今天我們要來學習如何使用主題,先前我們辛辛苦苦安裝了很多套件、調整了很多設定、寫了不少組件,才做出一個較為基礎的部落格版型,而如果我們套用主題,可能在短短一小時內就能做完我們前面章節的事情,話不多說,就讓我們來嘗試看看吧!
使用主題與我們先前建立專案的步驟基本上是相同的,只是後面 clone 的 repo 改為官方提供的 blog theme
gatsby new 專案名稱 https://github.com/gatsbyjs/gatsby-starter-blog-theme
安裝完畢後,接著輸入
cd 專案名稱
gatsby develop
成功開啟開發伺服器後,我們一樣輸入預設的 8000 port
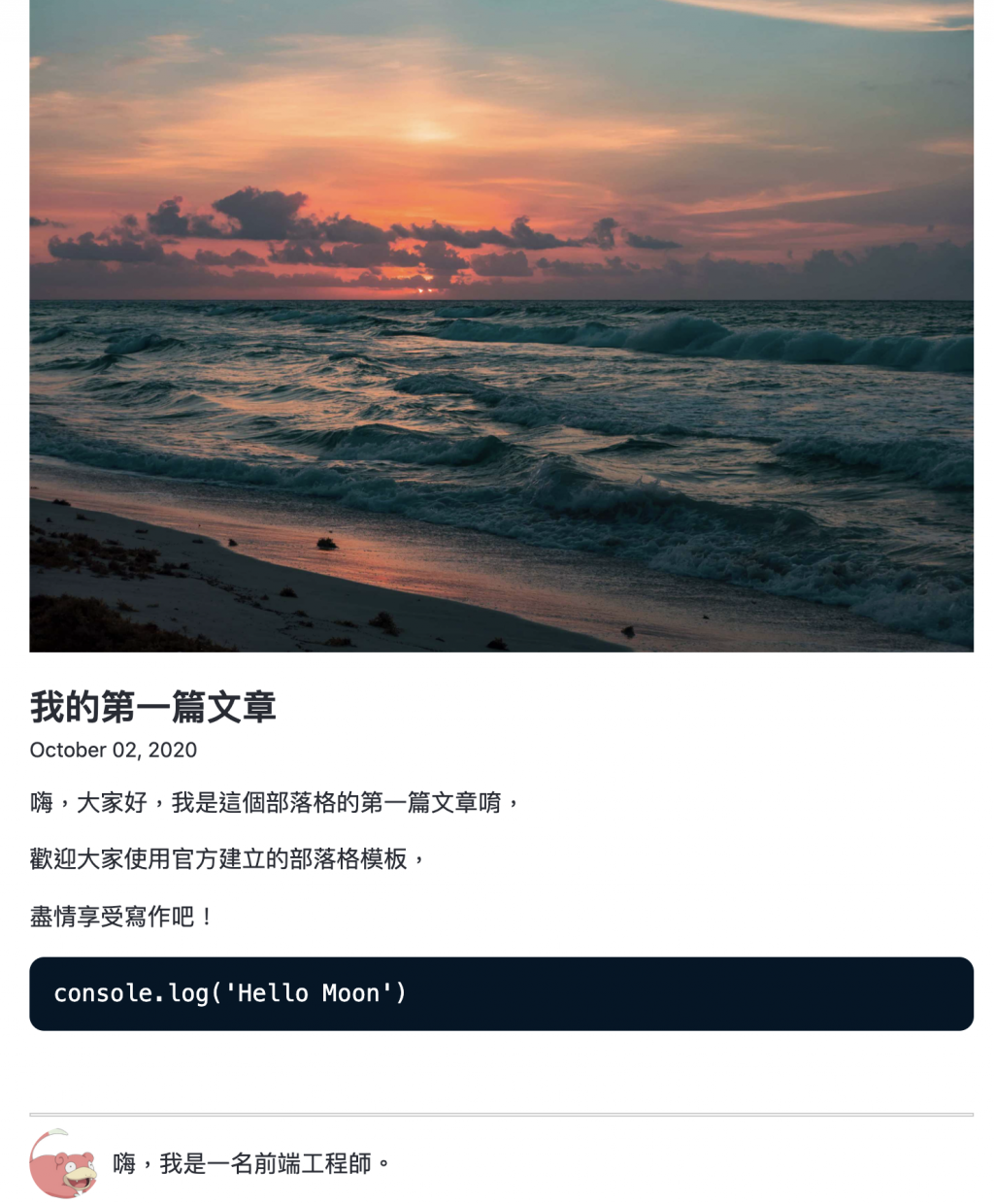
順利的話,應該能看到以下畫面

各位讀者可以先試玩看看,感受一下官方提供的模板有哪些功能跟處理了哪些細節,同時,讓我們來了解一下專案的結構吧!
專案名稱
├── content
│ ├── assets
│ │ └── avatar.png
│ └── posts
│ ├── hello-world.mdx
│ └── my-second-post.mdx
├── src
│ └── gatsby-theme-blog
│ ├── components
│ │ └── bio-content.js
│ └── gatsby-plugin-theme-ui
│ └── colors.js
├── gatsby-config.js
└── package.json
結構中比較特別的就是它將資料與元件分開來放,讀者們應該能發現無論是大頭貼或者文章都在 content 資料夾下,而 src 下放置的是整個網站的主題設定檔與個人資訊的元件。
對於結構有個基礎認識後,接著我們來把這個專案的一些預設資料修改成我們自己的資訊吧
首先,我們先來修改大頭貼,目前模板預設使用一張純灰色圖片作為圖像,我們可以選擇任何一張喜歡的圖片覆蓋掉 /content/assets/avatar.png 這個檔案。
替換完後,我們來更新一下網站的 metadata,相信看過前面章節的讀者們,應該都知道要去哪一個檔案做修改唷,沒錯,讓我們開啟 gatsby-config.js 來修改一些資訊吧!

再來我們開啟 src/gatsby-theme-blog 路徑下的 bio-content.js 將元件內的簡介修改成我們自己的介紹吧!
調整完後,我們重啟開發伺服器,就能看見剛剛的修改囉

調整了一些個人資訊後,現在我們來刪除預設的文章並自己新增一些內容吧!
我們先將 my-blog/content/posts/ 下的兩篇文章刪除,並新增 .md 檔,新增任意內容看看吧!

新增完畢後,我們進到首頁,應該就能直接看見結果了
讓我們點進文章看看裡面的配置吧!

畫面看起來相當不錯呢!
但,如果我們想換一點樣式呢?
像最近剛好正值中秋節,我想將網站的主色換成月亮的黃色,那我們該怎麼做呢?
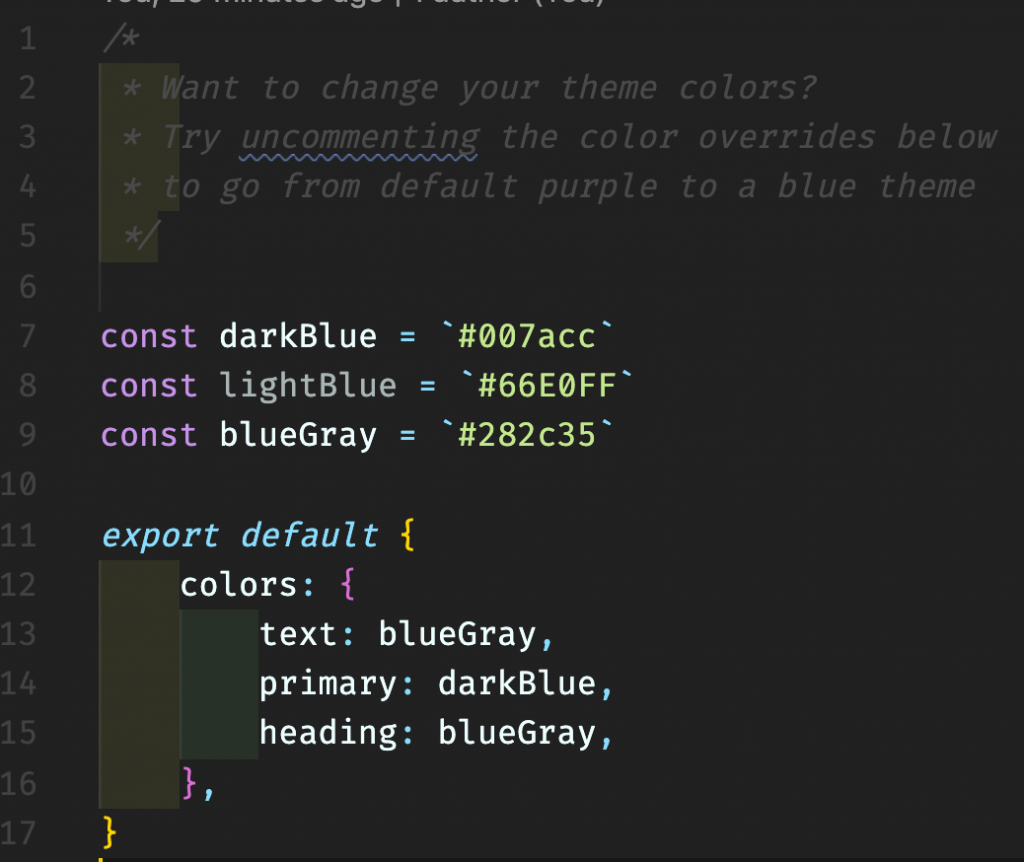
相當的容易,讓我們打開 src/gatsby-plugin-theme-ui/index.js,裡頭的檔案應該會如下圖所示

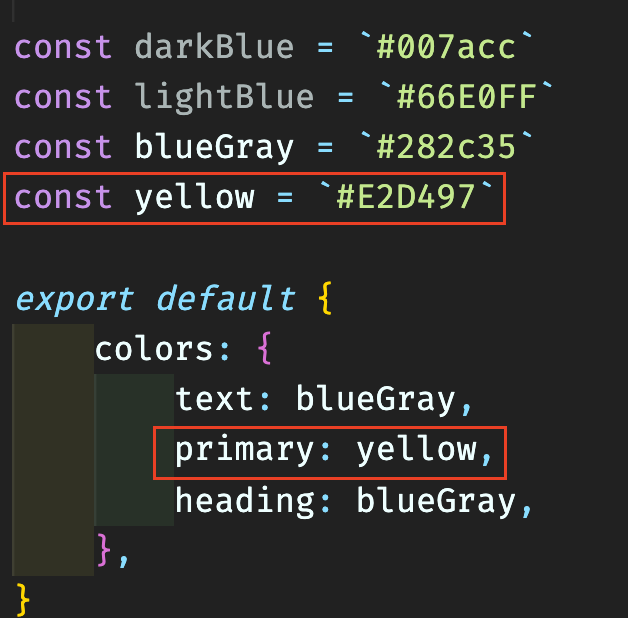
我們只要新增一個變數名稱為 yellow 並給予指定的色碼,最後將我們的 yellow 放置到下方 key 為 primary 的 value 中,就可以囉。

最後,我們回到頁面上,就能發現顏色變成我們剛剛設定的月亮黃色囉!