關於textfield簡單來說就是文字框,前面完全沒介紹過今天就來說說他吧!這邊做一些示範給大家看看~
因為前面已經經常提起設置元件的基本步驟及跟swift當做連結這邊就不用圖詳細贅述 步驟為由storyboard畫面右上方+號拉入textfield->設置約束->control+左鍵拖曳至swift檔做outlet連結
執行結果為下
那這邊我們可以看到textfield輸入上是沒有問題的,那為了可以再多一些互動性再加入button和label,讓textfield的字呈現在label上,設置元件的步驟跟textfield幾乎一模一樣,只不過button要拉的不是outlet而是action。
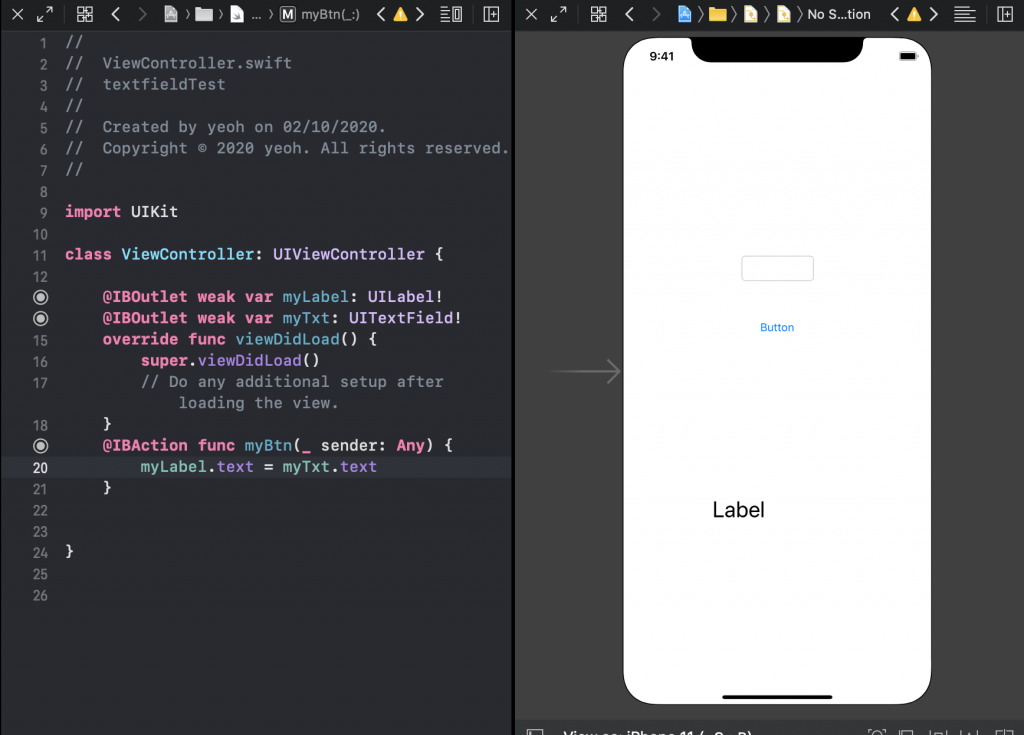
那我們還要增加以下程式碼來讓label吃到textfield內的文字
@IBAction func myBtn(_ sender: Any) {
myLabel.text = myTxt.text
}
結果如下
那下一篇我會講解較深度一點的textfield使用
