接下來推薦一下我自己常用 NexT 套件以及可以安裝的 NexT 套件吧。
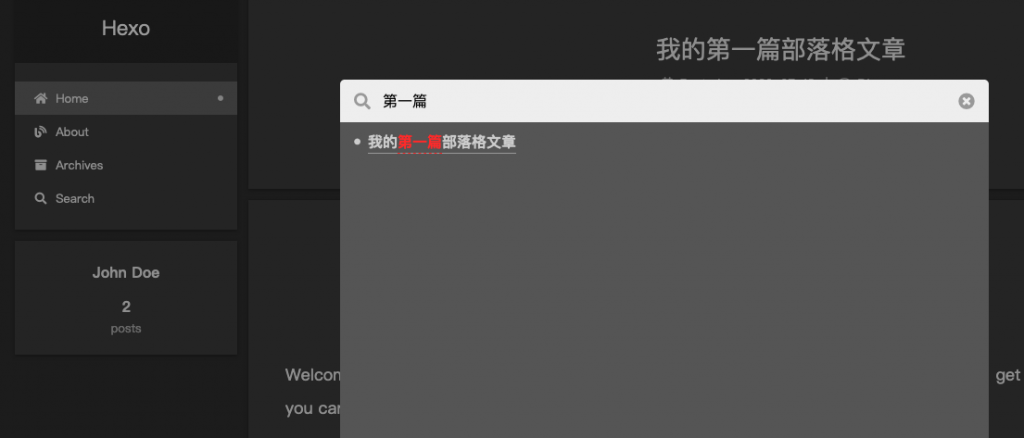
首先由於 Hexo 並沒有本地搜尋的功能,所以必須額外安裝套件,通常滿多主題都會建議安裝 hexo-generator-search這個套件來生成搜尋專用的資料庫,但是如果你是使用 NexT,那麼我就會建議你安裝 hexo-generator-searchdb 套件會比較穩定,最主要是可以少採一點雷
安裝方式很簡單,一樣是針對 Hexo 輸入以下指令即可
npm install hexo-generator-searchdb --save
接下來因為 hexo-generator-searchdb 這個套件是針對 NexT 優化出的,所以就可以找得到相關的設置在 themes/_config.yml
# Local Search
# Dependencies: https://github.com/theme-next/hexo-generator-searchdb
local_search:
enable: false
# If auto, trigger search by changing input.
# If manual, trigger search by pressing enter key or search button.
trigger: auto
# Show top n results per article, show all results by setting to -1
top_n_per_article: 1
# Unescape html strings to the readable one.
unescape: false
# Preload the search data when the page loads.
preload: false
只需要將 enable 改成 true 就可以讓自己網站資源搜尋功能囉。

如果你是早期的版本,可能會需要設置要生成 xml 檔案還是 json 檔案,在新版的 NexT 都是統一生成 json,因為檔案比較小。
Bookmark 是一個書籤套件,它會紀錄你在哪一個頁跳出,只需要一個點擊,你就可以跳回到你上一次離開的畫面,那麼由於 Bookmark 套件並沒有內建安裝在 NexT 中,而且它並沒有上 npm 因此只能夠透過 GitHub clone 下來,你只需要將終端機移動到 themes/next 後輸入以下指令即可安裝完畢
cd themes/next
// 請務必確認已經在 next 主題目錄下載輸入以下指令
git clone https://github.com/theme-next/theme-next-bookmark.git source/lib/bookmark
接下來只要你點一下你畫面上圖上小書籤就可以跳回上次離開的畫面囉

(但是我印象在 localhost 測試是沒有效果的。)
這個套件是一個閱讀進度條套件,目前來講目前來講主要是幫助使用者了解還剩下多少內容,因為這個套件比較沒有什麼,所以就直接來看安裝指令吧
cd themes/next
// 請務必確認已經在 next 主題目錄下載輸入以下指令
git clone https://github.com/theme-next/theme-next-reading-progress source/lib/reading_progress
接下來到 themes/_config.yml 搜尋 reading_progress,然後將 enable 改成 true 即可
reading_progress:
enable: true
color: "#37c6c0"
height: 2px
開啟之後閱讀文章時,就可以看到上面會多一條進度條囉

那麼今天鐵人賽就先到這邊結束,NexT 主題其實我自己在使用的套件真的很少,最主要原因是怕套件太多導致編譯時很久很慢,所以自己在挑選套件時,請不要一股腦地安裝唷~
那我們下一篇見~
