如果沒有給予明確指定網格項目位置,網格項目會自動加入網格內,前面已經了解到很多網格線的操控方式,但那些沒有被操控的、自動生成的、預設的網格線段和區域,要怎麼去操控這些東西呢?這時就要使用到 grid-auto 有關的屬性
.container {
grid-auto-flow: [ row | column ] || dense
}
預設:row
英文小幫手:dense 稠密,將網格項目非常緊密的排列在一起(不在乎順序是否正確)
<style>
.container{
display: grid;
width: 360px;
grid-auto-flow: row; /*改變屬性值看看變化*/
grid-template-columns: repeat(auto-fill, 120px) ;
grid-template-rows: repeat(auto-fill, 50px);
background-color: #a5def5;
}
.item {
width: 40px;
height: 40px;
margin: 5px;
color: white;
background-color: #00A0E9;
}
</style>
<body>
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
</div>
</body>
網格中的內容如果沒有給予明確位置和尺寸,都會自動依序網格流向來加入網格區域,並且依據預設 grid-auto-flow: row 將網格項目依序放入網格區域內。
其實網格項目的排列順序有點像是 float ,差別在於:如果浮動項目大小不一樣, float 會照浮動項目順序放置而不會考慮是否填滿;而 grid 則是依照"列"或"行"是否填滿來依序排列,按照一定的順序由上而下、由左至右(阿拉伯文等由右至左的語言則相反)排列,通常不會有上一行、列的序號比下一行大的顛倒狀況,只是有時可能出現在同一行、列因為某項目佔的位置較大而順序上有些差別。
grid-auto-flow: row; 預設預設使用 grid-auto-flow: row,可以利用item的數字看出排列順序,網格項目會優先佔據整"行",再以列的方向堆疊下去。

grid-auto-flow: column;
利用item的數字看出排列順序,網格項目會優先佔據整"列",再以行的方向堆疊下去。

grid-auto-flow: row dense; 或 grid-auto-flow: column dense;
dense:緊密、稠密的意思
只要加上 dense,網格項目會優先考慮把網格容器填滿,不會因為項目序號較大而留下空格(除非放不進去)。這時可能就會有上一行、列的序號比下一行大的顛倒狀況,雖然還是有照著順序填,但會因為填不下而暫時跳號,直到有辦法填入為止。就算有指定 grid-row/grid-column 等定位網格項目的屬性,也會嘗試將空格填滿。
(在此展示將部分item改變大小,以明顯化排列的順序。拉長的部分有額外使用 grid-column: auto / span 2; 來占據兩個網格單元格)
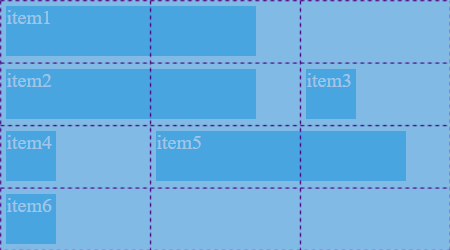
grid-auto-flow: row;(下圖)

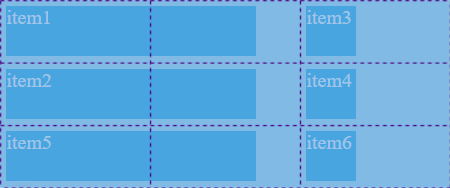
grid-auto-flow: row dense;(下圖)

小補充:
如果單就增加網格項目的尺寸,只會讓網格項目超出網格單元格,不會改變網格排列的依序或是換到下一格,而會造成網格項目重疊的情形。這時就要利用之後會介紹到的網格項目屬性 grid-column/grid-row 才能使之一次佔據多個網格單元格。
資料來源:
