在前一章節中,我們使用了官方提供的主題去快速建立了一個部落格,後續幾個章節中,我們要建立一個主題,並將它放到 NPM 上供人下載使用。
首先,我們要先來配置 yarn 的設定檔跟建構我們的資料夾來開發我們的 Gatsby 主題,我們會配置兩個工作區,分別為 gatsby-theme-events 與 site,這兩個工作區可以單獨運行,也可以一起運行,當一起運行時,gatsby-theme-events 會依賴在 site 工作區之下。
話不多說,我們就先在桌面上創建一個資料夾吧!
我們取名為 themes-tutorial,並在裡面新增一隻檔案名為 package.json,我們會在裡面新增以下程式碼,來定義兩個區域,且目前我們還沒要放上 NPM,所以先設定 private 為 true。
{
"private": true,
"workspaces": ["gatsby-theme-events", "site"]
}
再來,我們在資料夾底下再開兩個資料夾分別來放 gatsby-theme-events 和 site 工作區,所以這時候我們的結構會長的像這樣
.
├── gatsby-theme-events
│ └── package.json
├── site
│ └── package.json
└── package.json
然後我們再到 gatsby-theme-events 中新增一個 package.json ,並在裡面加入以下設定
{
"name": "gatsby-theme-events",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"build": "gatsby build",
"clean": "gatsby clean",
"develop": "gatsby develop"
}
}
Name 對應資料夾名稱,license 設定授權類型,scripts 設定常用執行的指令,而 main 是一個入口點,因為我們要將 gatsby-theme-events 作為一個安裝包,所以一定要指定一個入口點,而這隻 index.js 我們不會寫任何的程式在裡頭,只是為了 NodeJS 能夠正確的解析。
所以我們在 gatsby-theme-events 資料夾下新增一隻 index.js 檔,檔案內可以新增一段註解,來幫助往後觀看專案時,能夠了解這隻檔案的作用
[
接著,我們回到 site 資料夾下,同樣新增一支 package.json 檔,檔案內容類似 gatsby-theme-events 的 package,只是 site 不作為安裝包使用,所以不需要進入點。
{
"private": true,
"name": "site",
"version": "1.0.0",
"license": "MIT",
"scripts": {
"build": "gatsby build",
"develop": "gatsby develop",
"clean": "gatsby clean"
}
}
設定完後,我們要來安裝基礎的套件,如 react 、react-dom 等等,所以我們藉由以下程式碼來安裝
yarn workspace site add gatsby react react-dom gatsby-theme-events@*
Yarn 是類似 NPM 的套件管理工具
如果是用 zsh 的讀者,記得要將 * 用雙引號包起來,否則會安裝失敗
若沒安裝過 yarn 的讀者,可以參考此連結資料 Yarn 安裝
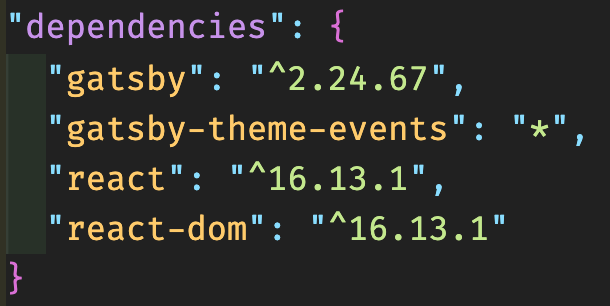
安裝完畢後,你的 package 應該會多以下程式碼

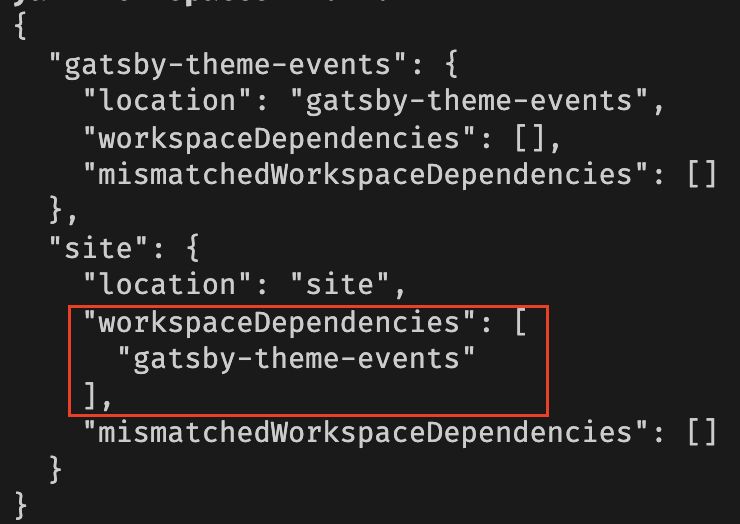
此時我們輸入 yarn info ,可以藉由下圖紅框區塊驗證,site 工作區依賴於 gatsby-theme-events 工作區,

這邊我們需要為 Gatsby-theme-events 安裝 peerDependencies 與 devDependencies,所以我們分別用以下兩段程式碼來安裝
yarn workspace gatsby-theme-events add -P gatsby react react-dom
yarn workspace gatsby-theme-events add -D gatsby react react-dom
參數 -P 是用來安裝 peerDependencies 的縮寫,而 -D 就是 devDependencies 的縮寫。
devDependencies 是我們在開發時會用到的套件,例如 babel 這個套件,只有在開發時需要編譯我們的 JS ,執行時,就不會用到此套件。
peerDependencies 是一種特殊的相依關係,他們只用於已經發佈的套件。
若對依賴關係的種類有興趣的讀者,可以參考 Yarn 依賴關係
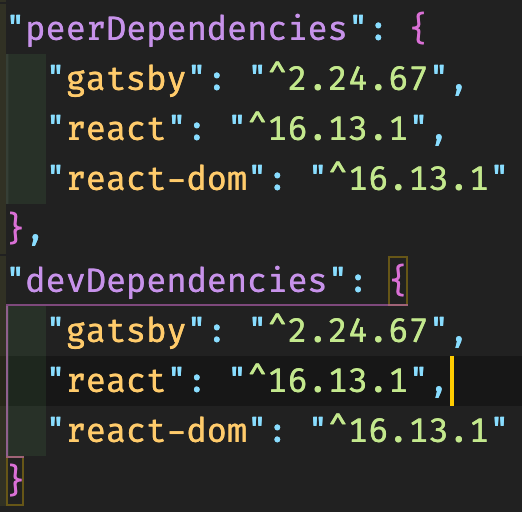
安裝完成後,Gatsby-theme-events 的 package.json 應該會多以下區塊

接著我們分別輸入以下程式碼來驗證我們的工作區是否能正常的運行
yarn workspace site develop
與
yarn workspace gatsby-theme-events develop
如果讀者們看到 Gatsby 預設的 404 頁面,因為我們只有設定環境,沒有添加任何內容,所以如果看到 404 畫面,代表以上的設定都成功囉!
自建 Themes 是一個比較大的主題,會花比較多的篇幅來實作與講解,期許讀者讀完這幾章後,都能建立出屬於自己的主題唷!
