(電話中~~~)
喂~ 請問找哪位?
我這邊有東西想請你們幫忙開發。
好的,請問你想開發怎麼樣的程式呢...
(經過10分鐘後...)
我們突然接到鐵人學院的心理系學生打來的電話。
他希望我們幫忙協助開發一套愛荷華博弈任務的程式,協助他們做研究。
所幸我們剛好把一些網頁開發的基礎都學完了。
接下來,讓我們帶著小夥伴一起開發一個簡單的完整專案吧。
一般來說,這部分應該要由客戶向開發商提供這份文件。
不過,大多數時候客戶是不具備撰寫的能力、或是不願意撰寫。
所以想要賺錢只好苦命一點自己來寫囉。
對於開發來說,撇除一些合約上的適宜,
最重要的就兩點【需求】與【建議】。
【需求】簡單來說就是把客戶說的話或是要求,列點紀錄下來;
【建議】通常,沒有提供需求建議書的客戶都會把需求講的很簡單,
所以我們要將記錄下來的這些需求,建議修改成必要且可明確執行的項目。
以我們這次的專案為例,
客戶可能會告訴我們:
愛荷華博弈任務是一種模擬現實決策情景的實驗。
實驗中共有四副牌,每副牌相應著不同獎勵與懲罰。
受測者需要在不知道各副牌的獎懲情況下進行決策,
這實驗涉及風險決策與概率學習兩個因素......
(巴拉巴拉,一大堆...)
這時候我們就要趕緊拿筆把它紀錄下來。
收工,回去交差
要是敢拿這種東西給老闆看,老闆肯定打死你。
所幸沒被打死的話,後面開發的工程師大概也會咒罵你。
去談的人就會開始發牢騷,說客戶甚麼都不懂...
這時請收起你的牢騷,要是客戶懂也不需要你來談了。
而且大多數時候客戶可能就真的僅提供這樣的資訊。
這時候我們需要來引導客戶說出他想要開發出來程式的樣子。
然後將原本的需求改成:
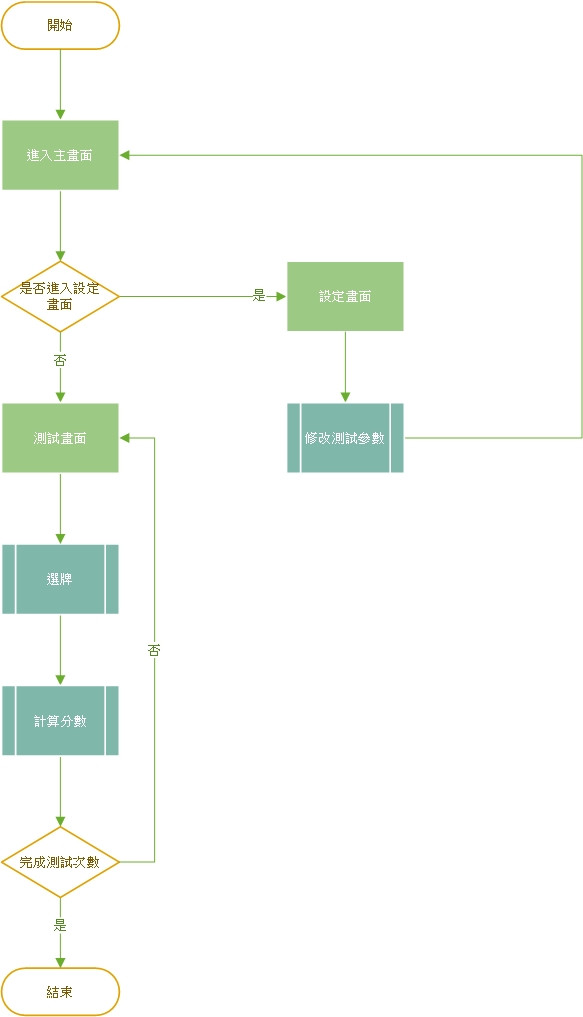
接下來我們還可以在進一步畫一張流程圖

這樣就大致完成了。
在客戶沒有提供需求建議書的情況下,多數情況會變成一份需求確認單。
雖然並不是太正式的文件,不過在寫的時候還是需要注意每一個項目的必要性,
和之後丟給工程師的時候,是否能讓他們有明確的執行目標。
既然這是個系列文,最後10天我們就藉由開發一項完整的專案,讓小夥伴們體會一下開發的流程
