同步發表到驢形筆記
webpack是一種打包工具,本身擁有各種各樣的轉編譯魔法。將所有檔案打包成同一隻檔案輸出等等等!但是webpack的設定項非常的多,並且非常的麻煩...這邊一樣會帶過並慢慢解釋這些設定。有興趣的可以在鐵人賽查詢,有非常多的教學可以深入學習!這邊是快速帶過能用就好,等需要更複雜設定後再好好的去研究吧!
好的,開啟新的資料夾跟之前的檔案說聲辛苦了。記得每個專案要先建立"package.json",接著前往webpack的npm介紹網頁(https://www.npmjs.com/package/webpack )安裝webpack
npm init -y
npm install --save-dev webpack
這樣你的webpack就完成了,接著讓我們建立第一個被webpack打包的檔案。建立一個"webpack.config.js"檔案,這是webpack會去讀取的設定檔案
webpack.config.js
/* webpack.config.js : Webpack 的設定檔 */
const path = require('path');
const clientConfig = {
entry: {
'index': './app.js'
},
output: {
path: path.join(__dirname, 'dist'),
// 獲取絕對路徑的方法
filename: '[name].bundle.js'
}
}
module.exports = [clientConfig];
接著建立一個檔案讓他打包"app.js"
app.js
console.log('hello');
最後在"package.json"追加腳本
package.json
{
"name": "ithome_30day",
"version": "1.0.0",
"description": "IT邦邦忙鐵人賽用git檔案",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"webpack": "webpack"
},
略
接著輸入要求npm執行腳本
npm run webpack
他會要求你安裝"webpakc-cli",這邊就直接同意就可以了
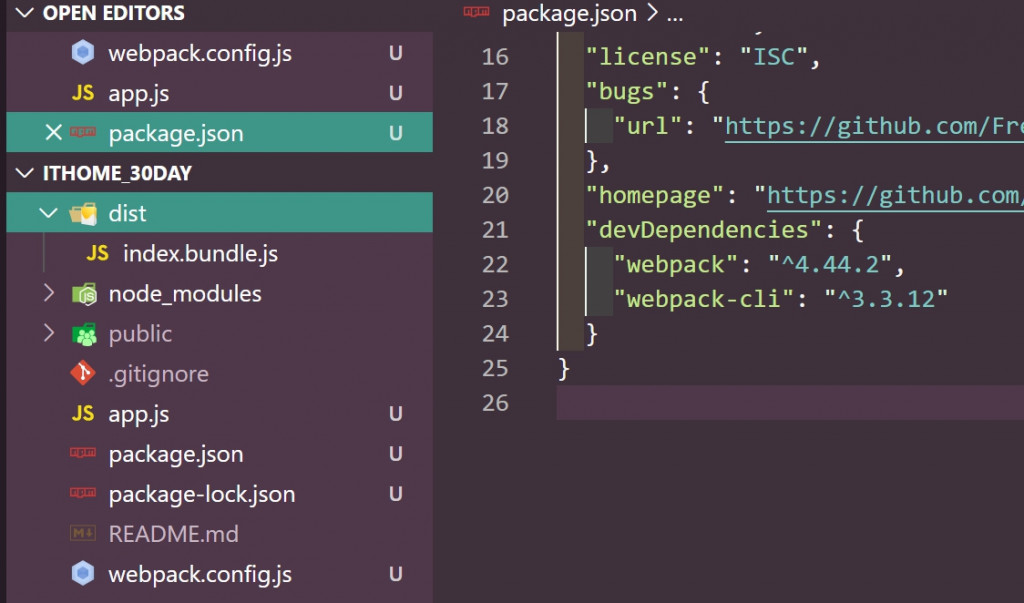
接著再次要求執行腳本,你的第一個被打包的檔案就出來。並好好地放在dist資料夾內了

接著建立一個html檔案去讀他,然後開啟那隻html檔案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./dist/index.bundle.js"></script>
</body>
</html>
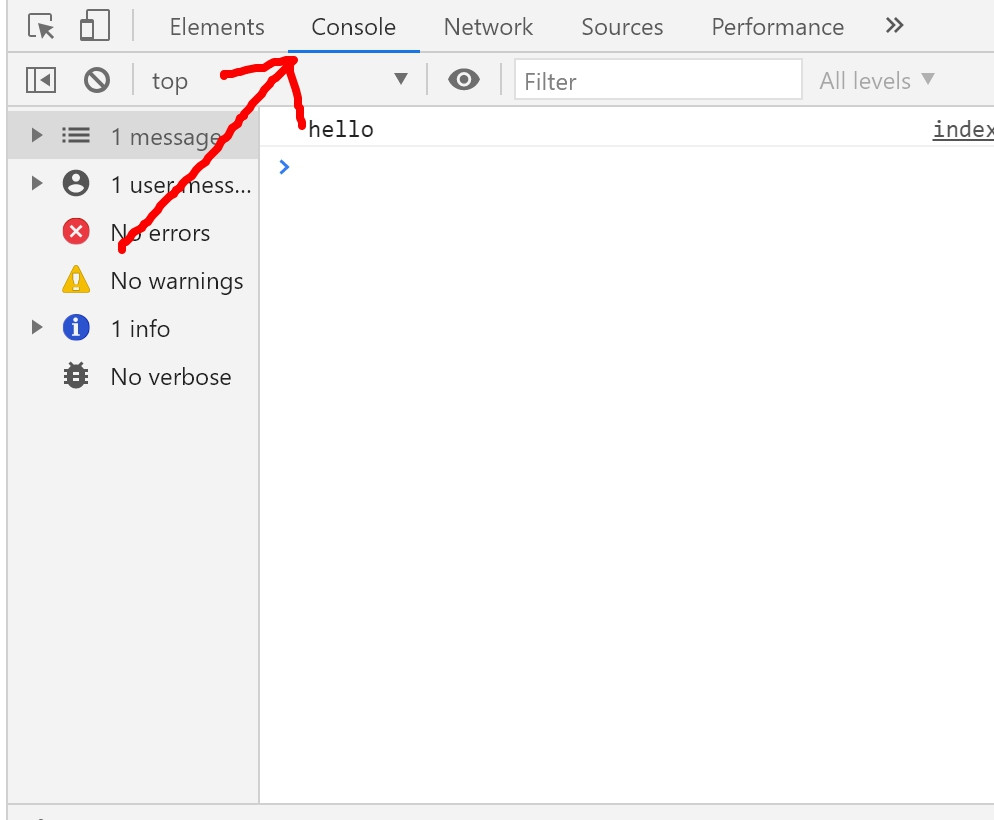
在網頁情況下打該開發者工具"F12"點開"console"

就可以看到剛剛的hello了,接著示範webpack打包的功能。在建立一支檔案"test.js"
test.js
console.log('test');
把它引入到"app.js"內
app.js
import './test';
console.log('hello');
再次啟動webpacl腳本
npm run webpack
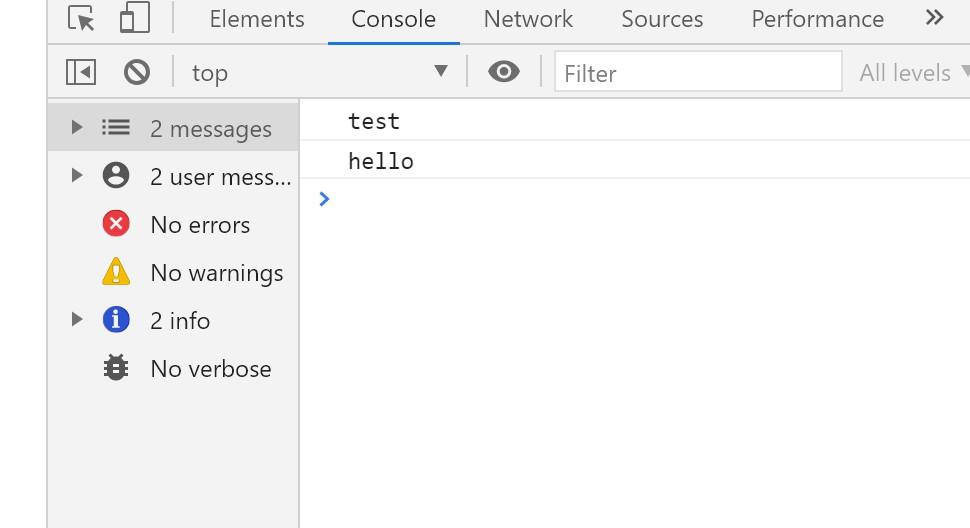
一般來說將另一隻js檔案注入到這隻js檔在網頁端是無法運作的,但是經過webpack打包過後就能好好的運作。再次打開網頁按下F5

這就是webpack的功能,將所有檔案好好打包轉譯成網頁看得懂的程式碼。但是他同樣也能打包伺服器端的檔案,下一篇會開始檢視express的檔案,看看要怎麼拆開並用webpack重新建立
