昨天我們大概講解了何謂框架。
今天我們將深入探討框架的用法、架構,並在前端以及後端各舉一個框架作為例子
讓我們先來看看前端的部分。
前端框架 - 以Vue.js 為例
一個框架的誕生,都是為了解決問題。
Vue.js 解決的主要問題在於 UI(User Interface) 與狀態同步的難處,假設有一個代辦清單的專案需求,不論原生 JavaScript 或是使用 jQuery,都得相對頻繁地的操作 DOM ,也因此使得網頁性能下降,而且在同步與非同步的難題中,容易漏了一個環節或資料脫鉤後就漸漸與 UI 脫離,並且這樣的做法也相對難以知道最後是由誰去更動了目標。
而 Vue.js 則是以監聽特定節點中的值來觸發需要改動的狀態,透過綁定 HTML 元素,使用模板語法來將我們想要顯示的資料輸出。
相較於傳統的JQuery或JS是以DOM元素來操縱資料,Vue則是以Data-Driven資料驅動元素的方式來渲染資料。
將資料綁定至元素上,當資料改變,元素上綁定的資料也會跟著改變。
<div id="app">
{{ myapp }}
</div
於是乎,我們來看看怎麼使用Vue吧~
這邊,我們將透過vue cli 快速建立專案。
Vue官網
vue create hello-world
將Server launch起來之後,就可以看到如以下的畫面了。

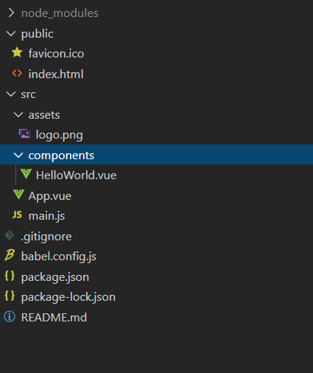
建立完範例專案後,我們來看一下Vue框架的結構。
總而言之,框架提供了一個基礎的環境,讓開發者可以快速且有條理的開發自己的程式,但如果是初學者的話,真的非常不建議從框架開始入手,因為基礎的程式語法及特性必需要先了解透徹後,才知道要如何妥善運用框架這種工具。
今天及明天的文章不會帶到太深入的框架用法,只是要跟大家說明框架存在的意義喔~
(而且也為了避免離題XD
Hi, I am Grant.
個人部落格 - https://grantliblog.wordpress.com/
個人網站 - https://grantli-website.netlify.app/#/mainpage
我的寫作專題 - https://vocus.cc/user/5af2e9b5fd89780001822db4#
