之前有個同事每次在跟主管報告進度的時候,
常常會非常興奮的霹哩啪啦念了一大串不知道是甚麼的技術性問題。
然後主管只會苦笑地回一句......所以問題解決了沒?
在我們設計畫面時也是一樣,不論你用多精湛還是多爛的技術去開發,
首要目標都是先達到需求。
除非你頗有經驗、或是通靈能知道客戶想法,
不然構思畫面的時候一定要遵從客戶開出來的需求去做規劃。
(撇除你的好隊友,幫你談回來一些奇爬的需求。)
順帶一提,這邊很常有個謬思,就是客戶不懂或是亂開需求。
除非需求建議書是客戶寫出來給你的,不然正常來說客戶不懂是正常的,
所以這邊沒開好需求要請你們去談的人重開
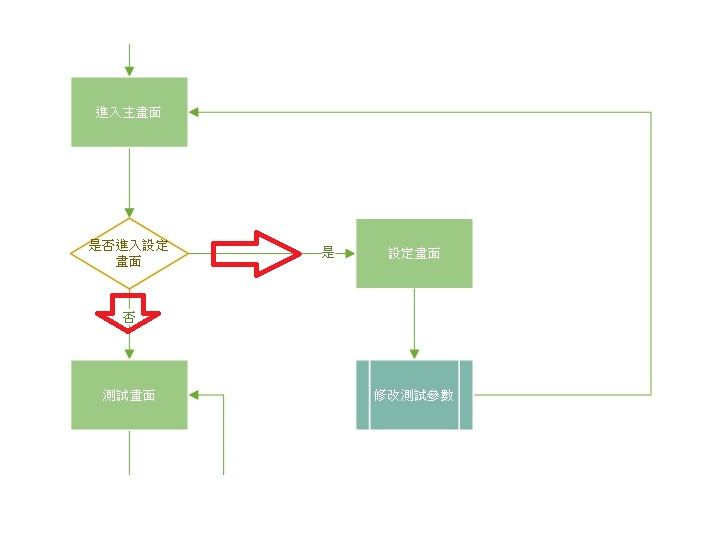
我們先來看看主畫面的需求是甚麼?

我們照著需求主畫面做兩個連結,一個連上設定,
另一個連上測試畫面。
(這邊有個小問題,先記著)
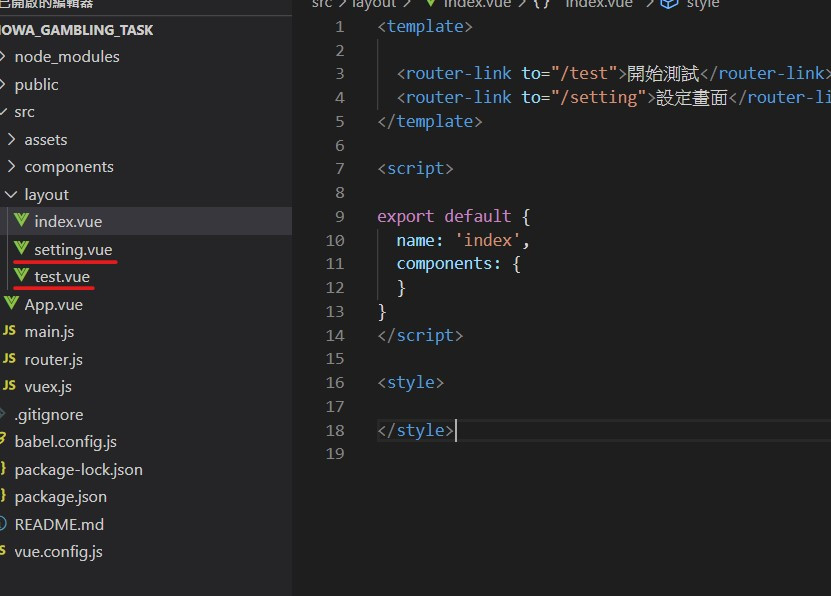
index.vue:<template>
<router-link to="/test">開始測試</router-link>
<router-link to="/setting">設定畫面</router-link>
</template>
畫面中加入兩個超連結一個是跳到test畫面,
另一個則是跳到setting畫面。
router.js新增我們的路徑:import { createRouter, createWebHistory } from 'vue-router'
import index from './layout/index.vue'
import setting from './layout/setting.vue'
import test from './layout/test.vue'
const routerHistory = createWebHistory()
const router = createRouter({
history: routerHistory,
routes: [
{
path: '/',
component: index
},
{
path: '/test',
component: test
},
{
path: '/setting',
component: setting
},
]
})
export default router
test.vue及setting.vue
這樣就把我們的主畫面設計好了。
設定畫面這邊大概分成兩個區域:
紙牌設定我們又可以分成四組牌每組為:
獎勵牌: 數量、面額
懲罰牌: 數量、面額
setting.vue:<template>
<!-- 遊戲流程區塊 -->
<div id="game-flow">遊戲執行次數: <input type="text" /></div>
<div id="card-setting">
<table>
<thead>
<tr>
<th>項目</th>
<th>數量</th>
<th>積分</th>
</tr>
</thead>
<tbody>
<!-- 第一副牌 -->
<tr>
<td colspan="3">第一副牌</td>
</tr>
<tr>
<td>獎勵</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<tr>
<td>懲罰</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<!-- 第二副牌 -->
<tr>
<td colspan="3">第二副牌</td>
</tr>
<tr>
<td>獎勵</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<tr>
<td>懲罰</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<!-- 第三副牌 -->
<tr>
<td colspan="3">第三副牌</td>
</tr>
<tr>
<td>獎勵</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<tr>
<td>懲罰</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<!-- 第四副牌 -->
<tr>
<td colspan="3">第四副牌</td>
</tr>
<tr>
<td>獎勵</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<tr>
<td>懲罰</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name: "setting",
components: {},
};
</script>
<style>
</style>
來看一下測試畫面的需求
從這兩點可以知道在開始測試前,需要先讓受測者填寫資訊。
受測開始之後可以有四副牌組可以點選。
所以我們可以分成兩個區塊做:
接下來開始寫test.vue的程式碼:
<template>
<div id='begin-game'>
<div>
姓名:<input type='text'/>
</div>
<div>
年紀:<input type='text'/>
</div>
<div>
<!-- 這部分有一些問題 -->
性別:<input type='text'/>
</div>
</div>
<div id='starting-game'>
<table>
<thead>
<tr>
<!-- 這部分有一些問題 -->
<th>目前積分:</th>
</tr>
<tr>
<th>第一副牌</th>
<th>第二副牌</th>
<th>第三副牌</th>
<th>第四副牌</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<button>抽牌</button>
</td>
<td>
<button>抽牌</button>
</td>
<td>
<button>抽牌</button>
</td>
<td>
<button>抽牌</button>
</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name: 'test',
components: {
}
}
</script>
<style>
</style>
這樣撰寫出來的程式,在流程的運行上會發現一些問。
小夥伴可以趁著揭曉答案之前稍微思考一下,這樣的設計在流程上會遇到甚麼問題。
這邊提供github連結讓小夥伴們可以上網下載下來試試看:
https://github.com/kyminjob72/iowa_gambling_task/tree/version01
