因為阿宅 PO 成功轉職成前端工程師之後
有一大段時間很少在進行 RWD 的網頁切版,幾乎都是在處理 JavaScript 邏輯
這個坑也是到這間新公司之後才踩到的,藉此紀錄一下筆記,也跟各位捧油分享
當官網開發進行到手機版檢查時,才發現網頁內容在瀏海手機上會有奇怪的上下白邊 iOS Mobile
後來輸入各種關鍵字之後才知道這是因為瀏海手機的介面設計而產生的現象
以下就以我的解法來跟大家分享:
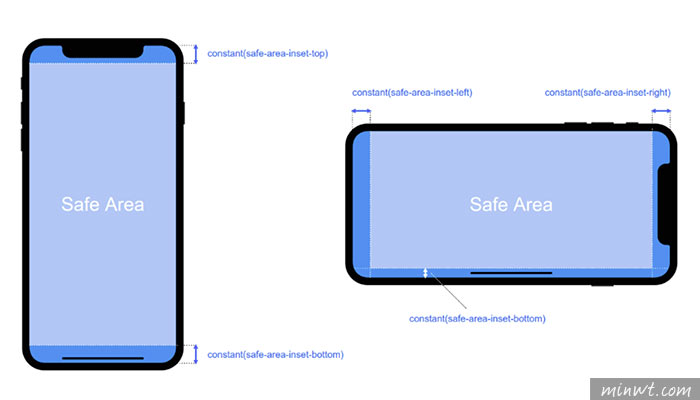
首先上張圖
圖片來源:梅問題教學網
可以從圖片上看到,瀏海手機多了藍色區塊的區域,而這個地方就是我們一開始網頁出現白邊的地方
這裡就需要新增兩個地方去處理
head 的 <meta name='viewport'> 中加上 viewport-fit=cover 屬性CSS env(safe-area-inset-*)
以下是我寫的程式碼:
<div id="wrap" class="hack_iphoneFullScreen"></div>
我寫了一個 SCSS Mixin
#wrap {
@include iphonex-support;
}
@mixin device-full-screen {
// iOS < 11.2
padding-left: constant(safe-area-inset-left);
padding-top: constant(safe-area-inset-top);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
// iOS >= 11.2
padding-left: env(safe-area-inset-left);
padding-top: env(safe-area-inset-top);
padding-right: env(safe-area-inset-right);
padding-bottom: env(safe-area-inset-bottom);
}
@mixin iphonex-support {
@supports (padding:max(0px)) {
&.hack_iphoneFullScreen {
@include device-full-screen;
}
}
}
判斷 DOM 上有無 並加上 meta 屬性:
function safariHacks () {
const hasSlider = document.getElementById('wrap');
const isMata = document.querySelector('meta[name="viewport"]');
if(hasSlider !== null) {
isMata.setAttribute(
'content',
'width=device-width, initial-scale=1, shrink-to-fit=no, viewport-fit=cover'
);
};
}
