.container {
display: grid | inline-grid;
}
當我們對 container 宣告 display: grid 或 inline-grid 時,container 便會成為網格容器,而其子層 item 會成為網格項目,接下來我們會針對網格容器的部分做介紹
差別上就如同 flexbox 中的 flex 和 inline-flex,不過因為項目的排列方式不同,會造成不一樣的容器外觀。

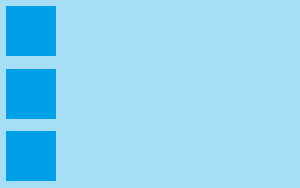
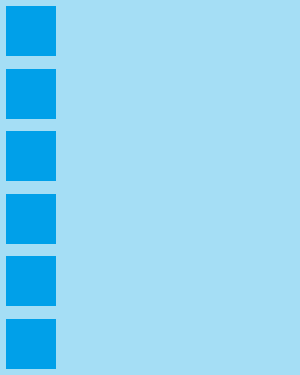
當在 display 屬性宣告 grid,如果沒有設定寬高,可以看到網格容器像 block 一樣佔據了整行。

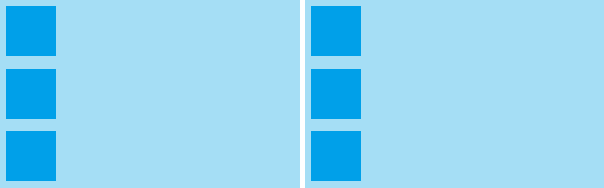
如果出現第二個彈性容器,它就會像 block 把第二個網格容器移到下一行。

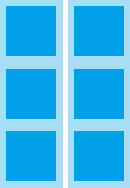
當在 display 屬性宣告 inline-grid,如果沒有設定寬高,可以看到網格容器像 inline-block 一樣被子層網格項目的尺寸撐開。

(有設定容器尺寸)

(沒設定容器尺寸)
如果出現第二個網格容器,它就會像 inline-block 和第二個網格容器併排,而且網格容器也可以像 inline-block 一樣有調整尺寸的特性,甚至也有繼承那個奇怪空隙的特性(我並沒有在兩個網格容器之間加上間距)。

如果你將畫面縮小的話,網格容器會因為 "畫面寬度" < "所有網格容器的總寬度" 而自動換行,所以會看起來像是有換行的 block,但這其實是 inline-block 的特性。
就如同 flexbox 一樣,雖然很像 block/inline-block,但仍然是網格容器,其中和一般 block 的差別也幾乎和 flexbox 一樣。W3C grid-containers
相信你已經對建立網格容器有些概念,然而網格容器內的格式化環境還有許多元素,之後也會相繼提到:

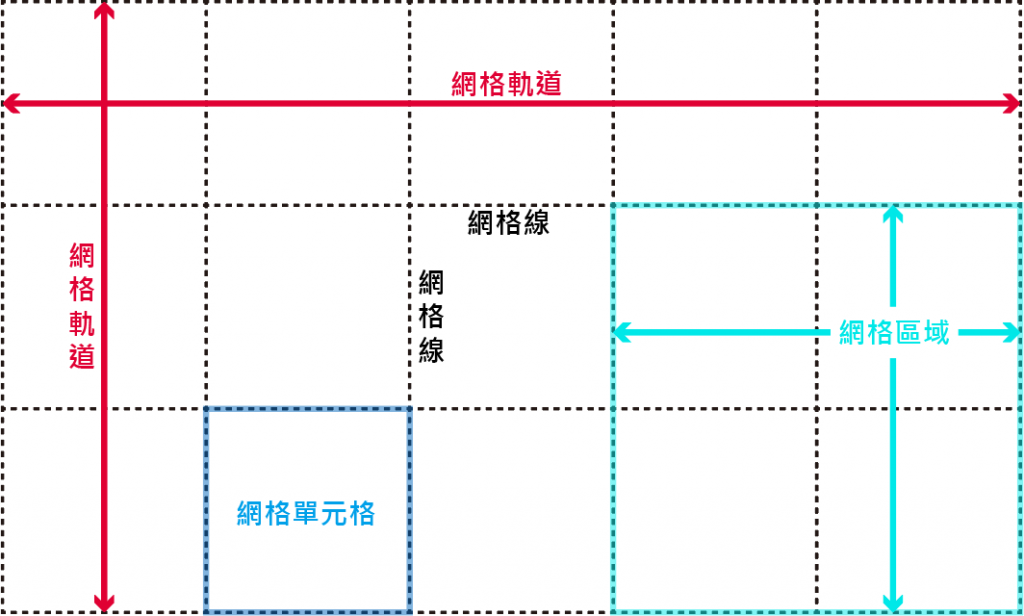
網格線:網格裡面的線(在 devtool 上顯示虛線),制定網格內容的範圍,構成所有網格元件的重要元素。
網格軌道:網格容器的某幾行(網格行)或列(網格列)。
網格單元格:由四條網格線或邊緣組成的最小封閉區域,中間沒有任額的網格線穿過,也就是最小的區域單位。
網格區域:由四條自定義的網格線或邊緣組成的某個封閉區域。
從以上可以看出 flexbox 和 grid 容器的建立概念,可以說幾乎是同個模子刻出來的,不過在容器內的使用方式卻有許多不同。接下來幾篇會介紹網格容器的相關屬性。
資料來源:
