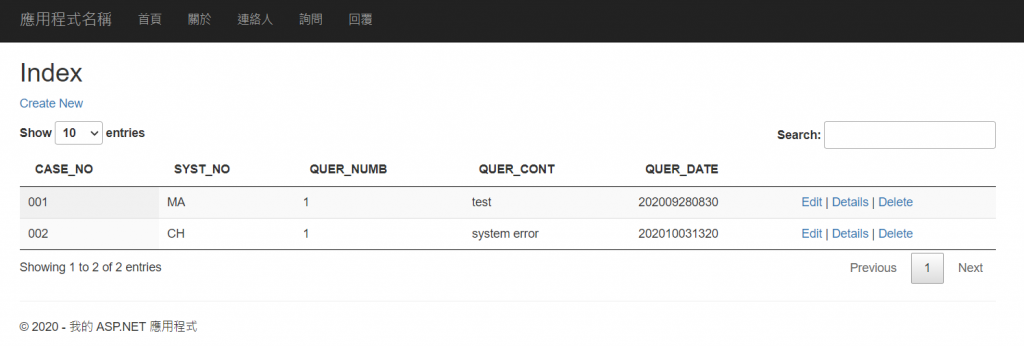
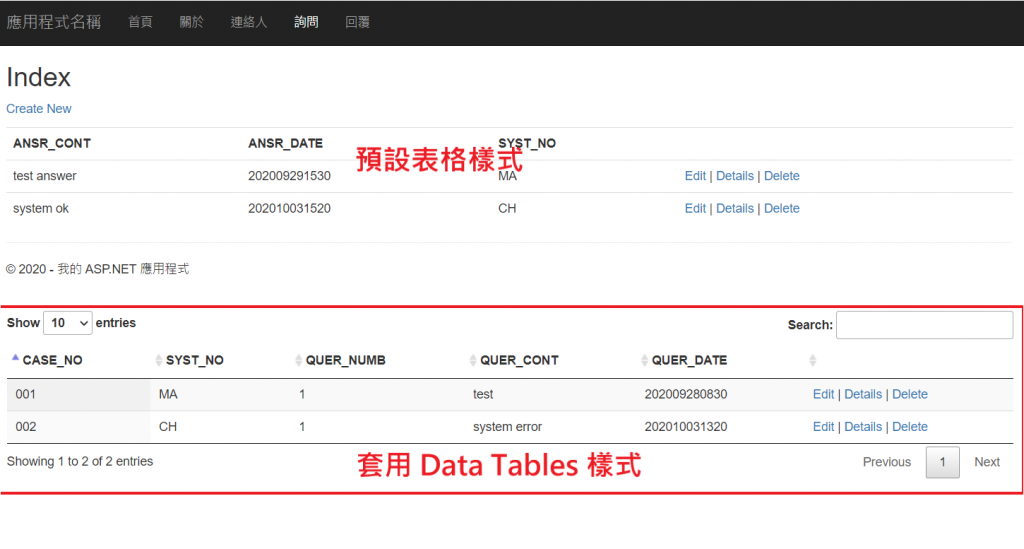
到這邊執行的畫面會長這樣!
但有沒有發現,每個欄位的箭頭不見了?三角形排序的箭頭??
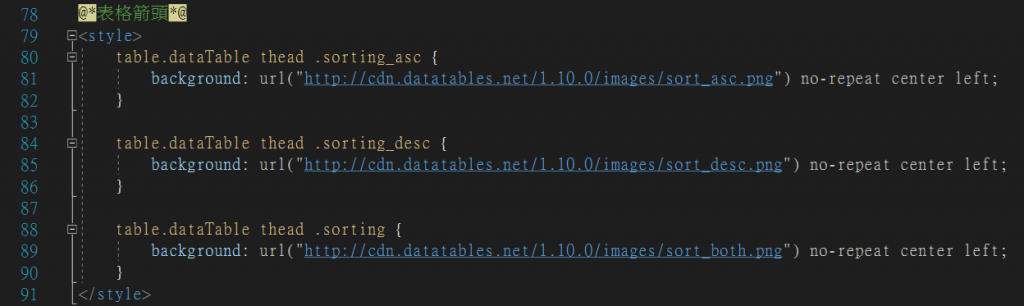
我們就在加這幾行,把箭頭加上去,真的大功告成囉 (´▽`ʃ♡ƪ)
最最最 後放個對比圖,更改過後的表格是不是很不錯!
套用成功後可以慢慢研究它的功能

hello
我想請教一下 我照著做 之後會顯示錯誤訊息 爬文很多都是引用cdn或是下載到Local
但還是無法解決
未處理的例外狀況 位於行 2,欄 31670 在 https://localhost:xxxxx/Scripts/jquery-3.5.1.min.js 中
0x800a01b6 - JavaScript 執行階段錯誤: 物件沒有支援這個屬性或方法 'DataTable'
程式碼如下:
<link rel="stylesheet" href="https://cdn.datatables.net/1.11.3/css/jquery.dataTables.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="~/Scripts/jquery-3.5.1.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var table = $('#table').DataTable();
});
</script>
用新版的jq看看
原PO範例的datatable使用的是v1.10.22,JQ是v3.5.1
您使用的datatable是v1.11.3,JQ就用新版的看看,應該能解吧