眼尖的小夥伴應該會注意到,本篇的標題與上一篇文末所提到的 Vue Object API 好像有點不一樣。
這邊官方使用的是 Vue Instance API這個說法。
Object 與 Instance 大體上幾乎相同,不過在使用上還是稍稍有點不一樣。
我們舉個例子:
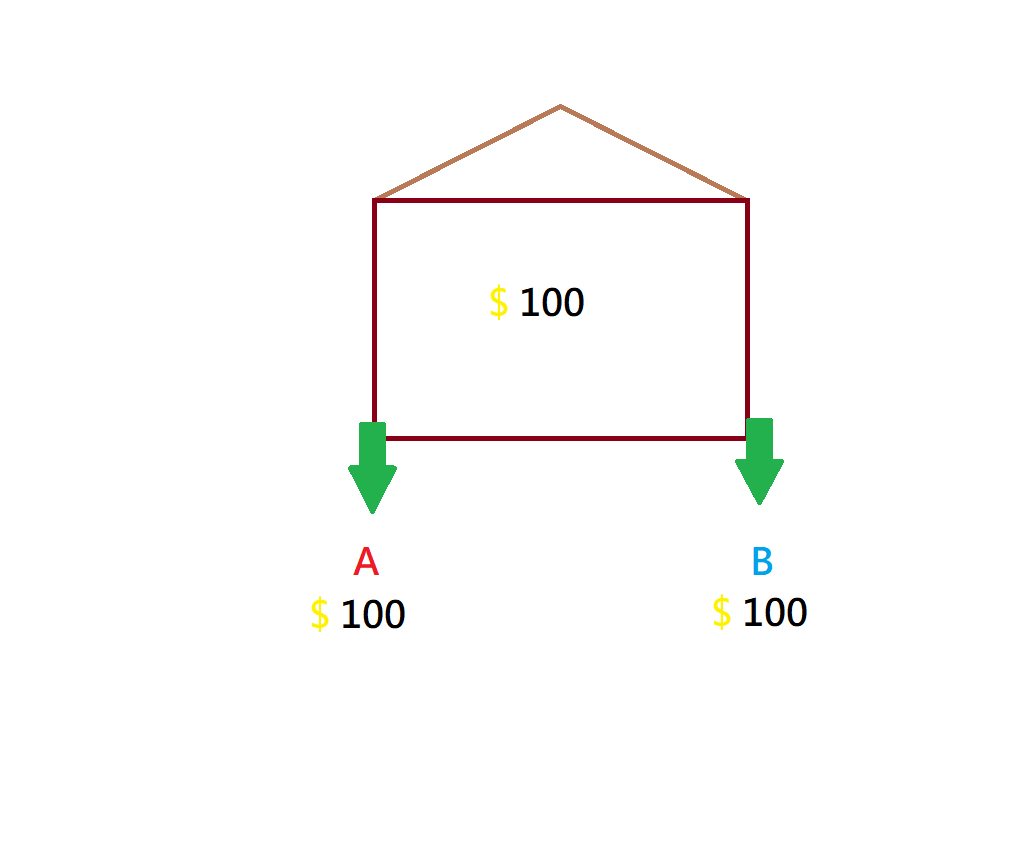
鐵人銀行中有100元,有天A與B同時都來貸款100元。
此時A與B同時共同擁有銀行中的這100元,我們通常會稱之為instance
(就是實際上只有100元,不是真的有200元)。
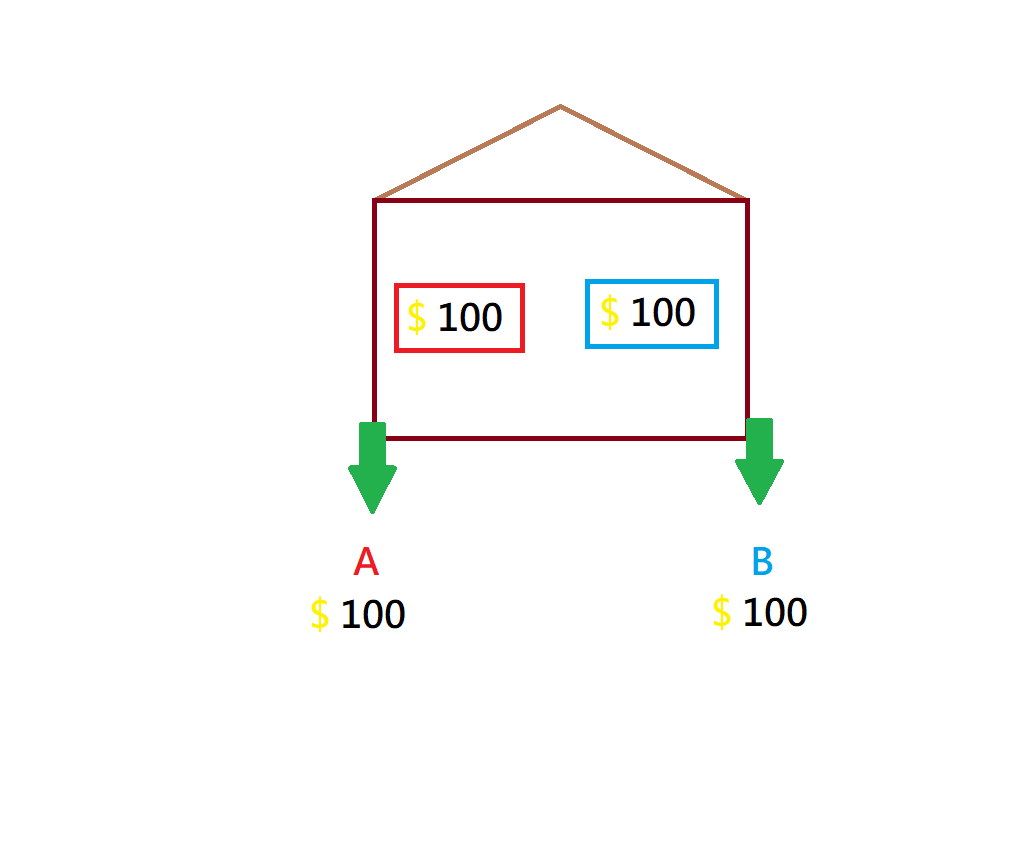
如果說今天鐵人銀行有200元,並且為兩個人都各設一個專戶,
讓A與B貸款時都有各自的100元,我們則稱之為object。
如果覺得難分的話~~也沒關係。反正官方用甚麼我們就跟著怎麼說。反正我也常常用錯 (誤)
因為API樣式眾多,所以在介紹時我們只會挑一些比較常用的API來做介紹
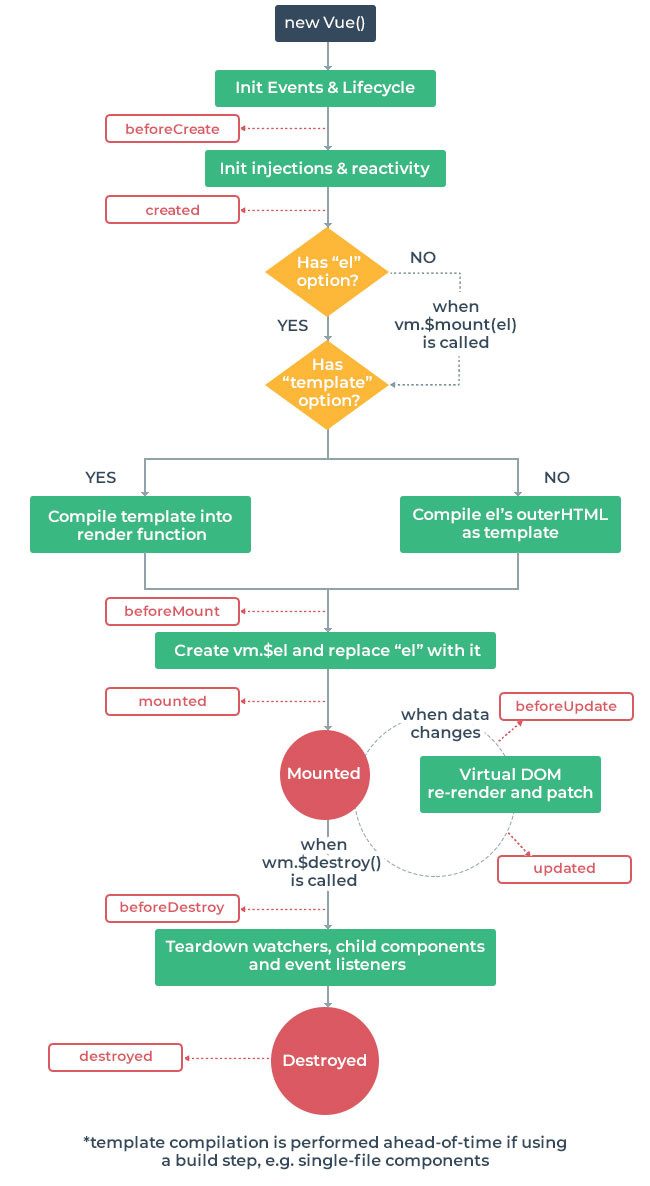
這是一張完整的Vue application的生命週期
裡面包含了我們所有aplication可能會經歷的狀態及API。
這類的API的共通特性就是,當你進入某個狀態的時候,
就會自動觸發開發者所定義的事件。
這個事件會觸發在你的 Create Vue之後 ,一直到掛載到你的element之前。
App.vue的程式碼<template>
<img alt="Vue logo" src="./assets/logo.png">
</template>
<script>
export default {
name: 'App',
mounted:function(){
alert("目前為mounted狀態")
},
}
</script>
在mounted的時候,跳出 "目前為mounted狀態"的訊息。
看一下我們的畫面
開啟網頁之後就可以直接看到我們剛剛所設計跳出來的訊息。
因為我們一開始就將App.vue綁定在 index.html中的<div id='app'>的Tag中,
所以當我們一進入頁面的時候,就可以馬上看到彈出的訊息。
data
props
propsData
computed
methods
watch
這邊大多數都是先前介紹過了。
propsData主要是用於測試,
提供資料測試props 輸入資料後能不能正常運作。
比較值得一提的是methods 與 computed...
我們看看下面的程式碼:
template:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<button @click='computedA'>computed</button>
<button @click='methodB'>methods</button>
</template>
我們在畫面中加入兩個按鈕,分別在click事件加入 computedA methodB
script:
<script>
export default {
name: 'App',
computed:{
computedA:function(){
alert('this is computed')
return 'A'
}
},
methods:{
methodB:function(){
alert('this is methods')
return 'B'
}
}
}
</script>
當執行computedA的時候我們跳出一個提示視窗 並回傳A;
當執行methodB的時候我們跳出一個提示視窗 並回傳B。
我們來看看執行結果:
可以看到computed執行一次之後就再也不會跳出提訊息了,
而methods每次click都會在跳出一次提示訊息。
computed,在第一次執行的時候,會幫你把結果記錄起來。
當第二次執行之後,會直接將數值,直接回傳回來。
method,會在每次執行的時候完整執行function()裡面的事情,
最後才將執行完的結果回傳回來。
在使用上若是結果會不斷隨著使用者的操作動態變更的話建議使用methods;
若是不論任何操作都保持一樣結果時,則使用computed。
el : 決定掛載在哪個 DOM element底下(掛到哪一個 .html裡面的tag)template : 用字串表示的模板樣式,vue 實例之後會替換成 html元素render : 用字串表示的JavaScript語法,能在這邊對大程度的使用JS
因為我們使用vue-cli 開發,所以 el的部分我們在main.js裡面使用了app.mount('#app')去掛載element。
而template 我們在.vue檔案中都會使用template的tag來撰寫
render主要可以讓你透過JS新增/修改節點內容
(個人覺得太麻煩了,非必要不建議這樣寫)
directives: 可自訂Vue指令。filters : 棄用,被拔掉的功能components :包含實例化之後可用的組件
name :組件呼叫的時候使用的名字delimiters: 修改插入符 (原本我們是用 {{value}},可利用此api 自訂想要的插入符)functional : 在沒有響應資料的狀態下,讓component渲染代價更小model : 可自訂v-model
本篇主要整理一下之前用到過,和補充一些沒介紹到的API。
如果是看官方中文API的話,要注意有些API可能在vue 3 之後會有所異動。
可以先到vue 3 的官網看有沒有這api,在回到vue 2 看詳細中文內容。
