
小熊熬了108年封王,鐵人鍊成只要30天,撐下去就是你的!
勵志的 slogan 不知道 30 天後發文還有沒有XD?
感言等到今天挑戰弄完後面再寫,
直接進入正題!
昨天的文章(其實好像才三個小時前XD?)提到,
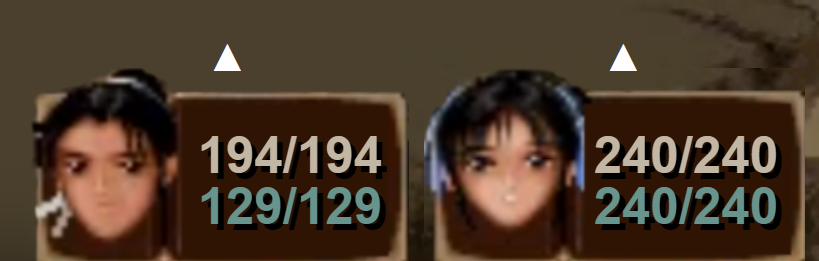
今天為了團隊的完賽,所以進度訂為箭頭顯示。
(不然萬一我最後一天才失敗一定會被團員們圍剿XD)
三角形圖案 ▲ 我直接用符號的 → 符號表(圓圈文、表情 Emoji、箭頭、特殊符號等)[含Chrome外掛]
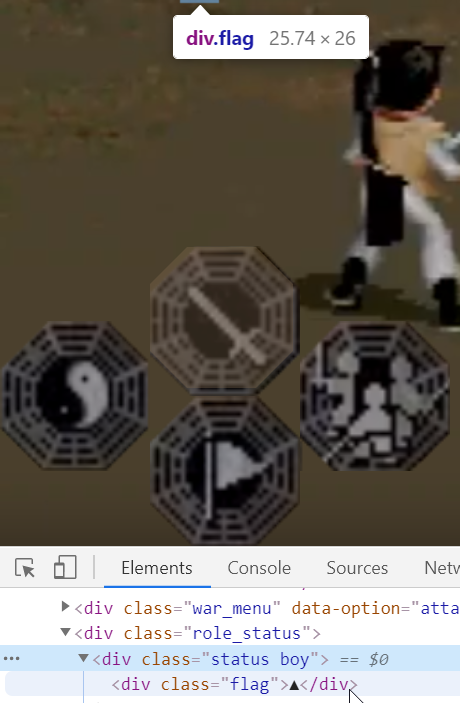
html 增加 flag 的 div,
像這樣:
<div class="role_status">
<div class="status boy">
<div class="flag">▲</div>
<div class="summary"></div>
</div>
<div class="status girl">
<div class="flag">▲</div>
<div class="summary"></div>
</div>
</div>

老樣子,開始 tune CSS 吧!
.flag{
position: absolute;
top: -20px;
left: 120px;
color: #ffffff;
font-size: 26px;
}
但要記得在 flag 的父元素 status 的 CSS 加上相對定位,
這樣 flag 才會以 status 的位置去(相對)定位。
這邊先為大家示範一下沒有加相對定位,
箭頭所排的位置會跑到哪裡去。
.status{
... 前略 ...
position: relative;
... 後略 ...
}
加上相對定位後,
可以看到就有排到我們想要的位置:

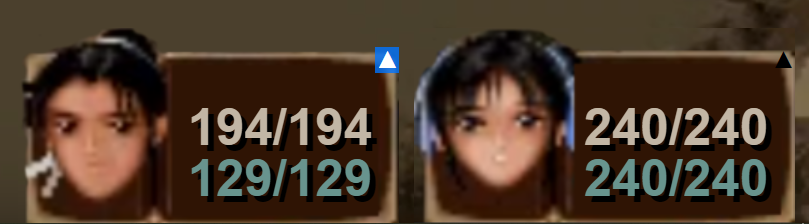
其實大家如果有仔細看戰鬥畫面,
會發現箭頭不是純粹的箭頭,
而是會一直像霓虹燈閃閃發亮。
這邊請注意,
不能用前面所用的 Animate.css 來用,
因為那都是執行一次而已,
但這個是箭頭要一直維持閃亮的樣子。
這邊我們就會用到 CSS 的 animation 屬性了,
.flag{
... 前略 ...
animation-iteration-count: infinite;
// 定義動畫重複的次數。你可以用 infinite 來讓動畫永遠重複播放。
animation-direction: alternate; // 定義是否動畫播放完畢後將會反向播放。
animation-name: flagBlink; // 定義關鍵影格 @keyframes 的名字。
animation-duration: 0.4s; // 定義動畫完成一次週期的時間。
}
@keyframes flagBlink{
from {color: #c2b6a5;}
to {color: #ffffff;}
}
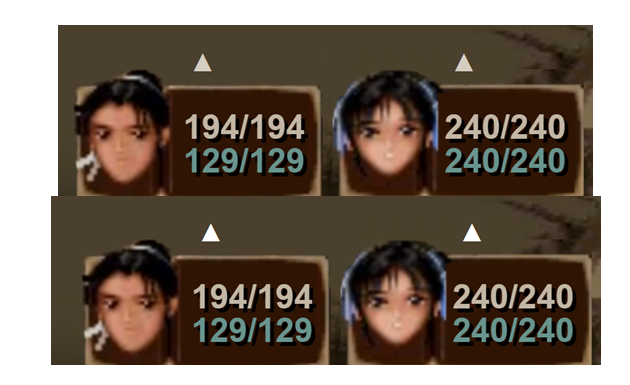
這邊箭頭的閃爍是因為從一個顏色變成另外一個顏色,
且重複播放,
所以在 flag 裡面我們定義動畫的頻率、長度,以及要執行的動畫名稱,
下面就定義該動畫 @keyframes 要怎麼變化。
想了解更多的 animation,可以到這邊觀看 → 完整解析 CSS 動畫 ( CSS Animation )
因為這邊沒辦法放 gif,所以沒辦法讓大家看到效果,
只好弱弱的截了 2 張圖讓大家感覺一下:
這邊當然是交給 JavaScript 控制啦!
先宣告箭頭物件,
// 兩位主角箭頭顯示
const boyStatusFlagElement = document.querySelector(".role_status .status.boy .flag");
const girlStatusFlagElement = document.querySelector(".role_status .status.girl .flag");
再來控制的地方當然是要加這個加在選擇動作的函數 roleActionSelect() 中,
function roleActionSelect(){
... 前略 ...
switch(currentActor){
case 0: // 李逍遙
... 前略 ...
boyStatusFlagElement.style = "display:block";
girlStatusFlagElement.style = "display:none";
break;
case 1: // 趙靈兒
... 前略 ...
boyStatusFlagElement.style = "display:none";
girlStatusFlagElement.style = "display:block";
break;
case 2: // 草叢怪
... 前略 ...
boyStatusFlagElement.style = "display:none";
girlStatusFlagElement.style = "display:none";
... 後略 ...
break;
default:
console.log("default");
break;
}
}
讓我們來看看效果吧!
李逍遙選擇時:
趙靈兒選擇時:
兩位主角選擇完畢,開始動作後箭頭都不顯示:
本日打完收工!!!!!XD
如果今天弄招式我怕我今天無法完賽會被團員圍毆XD
請各位原諒小的今天進度較少QQ
回想起來,當初會參加鐵人賽是受到團長感召(?)加入的,
這是小的生平第一次參加鐵人賽,(也不知道還有沒有下一次就是了XD)
一開始團長找我其實我是拒絕的,
因為我不像本團其他團員,
每個人都有各自的專業,
小的覺得自己很廢,
不曉得有什麼跟 IT 技術有關的知識可以分享之類的,
但團長跟團員表示不寫 IT 相關的也可以呀,例如可以寫 30 天日語小教室之類的XD
總之我先答應跳坑了,
但後來小的覺得既然都參加 iT邦幫忙鐵人賽了,
不寫個跟 IT 有關的好像說不太過去,
於是訂了一個,現在回過頭來看真是鞭策自己的好題目XD?
30天找回寫程式手感計劃!!!
我想,我現在應該真的可以堂堂正正說我做到了吧!
而且我覺得比我當初挑戰前所想的要達成得更多。
其實當初只訂好題目,
細節並沒有規劃好要怎麼走,
只是還好小的在上次複習寫程式手感時有稍微做了一些筆記,
所以在迷惘的時候可以看一下當初的自己在這個 moment 做了什麼。
直到第二週吧,
我才覺得這個挑戰是有架構的,
現在我也藉著回顧這 30 天來點點滴滴,
整理複習寫程式手感的步驟。
回想起來,
其實最初的我是不會想到 30 天後的我寫程式手感可以回復得這麼多的。
老實說,
還好是團體參賽,
其實開賽之初,正逢本團隊兵荒馬亂(?)時期,
白天好不容易忙完想說可以回家耍廢的時候,
就會哀嚎 「乾,我鐵人賽文章還沒寫!!!」
要不是想說自己放棄會導致團滅,
真的有好多次都想放棄了XD
也還好在進入第四週時,
狀況剛好也比較沒那麼緊張了,
有心力&&勇氣可以讓我好好弄隱挑戰。
鐵人賽真的是可以好好鞭策自己的機會,
要不是這次參加鐵人賽,
我想我寫程式這件事可能又要繼續被我放置了吧XD
然後拖下去我就會更沒勇氣提筆(?)寫程式了orz
然後這邊改編一下應該是出自獵人的名言:
三十天的試驗 終將結束
然而這絕不是終點
重要的是
以後你想做什麼 想成為怎樣的人
是的,這只是開始而已,
我的隱挑戰還沒結束,
而這次複習寫程式手感計劃結束後,
也不能就這樣讓寫程式手感又再次不見,
如何想辦法繼續保持是我接下來的課題。
最後,謝謝這 30 天收看本系列文的所有大大們,
我的 Day1 Day2 文章加起來快衝破千次瀏覽,
小的受寵若驚XD 也是我始料未及的事。
只願 30 天後的我沒有讓你們失望Q_Q
當然還要感謝本團隊 {iT12.group[i].name} 所有團員,
你們都很優秀,
能夠認識你們是小的榮幸!!!!!
如果沒有遇見你,我將會是在哪裡
這句歌詞送給本團所有團員們我覺得一點都不浮誇,
因為小的原本載浮載沉,
不曉得要飄到哪裡去,
現在才終於找到了一點方向,
只願我之後能夠成長,
可以幫助到你們就好了QAQ
各位,讓我們明年見!!!!!
(是說萬一明年真的還要參賽,我真的不知道要寫什麼題目了啦QAQ)
(而且明天應該又會見到小的了XD)




這邊偷炫耀一下 po出第 30 天文章收到的即時通知XD