
後端第一支API完成後要回到前端囉~
進度目標是實作登入對後端進行驗證!!
開發一個系統,最困難的就是前後端的交流,前端連不到後端的情況時常發生,而且都不好處理
我敢說 今天呼叫API的方法學會之後,等級絕對暴衝,別人還在農兵等上6你已經可以吃巴龍了
一開始先做環境建置~ 前面很多類似的流程應該都見怪不怪了吧~
首先安裝Axios套件
記得是前端的專案喔!! 不要裝錯裝到後端去了
輸入安裝指令:
npm install axios
安裝完成後,開啟 main.js 引用它:
import axios from 'axios'
全域註冊:
Vue.prototype.$http = axios
這樣就設定好囉~
再來是今天的主題囉~
開啟 /components/KeyinPswd.vue ,來修改 verifyPswd() 驗證帳號密碼事件
先加一個API路徑的變數:
const api = `http://localhost:3000/api/users/signin`;
通常API路徑不會這樣寫,會放在 .env 設定檔中來引用,所以我們在根目錄下建立一個 .env 檔:
└── .env
內容放這樣:
VUE_APP_APIPATH=http://localhost:3000/api
設定檔規則:
- 一定要 VUE_APP 開頭
- 使用 KEY=VALUE pair方式撰寫
- 引用變數時使用
process.env.VUE_APP_變數名稱
加好之後,剛剛的API路徑就可以改為這樣:
const api = `${process.env.VUE_APP_APIPATH}/users/signin`;
使用 $http 方法來對後端發送請求,請求失敗時直接把錯誤訊息回饋到畫面上xD
this.$http({
method: "POST",
url: api,
data: { accountId: this.accountId, password: this.password },
})
.then((response) => {
//發送請求成功時
})
.catch((error) => {
//發送請求失敗時
this.setTextFieldError(false, error);
});
請求成功時的內容將原本的稍作修改即可:
if (response.data.success) {
this.$router.push({ name: "Index" });
} else {
this.setTextFieldError(false, response.data.message);
this.$refs.form.validate();
}
這樣就完成囉~ 才怪...
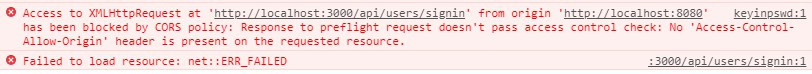
實際發送請求後會發現有個 很重要 的錯誤!!
Access to XMLHttpRequest at 'http://localhost:3000/api/users/signin' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
錯誤主要內容是 「發生了CORS跨域問題」 !!
會發生這個問題是因為前後端專案彼此沒有達成協定要做交流!!
那要如何解決呢~?
來~畫面切到我們的 後端 專案~
用 cors 套件來幫助解決這個問題
輸入安裝指令:
npm install cors
開啟 app.js 引用它:
var cors = require('cors');
接著use它並加上設定屬性:
app.use(cors({
origin: ['http://localhost:8080'],
}))
這邊我習慣會把 origin 也放到設定檔來引用,開啟 /config/index.js 加上它吧:
const cors = {
origin: ['http://localhost:8080']
}
module.exports = {
...,
cors
};
回到 app.js 引用設定檔,origin改為引用設定檔的 cors :
var config = require('./config');
app.use(cors({
origin: config.cors.origin,
}));
設定完成後回到前端再測試登入看看就成功囉!!
來看看效果吧~
其實就跟假資料的時候一樣啦xD
今日重點:
.envprocess.env.VUE_APP_變數名稱
CORS 跨域問題解決要由後端開放存取今天目標進度做完之後,應該有感覺到功力大增吧(?)
至少我自己當初學習的時候很有感xD
還記得第一次接API成功時我還站起來跳舞,還好隔壁同事跟我一起跳![]()
有需要改進或是任何意見建議歡迎下面留言~
