鐵人賽團隊完賽後就好像沒什麼動力來更了XD我想我現在可以體會富奸拖更的心情了= =XD
但我覺得不來更就又會掉入 失去寫程式手感→想辦法恢復手感→失去→恢復... 這樣的惡性循環,
所以還是逼自己隱挑戰結束前每天都要來碰一下才行。
也許我們不能改變世界 但可以成為更好的自己
看來完賽後還是有勵志小語XD
因為今天是完賽後第一天,小的有點怠惰,
所以我把目標訂小一點,
就是當選擇招式時會跳出招式選單,
並列出該角色會的招式清單。
這邊先讓我們看一下遊戲的招式選單長怎樣:
主要是有中間招式列表,
然後選到該招式右上角會有該招式耗多少法力的顯示。
(左邊金錢顯示就不做了,因為我只作一場戰鬥而已,金錢不重要XD)
這邊小的去年有切招式背景圖跟右上角顯示法力消耗的背景圖出來:

這邊不貪心,
我們先把背景圖顯示出來就好。
在 html 裡將 wrap 裡面新增 skill_menu 的 div
<div class="skill_menu"></div>
CSS:
.skill_menu{
width: 1007px;
height: 379px;
background-image: url("../img/skill_menu.png");
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
來看一下效果。
果不其然,
skill_menu 又跑去跟其他元素排列在一起了。
但我們要的是 skill_menu 在顯示的時候疊在最上面,
這時候就會用到 z-index,
元素跟元素重疊在一起,重疊的順序可以用 z-index 設定,
類似 photoshop 圖層的概念,數字越大的在上面。
(這只是我自己當初學到 z-index 的筆記啦)
.skill_menu{
... 前略 ...
position: absolute;
z-index: 2;
left: 140px;
top: 100px;
}
加上絕對定位及 z-index 後來看看效果如何吧!
很好,接近我們想要的樣子了,
再加上法力消耗的背景圖顯示看看。
html:
<div class="skill_menu">
<div class="magiccost_show"></div>
</div>
CSS:
.magiccost_show{
position: absolute;
top: -105px;
right: 0;
... 後略 ...
}

很好,位置有調到我們想要的位置了,
再來我們到 JavaScript 做出按下 才顯示招式選單吧!
才顯示招式選單吧!
在 CSS 先將 skill_menu 設為 display: none,
再來在 JavaScript 加上如果按下的是招式就要顯示 skill_menu 的判斷。
function optionSelect(event){
switch(event.keyCode){
... 前略 ...
case 13: // Enter 鍵
... 前略 ...
if ( warMenuElement.dataset.option === "skill" ){
skillMenuFlagElement.style = "display:block";
skillShow();
} else{
currentActor ++;
roleActionSelect();
}
break;
... 後略 ...
}
... 後略 ...
}

很好,再來就是在背景圖上顯示招式清單了!
先在 html 上加上靜態資料,
因為趙靈兒會的招式比較多,
這邊用趙靈兒的招式來用比較有感。
<div class="skill_menu">
<div class="magiccost_show"></div>
<ul class="skill_list">
<li>風咒</li>
<li>雷咒</li>
<li>炎咒</li>
</ul>
</div>

老樣子,tune CSS 時間XD
之前好像都沒講過,
這邊提一下,
我都會用圖片去吸色碼,
我用的網站是這個 → 挑選圖片上的顏色
html:
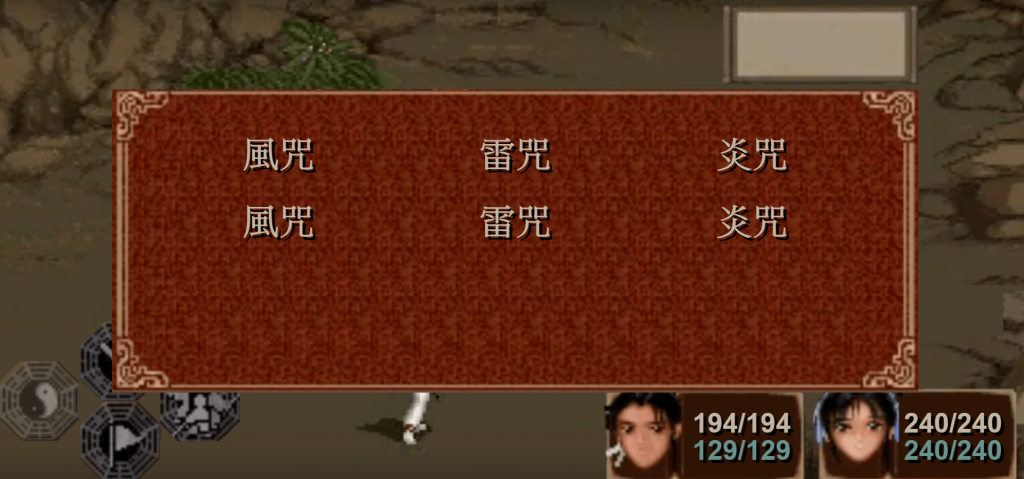
<ul class="skill_list">
<li>風咒</li>
<li>雷咒</li>
<li>炎咒</li>
<li>風咒</li>
<li>雷咒</li>
<li>炎咒</li>
</ul>
CSS:
.skill_list{
display: flex;
flex-wrap: wrap;
padding: 0 60px;
padding-top: 40px;
li{
width: 31.33333%;
margin: 20px 1%;
color: #c2b6a5;
font-size: 44px;
font-family: "新細明體";
font-weight: bold;
text-shadow: 4px 4px #000000; // 文字陰影效果 (X偏移 Y偏移 顏色)
text-align: center;
}
}

一樣 OK 後移到 JavaScript 去動態顯示。
html:
<div class="skill_menu"></div>
JavaScript:
let currentSkill = 0; // 目前選擇的招式
function skillShow(){
console.log("顯示招式");
currentSkill = 0;
let skillHTMLStr = "";
skillHTMLStr = `<div class="magiccost_show">
${roleStatus[currentActor].Moves[currentSkill].Cost}/<span class="total_magic">
${roleStatus[currentActor].MagicPoint[0]}</span>
</div>`;
skillHTMLStr += `<ul class="skill_list">`;
for ( let i=0; i<roleStatus[currentActor].Moves.length; i++ ){
skillHTMLStr += `<li data-skill="${i}">${roleStatus[currentActor].Moves[i].MoveName}</li>`;
}
skillHTMLStr += `</ul>`;
skillMenuFlagElement.innerHTML = skillHTMLStr;
window.addEventListener("keydown", skillSelect); // 選擇招式時的鍵盤事件監聽
}
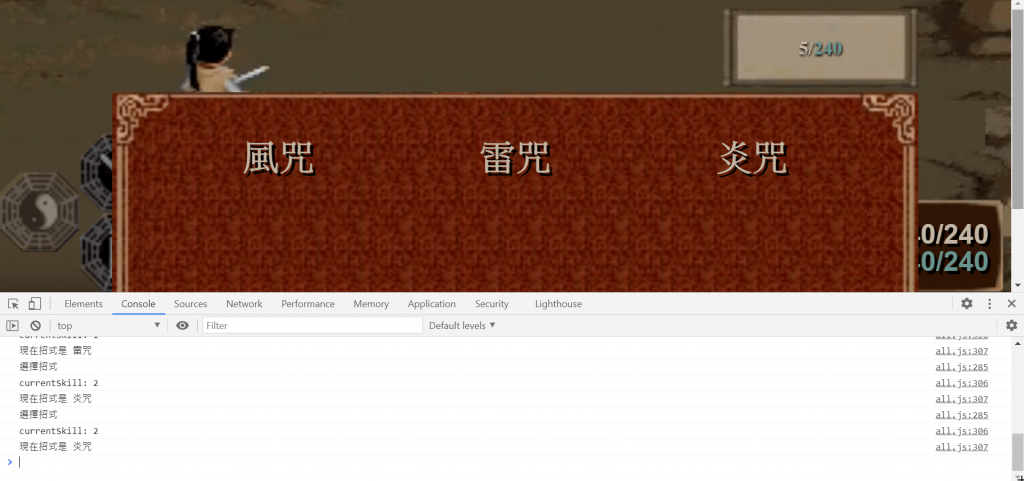
function skillSelect(event){
console.log("選擇招式");
switch(event.keyCode){
case 27: // ESC鍵
skillMenuFlagElement.style = "display:none";
window.removeEventListener("keydown", skillSelect); // 移除招式選擇的監聽
window.addEventListener("keydown", optionSelect); // 回到原本動作選擇的監聽
break;
case 37: // 左鍵
if ( currentSkill > 0 ){
currentSkill -= 1;
}
break;
case 39: // 右鍵
if ( currentSkill < roleStatus[currentActor].Moves.length-1 ){
currentSkill += 1;
}
break;
default:
console.log("default");
break;
}
console.log(`currentSkill: ${currentSkill}`);
console.log(`現在招式是 ${roleStatus[currentActor].Moves[currentSkill].MoveName}`);
}
來看看效果,
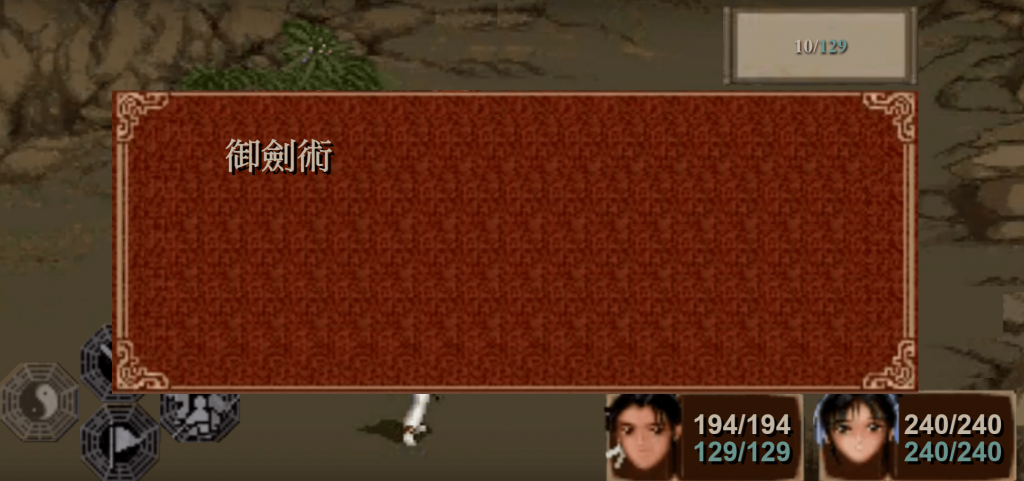
李逍遙選擇招式時:
趙靈兒選擇招式時:
看起來兩位角色的招式都有正常顯示,
本日打完收工XD
至於選擇招式時的鍵盤事件監聽,
這就放到明天進度好了XD
鐵人賽後還有動力可以更新文章的人真的不簡單XD (我不是在誇我自己啦XD)
我今天整個寫的很沒動力XD
但不用趕 12 點的感覺很棒XD
這次不想再半途而廢了,
今年一定要把這個隱挑戰完成!
頑張!!!!!
