在昨天認識Permanent Link,今天的主角還是它。不過,它到底是用來做什麼?
在當前的Permanent Link中,加上查詢參數。
liff.init({
liffId: '後台取得的LIFF ID'
}) .then(() => {
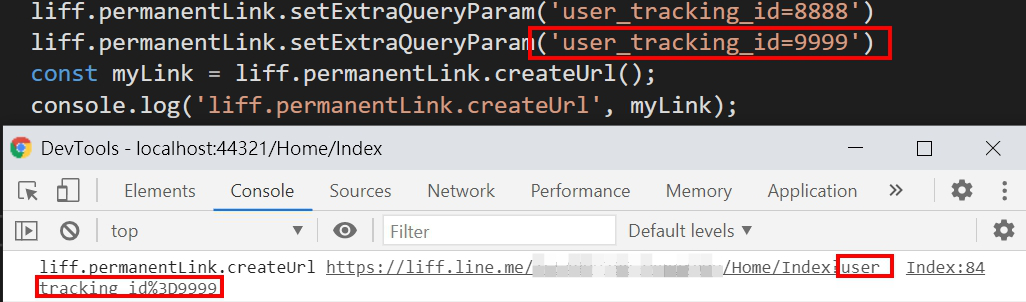
liff.permanentLink.setExtraQueryParam('user_tracking_id=8888') // 新增ExtraQueryParam
// liff.permanentLink.setExtraQueryParam('user_tracking_id=9999') // 新增ExtraQueryParam
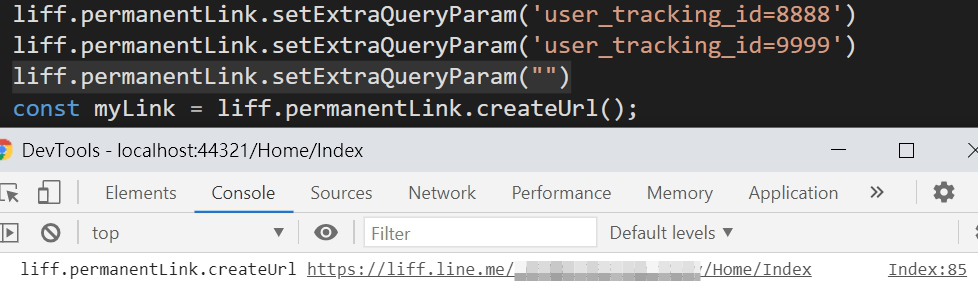
// liff.permanentLink.setExtraQueryParam("") // 刪除ExtraQueryParam
const myLink = liff.permanentLink.createUrl();
console.log('liff.permanentLink.createUrl', myLink);
}
}).catch((err) => {
console.log('初始化失敗')
});
假如連續執行新增ExtraQueryParam,如下。最後新增的結果,會是最後執行的ExtraQueryParam。
liff.permanentLink.setExtraQueryParam('user_tracking_id=8888') // 新增ExtraQueryParam
liff.permanentLink.setExtraQueryParam('user_tracking_id=9999') // 新增ExtraQueryParam

執行liff.permanentLink.setExtraQueryParam(""),則會刪除先前新增的結果。
在這篇,有介紹到Permanent Link可以用來分享LINE MINI App的頁面,反而LIFF URL無法做到這件事。
問題是什麼是LINE MINI App?
看到APP的第一個想法是,一般手機桌布上的應用程式。
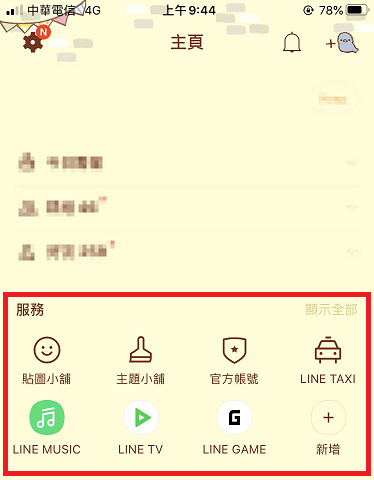
之後查到幾篇文章的介紹,提到LINE App主頁中,有個服務的區塊:
兩者之間有什麼關係呢!?
不知道你是否也曾想買某個牌子或某樣東西的時候,特地下載相關優惠的APP,只為了得到那APP裡的折價卷!
最後手機桌面存在成山成海的應用程式,有時候因此找不到要用的APP。
LINE MINI App就是為了有效改善這樣的問題!
它主要是用LIFF進行開發,未來有機會能讓各企業上架自己的LINE MINI App在LINE裡,
如此一來,用戶只要打開LINE,就能享有各種企業的服務,擺脫手機桌面APP如海一樣大的噩夢(灑花)!
