接下來我們稍微認識一下 NexT 支援哪些第三方服務吧~
這邊稍微列一下一些第三方服務的基本分類,你可以透過搜尋該分類,直接在 themes/_config.yml 中找到。
基本上這些第三方服務 NexT 都整合的非常好,大多都只需要申請帳號並填入 ID 就可以使用,除了少部分還需要調整成開啟狀態而已,所以這邊我就簡單介紹幾個我自己覺得還不錯的服務。
首先第一個服務是 WIDGET PACK,這個服務是一個評星留言系統,範例可以透過官方網站看到

而 NexT 本身已經幫你整合好了,所以你只需要依照以下 NexT 填入相關 App ID 並啟用即可,但僅有評星系統。
rating:
enable: false
id: # <app_id>
color: fc6423
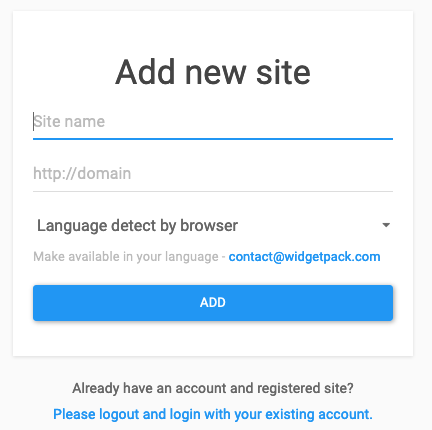
因此你只需要到 WIDGET PACK 官方網站註冊一個帳號,註冊完畢之後填入網站相關資訊

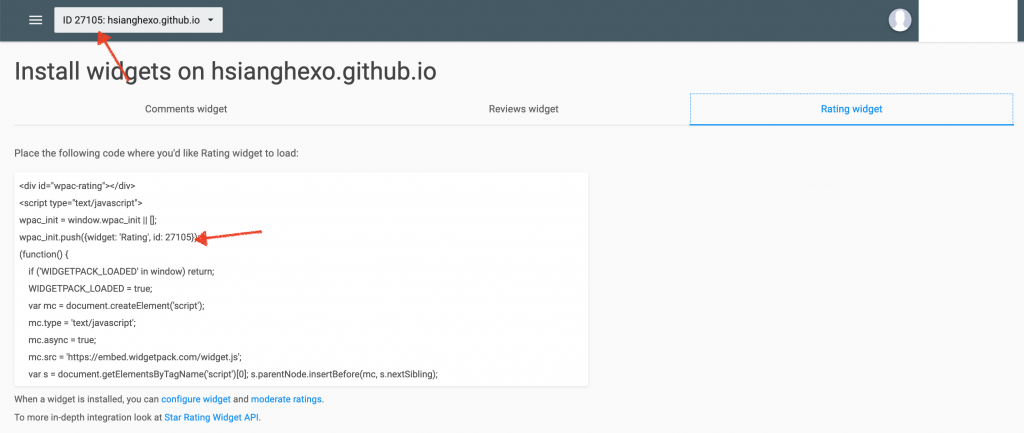
加入之後你可以在上方畫面取得 id 或是下方程式碼中取得

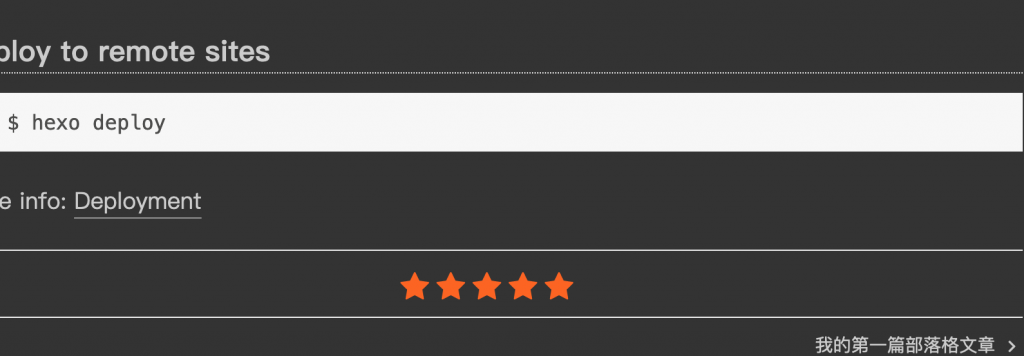
接下來回到 themes/_config.yml 填入到上方 id 欄位並且將 enable 改成 true 就可以囉
# Star rating support to each article.
# To get your ID visit https://widgetpack.com
rating:
enable: true
id: 27105 # <app_id>
color: fc6423

(color 是星星的顏色)
AddThis 是一個分享文章或部落格的服務,早期我還在使用 WordPress 架站時,就有使用該服務,認真說起來是真的滿好用的。
首先你可以進入官方網站,旁邊左側的選單就有相關功能,舉凡列印當前畫面、將畫面儲存到 eventNote 等都有,所以是相當的強大

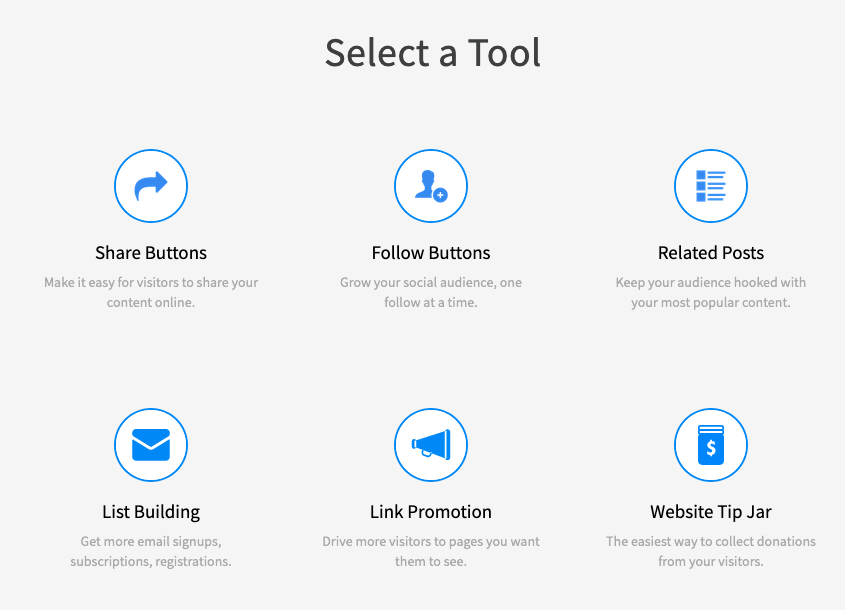
因此你可以透過該 連結 註冊帳號,註冊完畢之後會進入一個六個選項的功能列表,這邊選擇 「Share Buttons」

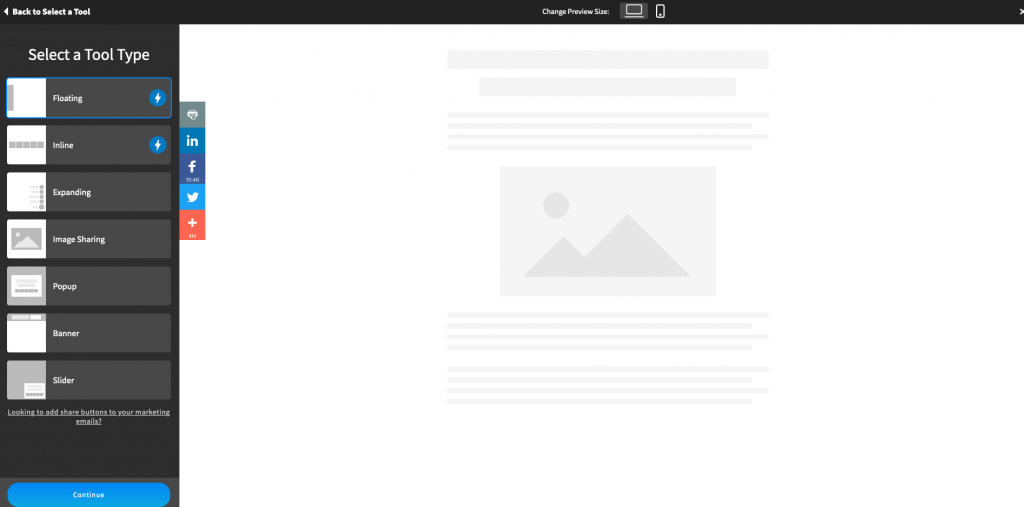
接下來你可以客製化你的按鈕,調整完畢後可以按一下「Continue」即可(大概會有兩次)

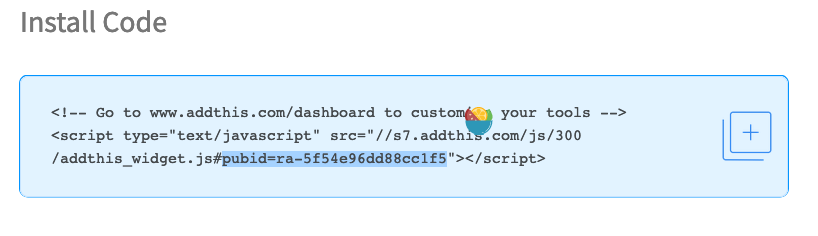
到達「Get The Code」頁面時,可以在下方看到一段 Code,我們會需要 的 pubid

取得 ID 之後我們回到 themes/_config.yml 中找到相關欄位並填入 ID 即可
# AddThis Share. See: https://www.addthis.com
# Go to https://www.addthis.com/dashboard to customize your tools.
add_this_id: 5f54e96dd88cc1f5

Disqus 是一個社群網路留言服務,滿多 Hexo 部落格都會使用該服務,其主要原因是安裝與設置上非常的簡單,而且使用 Disqus 也可以讓留言的使用者在不同的網站間留言,所以其實還滿方便的。
進入 Disqus 官方網站並註冊帳號之後,可以點一下上方「Get Started」

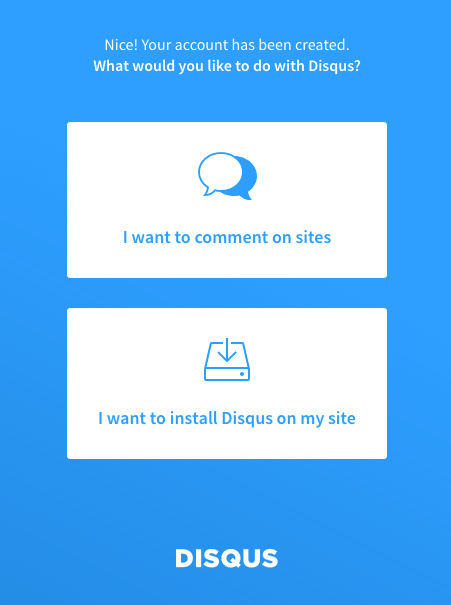
然後選擇「I want to install Disqus on my site」

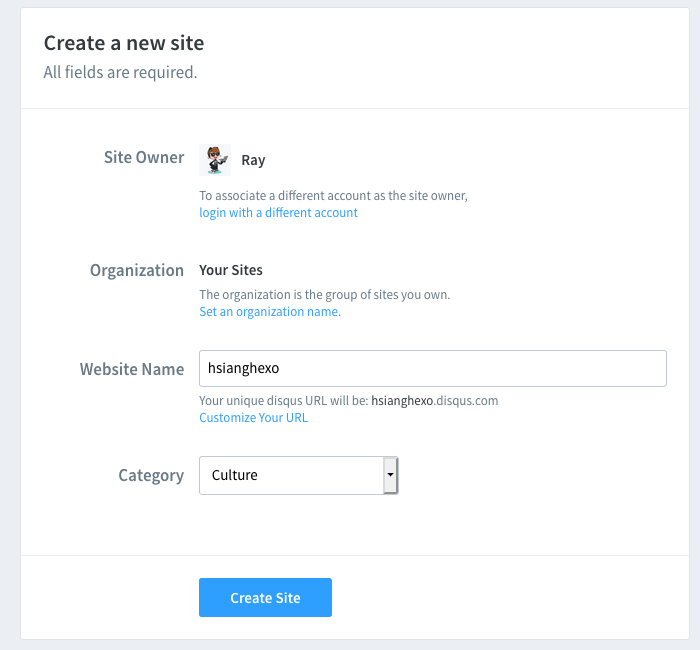
最後再依照相關欄位填寫即可,這邊要注意一個地方是「Website Name」這個欄位建議可以填寫自己部落格名稱

接下來回到 themes/_config.yml 將剛剛的 Website Name 填入到 NexT 的 Disqus shortname (記得 enable 要改成 true)
# Disqus
disqus:
enable: true
shortname: hsianghexo
count: true
#post_meta_order: 0

那麼今天的鐵人賽就先到這邊告一個段落,其實 NexT 真的整合相當多服務,要每一個介紹的話我想可能會寫個 10 多篇,因此這邊才會只介紹幾個服務設置,但其實設置上你可以知道並不是很困難,大多都只是填入 id 而已,那麼我們下一篇見囉 :D
