
今天很開心的要回到前端的專案,要開始來完善首頁的部分!!
話說寫這篇在參考Vuetify官網時,突然發現它竟然改版了...
中文翻譯要登入才能用,而且版面變的很詭異,是中邪了嗎![]()
剩下英文版比較適合人的眼,英文不好的(就是我)可能要辛苦點了...
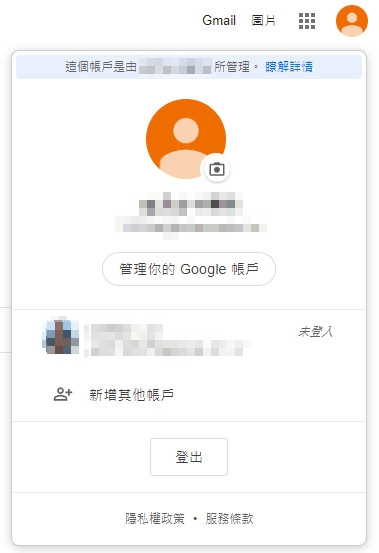
Google在登入之後,首頁會有一個使用者的圖示,點下去會展開Menu,今天要做的就是它~
首先會用到Vuetify-Menu菜單組件,組件的組成長這樣:
<v-menu>
<template>
展開菜單的開關
</template>
展開的菜單內容
</v-menu>
組件API參考屬性設定,我用到這些:
<v-menu
offset-y
transition="scale-transition"
origin="right top"
nudge-top="-10"
>
<template>
展開菜單的開關
</template>
展開的菜單內容
</v-menu>
展開菜單的開關 的部份放一個頭像按鈕:
<template v-slot:activator="{ on }">
<v-btn color="red lighten-1" icon v-on="on">
<v-icon large v-text="`mdi-account-circle`"></v-icon>
</v-btn>
</template>
展開的菜單內容 的部份規劃為:
打叉是不做的功能,因為一開始就沒有談到這些需求![]()
要加需求就拿錢來(邪笑)
規劃完就開始做吧~先放上外層容器
用 卡片組件 與 清單組件 為底,內容用 清單項目 來建立
<v-card>
<v-list>
</v-list>
</v-card>
先加上姓名與帳號,用假資料來生成畫面:
<v-list-item>
<v-list-item-content>
<v-list-item-title
class="text-center"
v-text="`Maëlyne Roux`"
></v-list-item-title>
<v-list-item-subtitle
class="text-center"
v-text="`aa1234`"
></v-list-item-subtitle>
</v-list-item-content>
</v-list-item>
再來會用到Vuetify-Expansion Panels擴展面板組件做出中間這層:
整個組件的組成長這樣:
<v-expansion-panels>
<v-expansion-panel>
<v-expansion-panel-header>
面板的標頭
</v-expansion-panel-header>
<v-expansion-panel-content>
展開後的內容
</v-expansion-panel-content>
</v-expansion-panel>
</v-expansion-panels>
預計標頭會放:
預計內容會放:
v-expansion-panels 屬性設定:
<v-expansion-panels focusable flat>
...
</v-expansion-panels>
v-expansion-panel 面板項目先做假資料生成畫面:
<v-expansion-panel v-for="(item, index) in 2" :key="`ExpansionPanel_${index}`">
...
</v-expansion-panel>
v-expansion-panel-header 面板標頭會用到的組件:
一樣先用假資料生成畫面:
<v-expansion-panel-header class="pt-0 pb-0 pl-0">
<v-list-item>
<v-list-item-avatar>
<v-icon v-text="`mdi-account-circle-outline`"></v-icon>
</v-list-item-avatar>
<v-list-item-content>
<v-list-item-title v-text="`Maëlyne Roux`"></v-list-item-title>
<v-list-item-subtitle v-text="`aa1234`"></v-list-item-subtitle>
</v-list-item-content>
</v-list-item>
</v-expansion-panel-header>
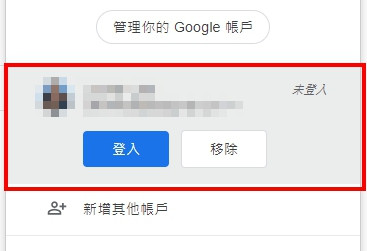
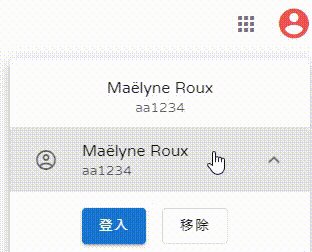
展開內容放兩個按鈕 [登入] 及 [移除]:
<v-expansion-panel-content>
<div class="mt-4 text-center">
<v-btn
color="primary"
v-text="`登入`"
></v-btn>
<v-btn
text
outlined
class="ml-4"
v-text="`移除`"
></v-btn>
</div>
</v-expansion-panel-content>
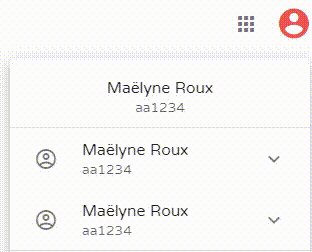
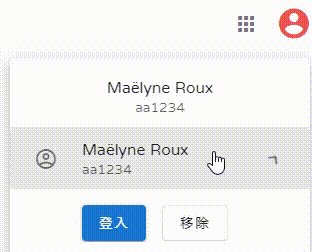
到這邊可以看一下效果
馬上發現Bug,點一下面板整個菜單就被關了xD
看了一下組件API原來有個屬性 close-on-content-click 可以設定!!
<v-menu
...
:close-on-content-click="false"
>
</v-menu>
屬性加上後再展開面板就正常囉~
加上 [新增其他帳戶] 選項:
<v-list-item @click="">
<v-list-item-avatar>
<v-icon
style="transform: scaleX(-1);"
color="grey darken-2"
v-text="`mdi-account-plus-outline`"
></v-icon>
</v-list-item-avatar>
<v-list-item-content>
<v-list-item-title v-text="`新增其他帳戶`"></v-list-item-title>
</v-list-item-content>
</v-list-item>
在icon的地方加了 style transform: scaleX(-1);,用途是把內容左右反轉
會做這個動作是因為Material Design Icons給的圖示 + 是在左邊,而Google的是在右邊xD
最後放一個 [登出] 按鈕就完成囉~
<v-list-item class="justify-center">
<v-btn text outlined v-text="`登出`"></v-btn>
</v-list-item>
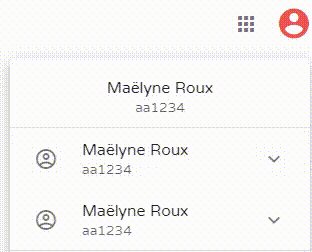
因為色調單一又沒有照片,看起來就醜醜的,但是其實Google的菜單把照片拿掉也是長這樣,你敢說他醜嗎xD
今日重點:
有需要改進或是任何意見建議歡迎下面留言~
