同步發表到驢形筆記
在上一篇簡單試用過了webpack的打包功能,這邊要利用day04三篇的基礎說明重新建構出webpack架構的express資料夾構
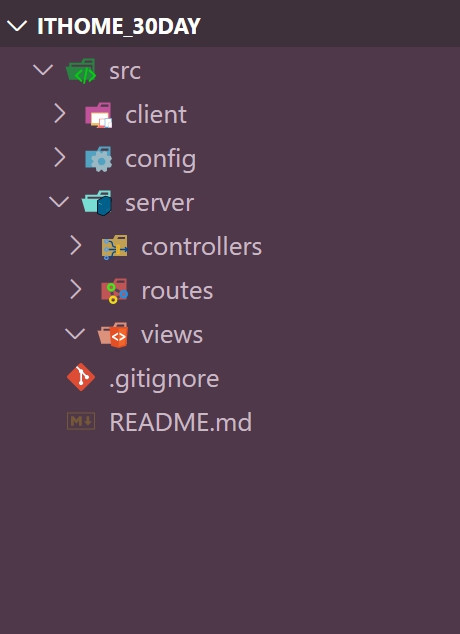
首先繼續重開資料夾,接著建立資料夾"src"。然後接著建立三個資料夾,接著在建立對應的資料夾server結構請看以下圖片

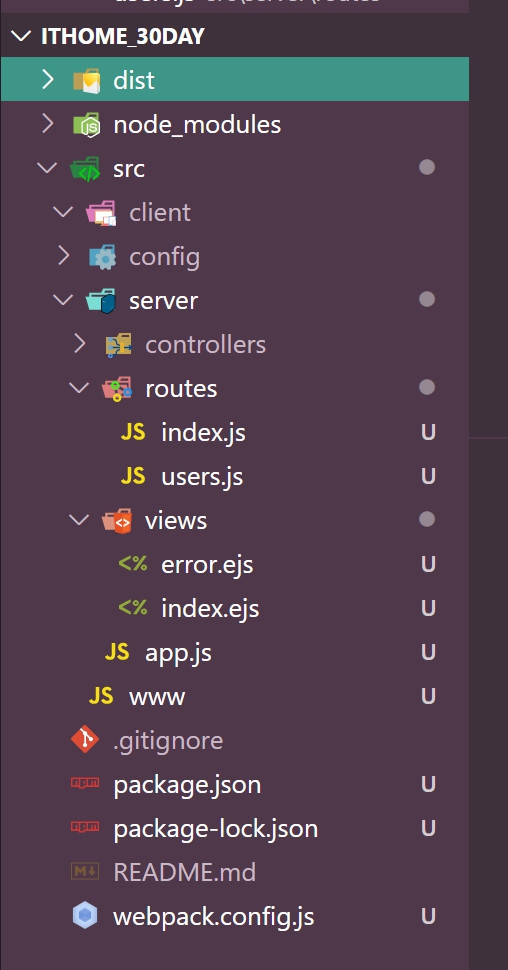
接著照上一篇安裝webpack的過程和腳本命令走一次,這次我們不建立"app.js"改為建立"www"。這其實就是將express講解結構時的每一個檔案複製過來而已,請依照下圖建構

然後安裝webpack對於node伺服器的支援套件並修改對應設定檔
npm i webpack-node-externals --save -d
接著修改webpack的設定檔
webpack.config.js
/* webpack.config.js : Webpack 的設定檔 */
const path = require('path');
const nodeExternals = require('webpack-node-externals');
const clientConfig = {
target: 'node',
entry: {
'index': './src/www'
},
node: {
__dirname: false,
__filename: true,
},
// 設定要不要先轉譯這個位置
output: {
path: path.join(__dirname, 'dist'),
// 獲取絕對路徑的方法
filename: '[name].bundle.js'
},
externals: [nodeExternals()],
// 這個是擴展,太複雜本系列不會帶到,請到webpack官網查看
}
module.exports = [clientConfig];
然後依序到所有複製過來的檔案將路徑改到正確的位置,應該只有www要改
www (這個檔案如果有#的符號出現記得弄掉)
/**
* Module dependencies.
*/
var app = require('./server/app');
var debug = require('debug')('ithome-30day:server');
var http = require('http');
略
接著將express的"package.json"內標示需要的套件複製過來,如下
package.json
{
"name": "ithome_30day",
"version": "1.0.0",
"description": "IT邦邦忙鐵人賽用git檔案",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"webpack": "webpack -d"
// 這邊是告訴webpack我是用開發中狀態執行,稍微看過就好想深入再去理解
},
"repository": {
"type": "git",
"url": "git+https://github.com/Frenkieli/ithome_30day.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/Frenkieli/ithome_30day/issues"
},
"homepage": "https://github.com/Frenkieli/ithome_30day#readme",
"dependencies": {
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"ejs": "~2.6.1",
"express": "~4.16.1",
"http-errors": "~1.6.3",
"morgan": "~1.9.1"
},
"devDependencies": {
"webpack": "^4.44.2",
"webpack-cli": "^3.3.12",
"webpack-node-externals": "^2.5.2"
}
}
然後安裝
npm i
最後執行
npm run webpack
打包好的檔案就會出現在dist內了!接著再新增腳本讓他去執行那隻打包好的檔案
package.json
{
"name": "ithome_30day",
"version": "1.0.0",
"description": "IT邦邦忙鐵人賽用git檔案",
"main": "index.js",
"scripts": {
"start": "node dist/index.bundle.js",
接著執行就可以了!
npm start
然後進入伺服器(http://localhost:3000/ )就會看到你的伺服器跳錯了!這邊是因為views內的檔案其實並沒有被打包在裡面,也就是說ejs檔案是在當路由觸發後才去拿的。所以這邊才會壞!這個問題會放在明天對webpack設定檔進行引入和修改來解決!
