一開始先建立const date = new date()取得現在時間,稍後我們會在提醒訂房者填寫時間格式時作使用。
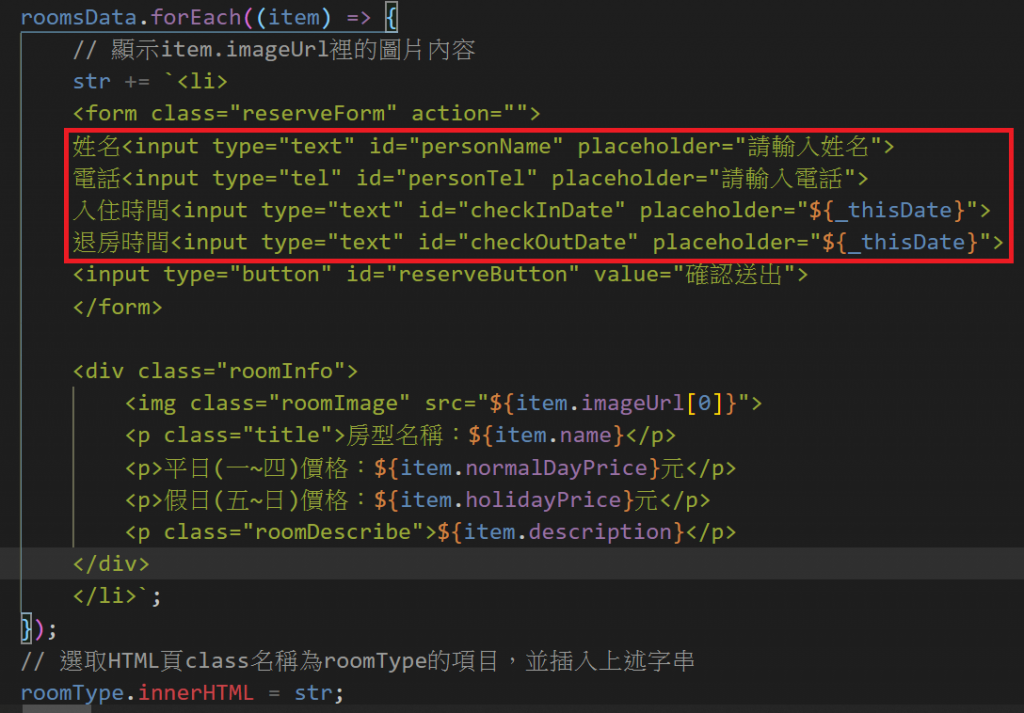
因訂房者輸入的日期資訊,必須要完全符合資料庫格式,才能完成訂房。所以我特意在預訂房型表格的部分,加入placeholder的欄位。姓名與電話的部分,不論中英文資料庫都可以接受,所以只需提醒訂房者輸入資料即可。入住時間與退房時間的部分,則必須符合2020-10-03的格式,所以我在此導入常數thisDate的資訊,讓使用者完全依照此格式填寫訂房日期。

為了將訂房者填寫的「入住時間、退房時間」的資訊匯入資料庫,並驗證此房型是否還有庫存?
我們在此建立checkInDate與checkOutDate兩個常數,以擷取訂房者填寫的資料。

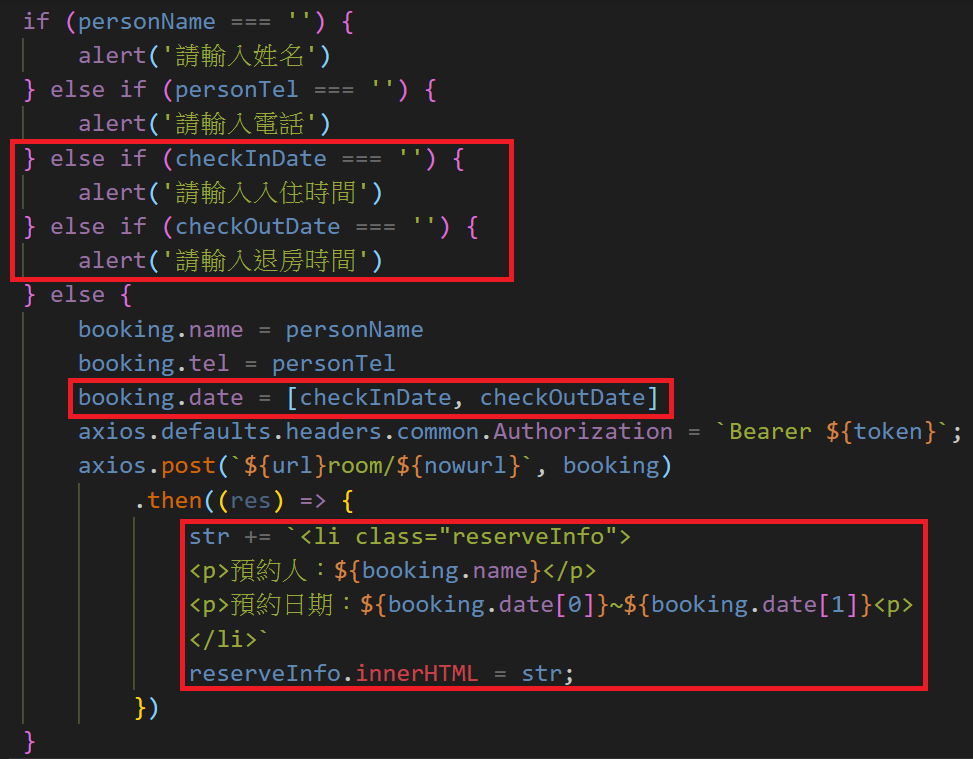
若訂房者忘記填寫時間資訊,則以alert的方式,提醒對方填寫入住與退房時間。若訂房者完成表格內所有資訊,則booking.date陣列,匯入checkInDate、checkOutDate兩筆日期。最後再以str字串,將預約人、預約日期資訊顯示在訂房頁面。匯入booking.date[0]的第一筆資料,為入住時間,匯入booking.date[1]的第二筆資料,為退房時間。
